Costumo dizer e acredito: Deus está no controle.
Amo vocês!
Até breve.
Beijo da Mama ♥
![]() O Dicas e Templates Mamanunes nasceu da minha necessidade de registrar as descobertas que faço enquanto aprendo a desenhar templates para a plataforma Blogger. Compartilho aqui alguns truques, templates e informações que considero úteis para blogueiros e curiosos. Entre e fique a vontade.
O Dicas e Templates Mamanunes nasceu da minha necessidade de registrar as descobertas que faço enquanto aprendo a desenhar templates para a plataforma Blogger. Compartilho aqui alguns truques, templates e informações que considero úteis para blogueiros e curiosos. Entre e fique a vontade.

DOWNLOAD DA PASTA ZIPADA COM IMAGENS (RECOMENDO)
Descrição do modelo:
Área de comentários
Como editar o menu do topo do template:
Faça o login e escolha a opção Design, depois “Editar HTML”
Procure pelo seguinte trecho
<ul class='left'>
<li><a href='#'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Fotos</a></li>
<li><a href='#'>Vídeos</a></li>
<li><a href='#'>Roteiros</a></li>
<li><a href='#'>Editar link</a></li>
<li><a href='#'>Editar link</a></li>
</ul>
Escreva nos espaços com o sinal “#” a URL da página para onde quer direcionar o link. Edite a área em negrito escrevendo o nome que queira dar aos seus links.
Como editar o slide show
Procure pelo trecho abaixo:
<!-- Slide-1 Code Start -->
<li>
<div class='mytext'>
<a href='ENDEREÇO-DO-LINK'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggdnR_5HAvwINuDX8smuWfp-YEj00aRIzkUfqG5x8CUH8mtizwWHlwxexekjwQ5zTsirFKCy5O3SuwTSBaDfgZkwqco9eZm4iuz2ER9b0Zi_eNeDs2cRRSJGcI9bc4BwrYRWSNzVa1Iv1V/s1600/viagens-baratas.jpg'/>
</a>
<div class='inpost'>
<p>NOME DA FOTO OU TEXTO </p>
</div>
</div>
</li>
<!-- Slide-1 Code End --><!-- Slide-2 Code Start -->
<li>
<div class='mytext'>
<a href='ENDEREÇO-DO-LINK'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhN1ppE_x8F9AnTohDt6Xg05sHhxv31-sUx6CcDDsX3zcwJEClcAMQClYcjuoc1crI8q3GbD4w9EZsPeThCbLRD28W9l_tuz4idGDy6Wexegb5QHysjhF7esFfgMgjAKuEj_C8ZLcq4t5b2/s1600/lua-de-mel-480x309.jpg'/>
</a>
<div class='inpost'>
<p>NOME DA FOTO OU TEXTO</p>
</div>
</div>
</li>
<!-- Slide-2 Code End --><!-- Slide-3 Code Start -->
<li>
<div class='mytext'>
<a href='ENDEREÇO-DO-LINK'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAOaT0wqXfUUdKjhYKwoRG3Wsy8rUo8ivIJh6zgeh3Rk5hSGN1FQPlojIoTcb77KVVlu-QZ3Vm3Ie-0ndcsefqoXZ4z_HR07kkv08SWCiq4i7ds94U3EqojNWRZ49mtKg1LUUW5PyrTpEG/s1600/lua-de-mel.jpg'/>
</a>
<div class='inpost'>
<p>NOME DA FOTO OU TEXTO</p>
</div>
</div>
</li>
<!-- Slide-3 Code End --><!-- Slide-4 Code Start -->
<li>
<div class='mytext'>
<a href='ENDEREÇO-DO-LINK'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3lO0dpPvtxHkeKDWdtNYkjEG3tGMCHLoZzD6SUPcPCwTf3UTky58z0x9yM0K66aSX5i-QNSF6SUcPmbXO5ONCpkk7V7tkKwSXoffjcweiZd1P6ow9bOcvBxE5rRtD-z3qBc59swI1GvB6/s1600/viagens-tailandia.jpg'/>
</a>
<div class='inpost'>
<p>NOME DA FOTO OU TEXTO</p>
</div>
</div>
</li>
<!-- Slide-4 Code End --><!-- Slide-5 Code Start -->
<li>
<div class='mytext'>
<a href='ENDEREÇO-DO-LINK'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZhc90ceF7RzjXvQr2OXCj-TkCpxfg1H8wDPtOgCSCJiw32JecqiR9C975U73-jCIDJ6uC9e3b4bfieDWP7QtlMn5Dn3vEIXOFkJ7W9OprrkeG56O20aVGPBSFTSHytVEqobg53WHWkSO2/s1600/familia.jpg'/>
</a>
<div class='inpost'>
<p>NOME DA FOTO OU TEXTO</p>
</div>
</div>
</li>
<!-- Slide-5 Code End --><!-- Slide-6 Code Start -->
<li>
<div class='mytext'>
<a href='ENDEREÇO-DO-LINK'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZN0qYkW70p700YOFJcaSM8n5ExWAbNc06BawvkRDArh70EzhekuPSz51SQsZuco3riSUhTKIPxJBbdjGTvdaMJ3FHy8fgY0-ZyvEMuQsDlVdOGzIURQC6WuYrG71S4KhDqt1IWbEIxG3s/s1600/104729.jpg'/>
</a>
<div class='inpost'>
<p>NOME DA FOTO OU TEXTO</p>
</div>
</div>
</li>
<!-- Slide-6 Code End -->
Edite colocando o endereço de direcionamento do link, na área grifada em verde.
