 Veja como criar um menu de maneira fácil e gratuita, sem precisar de cadastro ou registro, usando o aplicativo “Menubuilder” .
Veja como criar um menu de maneira fácil e gratuita, sem precisar de cadastro ou registro, usando o aplicativo “Menubuilder” . Para quem não sabe, menu é aquela área com links para outras páginas ou sites que você queira indicar, muito útil para direcionar seus leitores para página com informações tipo: “contato”, “sobre o blog”, “home”, etc..., como vemos no modelo. O Menu pode ser horizontal ou vertical. Em geral usamos o vertical
acima ou abaixo do cabeçalho do blog/site, mas também poderá ser horizontal, mais usado na sidebar. Vamos aprender a cria-la com o Menubuilder e depois aprender como instalar no Blogger.
- Acesse o site, depois escolha uma cor que combine com seu modelo de template.
- Escolha também a cor que queria para o efeito hover (muda de cor ao passar o mouse). Marque a opção escolhida.
- Faça o mesmo com o formato “Menu Type”, marque a opção “Horizontal” ou “Vertical”
- Clic em “Generate/Previw” e veja se está do seu agrado.
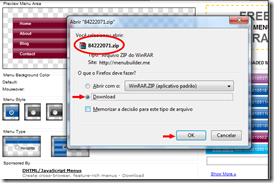
- Clic em download para baixar o arquivo.

Você receberá as imagens necessárias e os códigos CSS e HTML em uma pasta zipada. Salve na área de trabalho (ou em em alguma pasta de arquivo)
...................................................................
....................................................................
Clique com o botão direito do mouse sobre o arquivo que você salvou e marque a opção “Extrair Aqui” você terá aberto duas imagens (left e right) e o código do menu.......................................................................
.............................................................................................
Muito bem, até aqui, estamos com tudo arquivado, agora vamos copiar os códigos.Clic sobre o ícone “menu” . Seu menu abrirá em outra pagina. Clic com o botão direito do mouse sobre essa página e depois clic em “Código Fonte”. Eba!! Tcharannn!!! Aparecerá todo o código.
................................................................................................
Salve todo esse código e copie dentro de um bloco de notas.Agora, no bloco de notas, vamos editar primeiro o código CSS, inserindo as imagens “left” e “rigth” do arquivo que você salvou.
Hospede as imagens num site tipo Tinypic, Photobucket ou até mesmo no próprio Blogger.
Veja: Dentro da sua caixa de postagem, clic no ícone de imagem, envie e clic OK

Hospede as duas imagens (_left e _right), copie todo o endereço e cole no dentro do código CSS, onde está grifado em vermelho.
Sim, depois de tudo isso, vamos aprender como colocar esses códigos lá dentro do seu blog.<style type="text/css">#menu ul,#menu li { margin:0; padding:0}#menu li {list-style:none;width:160px;clear:both;}#menu a { display:block;margin:0 auto;color:#fff;text-decoration:none; background:url(AQUI.ENDEREÇO.DA.IMAGEM_right.png) right top no-repeat;}#menu a span { display:block;text-align:left;background:url(AQUI.O.ENDEREÇO.DA.IMAGEM_left.png) left top no-repeat; font:bold 12px/30px Arial, Helvetica, sans-serif; padding:0 20px; }#menu a:hover { background-position:right bottom;text-decoration:underline}#menu a:hover span { background-position:left bottom; }</style>
Vamos usar como referencia, um modelo “Minima” do Blogger.
#Dica: Tenha sempre um modelo de testes para fazer suas experiencias.
Faça login no Blogger em seu painel clic na opção “layout” e depois clic em “Editar HTML”.
NÃO ESQUEÇA DE FAZER UM BACKUP DO TEMPLATE ANTES DE QUALQUER ALTERAÇÃO.
Se você criou um meu vertical e quer coloca-ló na sidebar faça o seguinte:
Dentro dos códigos do template, procure pelo trecho:
]]></b:skin>
Copie e cole todo o seu código já editado, ANTES/ACIMA de ]]></b:skin>
Salve o template.
Clic na aba “layout” e depois “Adicionar um Gadget”. Escolha a opção “HTML/Javascript”
Volte ao seu bloco de notas para editar o HTML
<div id="menu">
<ul>
<li><a href="ENDEREÇO"><span>Home</span></a></li>
<li><a href="ENDEREÇO"><span>About</span></a></li>
<li><a href="ENDEREÇO"><span>Blog</span></a></li>
<li><a href="ENDEREÇO"><span>Contact</span></a></li>
</ul>
</div>
Escreve o endereço e o nome (link) , com muito cuidado para não apagar nenhum sinal.
Copie o código editado dentro da caixa do elemento HTM/Javascript e salve.
Se você criou um menu horizontal e quer exibi-lo abaixo do cabeçalho, faça todos os passos anteriores para editar o CSS e o HTML do arquivo que você salvou.
Depois volte em “Editar HTML” cole o código CSS do menu horizontal (já editado) ANTES/ACIMA de ]]></b:skin>
Depois procure pelo seguinte trecho:
<div id='content-wrapper'>
Cole todo o código HTM já editado, ANTES/ACIMA do trecho.
Visualize e se estiver tudo OK, SALVAR O TEMPLATATE.
Veja DEMO dos dois modelos.
#Dica: Para acrescentar mais links, basta repetir o trecho no HTML e editar
<li>
<a href="ENDEREÇO"><span>Outro Link</span></a>
</li>
Ufa!!! Agora acabou! Seja criativo e paciente, divirta-se deixando o seu blog com o seu jeito e, se não quiser ou tiver muita dificuldade, pode me contratar que eu faço isso pra você (hehe).











11 comentários
Amo seus tutoriais, sempre tão didáticos!! Quero aprender a criar templates, então vou vir muitooo aqui.Beijos
Pois é Jo! Eu me coloco sempre na posição de "completo ignorante" rsss, como realmente fui no começo. Daí faço tudo explicadiiiinho.
Espero que você aprenda a criar templates, com certeza ficarão lindos. conte com minha ajuda.
beijos
Oi Mamanunes, tudo bem ? Menina, estou deseperada, não sei o que fazer...invadiram minha conta, deleteram todos os mesu blogs, minha conta no GMail, perdi T U D O. O que eu faço, não consigo nem pensar, estou louca de desepero. :-(
Consegui, mandei email para o Google e eles resolveram...
Olá!
Tudo bem?!
Eu fiz o menu, mas não salvou com a cor que eu fiz, como faço agora pra alterar?!
Muito obrigada, seu blog é ótimo!
Me ajuda muito! rsrsrs
oi queria que vc meajudace e a fazer o menu porfavor
fabricio_phs@hotmail.com
Muito obrigada pela dica!!!
Eu tento fazer isso há tanto tempo...
Ahh! O seu blog é D+ :)
Eu não consegui fazer, eu editei tudo a parte do css e dpois vc podia explicar o resto melhor por favor?
Gostaria de saber como vc fez aquela bonequinha que fica anunciando ali? que programa vc usou? foi difícil de fazer?
oi gostei das suas tutorias e gostaria de uma ajudinha será que pode ser??? coloquei um tamplete no meu blog com o menu ja pronto mas quando clicko no menu aparece todo o codgo html das postagens. tem como arrumar ou é melhor eu mudar o tamplete ??? desde já agradeço a sua atenção bjs ATE.....
:)
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.