O que está grifado em vermelho, é o endereço da imagem que deseja exibir. Apenas certifique-se de que elas não tenham menos de 400px de largura.
Em negrito, a descrição, texto ou título da imagem
Caixa de pesquisa
Para instalar a caixa de busca, vá em sua oção “Design” e clic em “Adicionar um Gadget”. Escolha um elemento “HTML/JavaScript” e cole dentro dele o seguinte código:
<form action='/search' class='right' id='searchthis' method='get'>
<input class="input-text" id="searchBox" name="q" onblur="if(this.value=="")this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value="";" type="text" value="Pesquisar..." vinput="" />
<input class="searchbutton" id="submit-button" type="submit" value=" ►" /></form>
Prontinho!
Espero que gostem. Qualquer problema na instalação, grita que eu acudo.
Beijo da Mama ♥
Nesse tutorial (rss) você vai aprender a criar uma guloseima que é sempre bem-vinda no intervalo da blogação. Recebi por email e achei o máximo, por isso, decidi compartilhar. Veja que legal!
A brincadeira é que você bate os ingredientes na própria caneca com um garfo e põe no microondas por 3 minutos. A massa crua é mais mole que a de um bolo normal mas é assim mesmo.
Não aumente a farinha ou terá um bolo duro.
Bolo de caneca
Você prepara na própria caneca que irá consumir e em apenas 3 minutos no microondas.
Ingredientes:
- 1 ovo pequeno
- 4 colheres (sopa) de leite
- 3 colheres (sopa) de óleo
- 2 colheres (sopa) rasas de chocolate em pó
- 4 colheres (sopa) rasas de açúcar
- 4 colheres (sopa) rasas de farinha de trigo
- 1 colher (café) rasa de fermento em pó
Modo de Preparo:
- Coloque o ovo na caneca e bata bem com um garfo.
- Acrescente o óleo, o açúcar, o leite, o chocolate e bata mais.
- Acrescente a farinha e o fermento e mexa delicadamente até encorporar.
- Leve por 3 minutos no microondas na potência máxima.
Dicas
- A caneca deve ter capacidade de 300ml.
- A medida de colher é sempre rasa.
- Você pode servir este bolo com coberturas, caldas, castanhas e sorvete. E pode comer quente.
BOLO DE FUBÁ COM GOIABADA NA CANECA
1 ovo
3 colheres (sopa) de óleo
4 colheres (sopa) rasas de açúcar
4 colheres (sopa) de leite
2 colheres (sopa) rasas de fubá
4 colheres (sopa) rasas de farinha de trigo
1 colher (café) de fermento em pó
Cobertura
2 colheres (sopa) de goiabada
1 colher (sopa) de água
Derrame o ovo na caneca e bata com o garfo. Acrescente o óleo, o açúcar, o leite e o fubá e misture. Coloque a farinha de trigo e o fermento e mexa até dar o ponto. Leve por três minutos no microondas em potência máxima.
Cobertura
Pique a goiabada, junte a água e ponha no microondas por um minuto. Espalhe sobre o bolo.
Dica: Em vez de goiabada, cubra o doce com geleias de sabores diferentes.
Hummmmmmm!!!! Voou correr pra testar essas gostosuras (rsss)
Tenho mais dessas receitas para postar, mas vou deixar para outro dia.
Tá vendo? Nem só de CSS e HTML vive a Mama ♥
beijos crianças…

►Detalhes do modelo:
LINK PARA DOWNLOAD DO DOCUMENTO XML
LINK PARA DOWNLOAD DE PASTA ZIPADA COM IMAGENS (RECOMENDO)
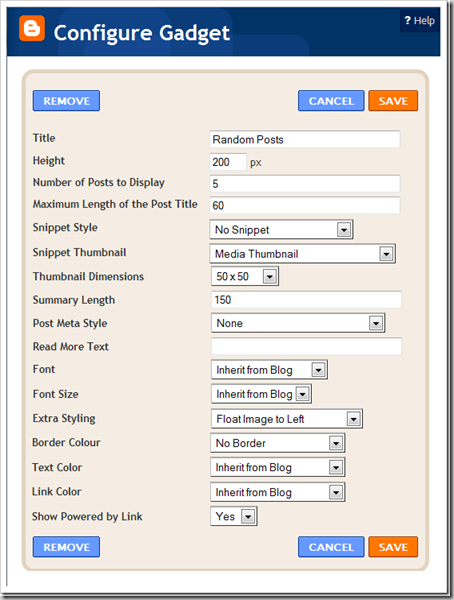
*Posts relacionados com imagens:
Configurado para exibir 6 posts.
*Botão “Back to top”
Esse botão criado com script JQuery, acompanha a página inteira e quando clicado, volta ao topo com movimento suave.
INSTRUÇÕES PARA INSTALAÇÃO
Como editar o menu do topo do template
Faça login e clic na opção “Design”, depois clique em “Editar HTML”
Procure pelo seguinte trecho:
<!-- Menu Esquerda -->
<ul class='left'>
<li><a href='http://demo-animal.blogspot.com'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Serviços</a></li>
<li><a href='#'>Contato</a></li>
<li><a href='#'>Edit Link</a></li>
</ul><!-- Menu Direita -->
<ul class='right'>
<li><a href='SEU-ENDEREÇO-FEED'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg43ahB6gsd7cVVoI25oWoe17Gg8bOhv45pa5Fys-skKbhaqv3zcxnRefI8ydMk855EGAqoO7wA0rN0JEXTLzUAdDPMu-7sD5LSuna6foazW7TBT1qcoxqAxihIn1SCLZ6xPwpjB41zAEc/s1600/feed.png'/>
</a></li>
<li><a href='SEU-ENDEREÇO-TWITTER'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjboorCjiBzLXoHEMzEySsOit5B2ud6ui3G822FtJfSxndyllHpNKBZWLWK13hkxTIRGK2lQ7_apF8vUEf7Tbwe0ksspqixxDXk6aMHmKcEfDRz3KFEneJXAFib63hewnTatJdlavqckNo/s1600/twitter.png'/>
</a></li>
<li><a href='SEU-ENDEREÇO-FACEBOOK'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhP0SWGGPynAc35caRPAvcQIkU-sAT7RnItdEJW_lO7lerRulCuXus5ZMBY53kGqt6BonyRoVvvZHifSaqGfG4AL75DeqgRgWNE9R2FaYMTSQk-efTZRZaKkyMBoL_17Zpe-TZVcqp091s/s1600/facebook.png'/>
</a></li>
<li><a href='mailto:SEU-EMAIL'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsLDPl5fZ9zmQNNbooowx2kISVhUr6sLY6DobKGLW2Ub4RjvOubqIdIzsE6js1ZoN1N-3qaPgYzyDPyRd45ylGkh-ltpjlX_RuzCKSYhz9eJfPtSyVhvBtr9up4VfqNn4JrzVy28TVwS0/s1600/email.png'/>
</a></li>
</ul>
</div>
<div id='clear-both'> </div>
Edite os links, por exemplo:
<li><a href='#'>
Onde há o sinal # escreva o endereço para onde deseja direcionar o link.
Como instalar e configurar o Slide Show:
Código HTML do slide
<div id='slidearea'>
<ul class='kwicks'>
<li class='kwik'><a href='URL-LINK-IMAGEM’>
<img alt="" class="slidimg" src="ENDEREÇO-DA-SUA-IMAGEM" style="width: 750px; height: 250px;" />
</a><div class='kwikmet rounded'>
<h2><a href='URL-LINK-TEXTO' rel='bookmark' title='texto'>Título da Imagem ou Post</a></h2><p>Texto, nome da foto ou resumo do post desejado.</p>
</div>
</li>
<li class='kwik'><a href='URL-LINK-IMAGEM’>
<img alt="" class="slidimg" src="ENDEREÇO-DA-SUA-IMAGEM" style="width: 750px; height: 250px;" /></a>
<div class='kwikmet rounded'>
<h2><a href='URL-LINK-TEXTO' rel='bookmark' title='texto'>Titulo da imagem ou post</a></h2>
<p>Texto, nome da foto ou resumo do post desejado.</p></div>
</li>
<li class='kwik'><a href='URL-LINK-IMAGEM’>
<img alt="" class="slidimg" src="ENDEREÇO-DA-SUA-IMAGEM" style="width: 750px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='URL-LINK-TEXTO' rel='bookmark' title='texto'>Test with enclosures</a></h2>
<p>Texto, nome da foto ou resumo do post desejado.</p></div>
</li>
<li class='kwik'><a href='URL-LINK-IMAGEM’>
<img alt="" class="slidimg" src="ENDEREÇO-DA-SUA-IMAGEM" style="width: 750px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='URL-LINK-TEXTO' rel='bookmark' title='texto'>Título da imagem ou post</a></h2>
<p>Texto, nome da foto ou resumo do post desejado.</p></div>
</li>
<li class='kwik'><a href='URL-LINK-IMAGEM’>
<img alt="" class="slidimg" src="ENDEREÇO-DA-SUA-IMAGEM" style="width: 750px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='URL-LINK-TEXTO' rel='bookmark' title='texto'>Título da imagem ou post</a></h2>
<p>Texto, nome da foto ou resumo do post desejado.</p></div>
</li>
</ul><div class='clear'/>
</div></div>
Copie o código acima, cole em um bloco de notas para fazer as alterações necessárias.
As imagens do slide deverão ter 750px de largura (widht) por 250px de altura (eight).
Depois que tiver configurados todos os links e imagens, vá em sua página “Design” clique em ”Adicionar um gadget”
Copie todo o código já editado e cole dentro de um elemento HTML/JAVASCRIPT e SALVE.
É isso crianças! Espero que gostem.
Beijo da Mama ♥


Beijo da Mama♥
Fonte: Blogger Plugins
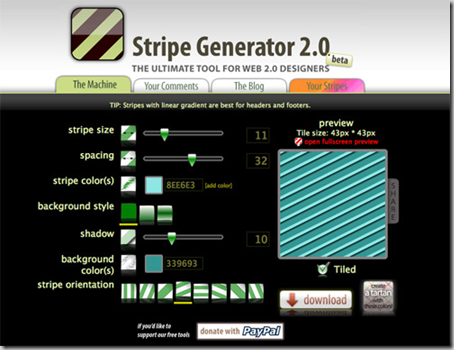
 Antes de apresentar os cindo geradores que eu mais gosto, vou fazer uma pequena introdução para que você entenda como se aplica uma imagem com repetição para um background.
Antes de apresentar os cindo geradores que eu mais gosto, vou fazer uma pequena introdução para que você entenda como se aplica uma imagem com repetição para um background. body {Substitua a o trecho em vermelho, deixando assim:
background-color: $bgcolor; }
background: url(ENDEREÇO-DA-IMAGEM) repeat;Caso você esteja usando um template do “Novo Designer do Modelo”, leia ESTE tutorial.



<div id="imagepreload">Clique sobre o texto que estiver em destaque azul e abrirá a página com a imagem a ser salva.
<img src="dotted_bg.phpdc1=0339B0&dc2=0339B0&bc1=110472&bc2=110472&h=700" alt="" width="1" height="1"/>
</div>




/*Feito isso, procure pela tag </body> no final do documento XML .
* jQuery CSSEmoticons plugin 0.2.8
*
* Copyright (c) 2010 Steve Schwartz (JangoSteve)
*
* Dual licensed under the MIT and GPL licenses:
* http://www.opensource.org/licenses/mit-license.php
* http://www.gnu.org/licenses/gpl.html
*
* Date: Sun Sep 20 10:00:00 2010 -0500
*/
/* Basic styles for emoticons */
span.css-emoticon {
font-family: "Trebuchet MS"; /* seems to give the best and most consistent emoticon appearance */
font-size: 0.65em;
font-weight: bold;
color: #000000;
display: inline-block;
overflow: hidden;
vertical-align: middle;
transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
width: 1.54em; /* note that this is a multiple of this span's font-size, not containing text font-size */
height: 1.54em; /* so, relative to containing text, width and height are 0.9 x 1.6 = 1.44em */
text-align: center;
padding: 0;
line-height: 1.34em;
-moz-border-radius: 1.54em;
-webkit-border-radius: 1.54em;
border-radius: 1.54em;
-moz-box-shadow: 1px -1px 2px rgba(0,0,0,0.5);
-webkit-box-shadow: 1px -1px 2px rgba(0,0,0,0.5);
box-shadow: 1px -1px 2px rgba(0,0,0,0.5);
border: 1px solid rgba(0,0,0,0.25);
background-color: #ffcc00;
background-image: -webkit-gradient(
linear,
right top,
left top,
color-stop(0.41, rgb(255,204,0)),
color-stop(0.56, rgb(255,221,85)),
color-stop(1, rgb(255,238,170))
);
background-image: -moz-linear-gradient(
center right,
rgb(255,204,0) 41%,
rgb(255,221,85) 56%,
rgb(255,238,170) 100%
);
-webkit-transition-property:color, background, transform;
-webkit-transition-duration: 1s, 1s;
-webkit-transition-timing-function: linear, ease-in;
}
/* Styles for two-character emoticons that need more letter-spacing for proportionality */
span.css-emoticon.spaced-emoticon {
padding-left: 0.2em;
width: 1.34em;
letter-spacing: 0.2em;
}
/* This is a dirty dirty hack, because webkit doesn't properly do the padding+width=total-width as it should
I think the width of the border may be throwing things off, because it's more noticable for small icons */
@media screen and (-webkit-min-device-pixel-ratio:0) {
span.css-emoticon.spaced-emoticon {
width: 1.4em;
}
}
/* Styles for emoticons that need to have smaller characters to fit inside the circle */
span.css-emoticon.small-emoticon {
font-size: 0.55em;
width: 1.82em;
height: 1.82em;
line-height: 1.72em;
-moz-border-radius: 1.82em;
-webkit-border-radius: 1.82em;
border-radius: 1.82em;
}
span.css-emoticon.small-emoticon.spaced-emoticon {
padding-left: 0;
width: 1.82em;
letter-spacing: 0.1em;
}
/* Styles for additional colors */
span.css-emoticon.red-emoticon {
background-color: #eb0542;
background-image: -webkit-gradient(
linear,
right top,
left top,
color-stop(0.41, rgb(235,5,66)),
color-stop(0.56, rgb(235,38,90)),
color-stop(1, rgb(250,55,110))
);
background-image: -moz-linear-gradient(
center right,
rgb(235,5,66) 41%,
rgb(235,38,90) 56%,
rgb(250,55,110) 100%
);
}
span.css-emoticon.pink-emoticon {
background-color: #ff8fd4;
background-image: -webkit-gradient(
linear,
right top,
left top,
color-stop(0.41, rgb(255,143,212)),
color-stop(0.56, rgb(255,153,216)),
color-stop(1, rgb(255,173,225))
);
background-image: -moz-linear-gradient(
center right,
rgb(255,143,212) 41%,
rgb(255,153,216) 56%,
rgb(255,173,225) 100%
);
}
/* styles for emoticons that need no rotation, like O_o */
span.css-emoticon.no-rotate {
transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-moz-box-shadow: 1px 1px 2px rgba(0,0,0,0.5);
-webkit-box-shadow: 1px 1px 2px rgba(0,0,0,0.5);
box-shadow: 1px 1px 2px rgba(0,0,0,0.5);
font-size: 0.45em;
width: 2.2em;
height: 2.2em;
line-height: 1.9em;
-moz-border-radius: 2.2em;
-webkit-border-radius: 2.2em;
border-radius: 2.2em;
background-image: -webkit-gradient(
linear,
right bottom,
right top,
color-stop(0.41, rgb(255,204,0)),
color-stop(0.56, rgb(255,221,85)),
color-stop(1, rgb(255,238,170))
);
background-image: -moz-linear-gradient(
center bottom,
rgb(255,204,0) 41%,
rgb(255,221,85) 56%,
rgb(255,238,170) 100%
);
}
span.css-emoticon.no-rotate.red-emoticon {
background-image: -webkit-gradient(
linear,
right bottom,
right top,
color-stop(0.41, rgb(235,5,66)),
color-stop(0.56, rgb(235,38,90)),
color-stop(1, rgb(250,55,110))
);
background-image: -moz-linear-gradient(
center bottom,
rgb(235,5,66) 41%,
rgb(235,38,90) 56%,
rgb(250,55,110) 100%
);
}
span.css-emoticon.no-rotate.pink-emoticon {
background-image: -webkit-gradient(
linear,
right bottom,
right top,
color-stop(0.41, rgb(255,143,212)),
color-stop(0.56, rgb(255,153,216)),
color-stop(1, rgb(255,173,225))
);
background-image: -moz-linear-gradient(
center bottom,
rgb(255,143,212) 41%,
rgb(255,153,216) 56%,
rgb(255,173,225) 100%
);
}
/* Styles for emoticons that need to be rotated counter-clockwise, like <3 */
span.css-emoticon.counter-rotated {
transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
-moz-box-shadow: -1px 1px 2px rgba(0,0,0,0.5);
-webkit-box-shadow: -1px 1px 2px rgba(0,0,0,0.5);
box-shadow: -1px 1px 2px rgba(0,0,0,0.5);
background-image: -webkit-gradient(
linear,
left top,
right top,
color-stop(0.41, rgb(255,204,0)),
color-stop(0.56, rgb(255,221,85)),
color-stop(1, rgb(255,238,170))
);
background-image: -moz-linear-gradient(
center left,
rgb(255,204,0) 41%,
rgb(255,221,85) 56%,
rgb(255,238,170) 100%
);
}
span.css-emoticon.counter-rotated.red-emoticon {
background-image: -webkit-gradient(
linear,
left top,
right top,
color-stop(0.41, rgb(235,5,66)),
color-stop(0.56, rgb(235,38,90)),
color-stop(1, rgb(250,55,110))
);
background-image: -moz-linear-gradient(
center left,
rgb(235,5,66) 41%,
rgb(235,38,90) 56%,
rgb(250,55,110) 100%
);
}
span.css-emoticon.counter-rotated.pink-emoticon {
background-image: -webkit-gradient(
linear,
left top,
right top,
color-stop(0.41, rgb(255,143,212)),
color-stop(0.56, rgb(255,153,216)),
color-stop(1, rgb(255,173,225))
);
background-image: -moz-linear-gradient(
center left,
rgb(255,143,212) 41%,
rgb(255,153,216) 56%,
rgb(255,173,225) 100%
);
}
/* Styles for animated states */
span.css-emoticon.un-transformed-emoticon, span.css-emoticon.animated-emoticon:hover {
/* font-size: inherit;
font-weight: inherit;
vertical-align: inherit;
line-height: inherit;
font-family: inherit; */
letter-spacing: inherit;
color: inherit;
overflow: visible;
transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
background: none;
background-image: none;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
border-color: transparent;
}
<script src='http://dl.dropbox.com/u/684300/jquery.cssemoticons.min.js' type='text/javascript'/>Salve o template.
<script type='text/javascript'>
$(document).ready(function(){
$('.comment-body p').emoticonize({
//delay: 800,
//animate: false,
//exclude: 'pre, code, .no-emoticons'
});
})
</script>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1ut_aB1t7js2a2aquwpeh6-WNkIl1AgMDqWKZnYWGY0f1tm7VYYSx5qbSlyerYPb_TRcZvLzbMnrdtCOWvTZPw8RaK3pmaddL5W3KzT22l6dEvH-f31E_4W60xTfQiMUWED78Qyym3Aw/s1600/Emoticons.png'/></img>Volte a página “Editar HTML” , clique na opção “Expandir modelos de widgets” e procure pelo seguinte trecho:
<data:blogCommentMessage/></p>Cole EXATAMENTE ABAIXO dele, o endereço das imagens que você copiou em seu bloco de notas.
<style type="text/css">
.subbox{width:305px;border:0 solid #141414;overflow:hidden}
.addthis_toolbox{padding:15px 0 5px 0;text-align:center}
.addthis_toolbox .custom_images a{width:32px;height:32px;margin:0 4px 0 4px;padding:0}
.addthis_toolbox .custom_images a:hover img{opacity:1}
.addthis_toolbox .custom_images a img{opacity:0.85}
.rssbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.rssbox:hover{border:1px solid #92aed1}
.rssbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.rssbox a:hover{color:#7c8a9b;text-decoration:underline}
.emailsbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.emailsbox:hover{border:1px solid #92aed1}
.emailsbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.emailsbox a:hover{color:#7c8a9b;text-decoration:underline}
.twitterbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.twitterbox:hover{border:1px solid #92aed1}
.twitterbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.twitterbox a:hover{color:#7c8a9b;text-decoration:underline}
.facebookbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.facebookbox:hover{border:1px solid #92aed1}
.facebookbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.facebookbox a:hover{color:#7c8a9b;text-decoration:underline}
#search{width:290px;padding:2px 2px;background:#f7f6f6;border:1px solid #ccd1d7;height:28px;margin-top:0;margin-left:5px;display:inline;float:left}
#search:hover{border:1px solid #92aed1}
#search form{margin:0;padding:0}
#search fieldset{margin:0;padding:0;border:none}
#search p{margin:0;font-size:85%}
#s{width:200px;margin:0 0 0 0;padding:5px 5px 5px 5px;border:none;font:normal 80% "Tahoma",Arial,Helvetica,sans-serif;color:#000;float:left;background:#f7f6f6;display:inline}
input#searchsubmit{float:right;display:inline;margin:0 0 0 0;height:28px;background:#b2b2b2;color:#000;border:0 solid #222}
</style>
<div class="subbox">
<div id='search' style='display:inline;'>
<form action='/search' id='searchform' method='get'>
<input id="s" name="q" onblur="if (this.value == "") {this.value = "Search...";}" onfocus="if (this.value == "Search...") {this.value = "";}" type="text" value="Search..." />
<input id="searchsubmit" type="submit" value="Search" />
</form>
</div>
<table><tr>
<td><div class="rssbox">
<a href="http://feeds.feedburner.com/FEEDBURNER-ID" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhV-PO2cHf_tVVpb4icNaoEUaH78ap_49-ItS6S94wTxG0uA8Lro6a53ibN1jFL4Yp-5iFzbu0IdrjYMUMwa12qElLuTEjlMmLlbnIz5yCx3k8h3cNhf7kiQweQYJ1xtl-o23-_dpC1XgLA//" alt="RSS Feed" title="RSS Feed" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://feeds.feedburner.com/FEEDBURNER-ID" target="_blank" rel="nofollow">RSS Feed</a>
</div></td>
<td><div class="emailsbox">
<a href="http://feedburner.google.com/fb/a/mailverify?uri=FEEDBURNER-ID" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiseGAoCw-bv_3L4TJAtNpzRxRmh4jwcsLtzgyaPsb1VrcccL-tdiNvRUJ4BUu_YrgFQqQO9TTce011hECCDgDJ7GeAjdYjYpRoq6E7jErE8Gn6TnMDMuXvWsL_UidgPlKG4HMTYty-wjdM//" alt="EMail Feed" title="EMail Feed" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://feedburner.google.com/fb/a/mailverify?uri=FEEDBURNER-ID" target="_blank" rel="nofollow">EMail Feed</a>
</div></td>
</tr><tr>
<td><div class="twitterbox">
<a href="http://twitter.com/TWITTER-USERNAME" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS4cNdKLjzJvGt4KKWlzzq11o2vcV4af635DoefRVmR1MfPNexog5u556HGaL1a5SMxP9B3i16lrZTa6Nd1x_qxZNvn8nriW26W5gxrzkRkCqnq57tJ5x0AwcbA6wqBvPKSTHVbYj5Oc-y//" alt="Twitter" title="Twitter" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://twitter.com/TWITTER-USERNAME" target="_blank" rel="nofollow">Twitter</a>
</div></td>
<td><div class="facebookbox">
<a href="http://www.facebook.com/FACEBOOK-USERNAME" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8DQu4t227KXjNAj4MI35RpS_KKNnaH7a4ibo3S-kOCrPERyXzr22Yaz-lRcN_i8dCqMM7WULdrwIEDlOMFt2-lN5L3Gia5WTi6B0OBk5UUtmCKL4Rj02iaAawiusqE2yVEhj6kQp5Eng5//" alt="Facebook" title="Facebook" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://www.facebook.com/FACEBOOK-USERNAME" target="_blank" rel="nofollow">Facebook</a>
</div></td>
</tr></table>
<p style="display:none;" align="center">Widget by <a href="http://www.bloggertipandtrick.net/" target="_blank">Blogger Tips And Tricks</a></p>
<div class='addthis_toolbox'>
<div class='custom_images'>
<a class='addthis_button_twitter'><img alt='Twitter' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgluz6ctxsBNskLauMaNqusdw5hBdjCcPntWRrY_-uY4a8XzJHZ2yDAtPl4UrKziH3HDjcjuDLFvGB-8suEkVtDDDv6wOQDLekLLssReU8Pr3vX83C2uVH4o6viwv-evayzCb76Q7pYy4g//' width='32'/></a>
<a class='addthis_button_delicious'><img alt='Delicious' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBPglpa0Qa75799JeSMd_ot9ElEB9CN8PUYF8FzLMzoKS1QHm62v1VFUA23jDccmNi0ajTlBGxoh2c4u26ThU6zTDoayxDwg67LEIga9EbJEzT-PixaBDjVBzrdASjsulVQQjaMAE_vgg//' width='32'/></a>
<a class='addthis_button_facebook'><img alt='Facebook' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyzNl0ds_nnxUwfam3R32F0_WaoSwzh_g0GqCRhqFfLlnnmJaouL44uHbpKMYArVywakKfpxyb7AHF84n0CjctJWJtvy2y2VrRWOi6GlfomGOeObaIpMF7mTbGiOR-eSox6cQ5hr4us5o//' width='32'/></a>
<a class='addthis_button_digg'><img alt='Digg' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBa5KV40nb241sAxCpXUxA258r-y14b741WiUj86DrgC3QuInNB6Deh9ZQHmNiYGqIFt8PkzWyWoLT7s83RqK7R8w5nmrF_POXvKUX4hkC-5Xqt4ulQjMMwGl193Fv1Xh0jVMO4-Xy9Yw//' width='32'/></a>
<a class='addthis_button_stumbleupon'><img alt='Stumbleupon' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjJk5H3VL7Gc-SoxLykX6v4i4LtyOt_PnnqL1daFn_8GiluJymhJ7TO6w22i2tSqgodat5xhyphenhyphennucMW0x6R1Pnp2Y75HKdbcyVdaIOts6Y-opJLlDEGqntfHWMqe16CQ1l3uc_Q651V_eg//' width='32'/></a>
<a class='addthis_button_favorites'><img alt='Favorites' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQwF1uzs6emfpdHdA6wMFxlb4jOEIA3h_7dztXCRSOAiDhSPbSF_zAxebyDUPw4zeI7js-mcS8vhTOnqAQdyb6L3QmEUzFGydzfFBbXovtTX5r0o5qQ_HerDgv8ZD0beW5LjpYImq3bPQ//' width='32'/></a>
<a class='addthis_button_more'><img alt='More' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-VB54vz4PNmz1X5PxOJd_GrBpbMPQYFnQBl5MIGW2J-KtnXnuiTGAHGNFhfHjqg7_Ax5hk4z6SL0Il0uBbMKPTb3yO4fITlspFiqkxcoL3ahTT_N5fPdq_AjsKfFRyRiArSwezF5Z8is//' width='32'/></a>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'/>
</div>
</div>
 ShareSidebar nos permite colocar uma barra lateral fixa com botões e contadores sociais para que os leitores possam compartilhar suas postagens em várias redes sociais de maneira muito simples e fácil. Veja um exemplo AQUI
ShareSidebar nos permite colocar uma barra lateral fixa com botões e contadores sociais para que os leitores possam compartilhar suas postagens em várias redes sociais de maneira muito simples e fácil. Veja um exemplo AQUI Como você pode ver na imagem, você pode escolher de que lado deseja exibir a barra, esquerdo (left) ou direito (right). Pode escolher em qual site deseja seus posts compartilhados, Facebook, Twitter, Delicious, Digg, Google Buzz, StumbleUpon, Reddit y Yahoo Buzz.
Quando o leitor corre a página, a barra permanece sempre a vista para facilitar. Também tem um visual claro que não incomoda, é bem prático. Clique na imagem para ser direcionado ao ShareSidebar
Depois de ter configurado como quiser, você só precisa clicar em GET THE CODE. Na página seguinte, copie todo o código da janela.
Para colocar no Blogger é muito simples. Faça login, clique em Design e em “Adicionar um gadget”. Escolha a opção “HTML/Javascript” e cole o código dentro dele.
Prontinho! Vai estar lá sua barra de compartilhamento fixa!
Fácil né? Espero que seja útil.
Beijo da Mama ♥
O que é Código QR e como gerar o seu TECHTÁSTICO
© 2009 Dicas e Templates Mamanunes► by Mamanunes Templates