
Neste tutorial vamos entender um pouco sobre o Footer do novo design Blogger, aprendendo a mudar a cor do background do rodapé do modelo Picture Window criado por Josh Peterson. Este modelo é bem interessante por oferecer várias opções de personalização direto no aplicativo. Com exceção do footer, quase tudo pode ser mudado: Imagem de fundo, cor do header, colunas, etc. Lembrando que para utilizar o Designer do Blogger você deve fazer o login pelo DRAFT BLOGGER . Se você ainda não conhece esse recurso, leia ESTE tutorial.
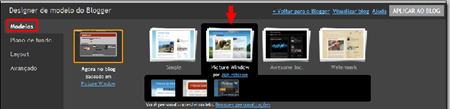
Primeiro passo ►Selecione o modelo Picture Window e clic em “Aplicar ao Blog”
...
Segundo passo ►Na aba “Layout” clic em “Layout do rodapé” e escolha o modelo que quer. Neste tutorial usaremos a opção com três colunas como exemplo.
...
Depois de definir a aparência geral do seu template, vamos ver como mudar a cor ou imagem de fundo do rodapé para que combine melhor com o layout, uma vez que o Blogger só oferece essa opção cinza, definida por uma imagem que veremos abaixo.
...

Na página “Layout” clique em “Editar HTML”
Procure pelo código abaixo (Use as teclas Ctrl + F)
<Variable name="footer.background" description="Footer Background" type="background"Se você selecionar e copiar em seu navegador o endereço grifado em vermelho acima, verá essa imagem
default="transparent url(http://www.blogblog.com/1kt/transparent/black50.png) repeat scroll top left" value="transparent url(http://www.blogblog.com/1kt/transparent/black50.png) repeat scroll top left"/>
Você pode criar uma outra imagem, por ex:
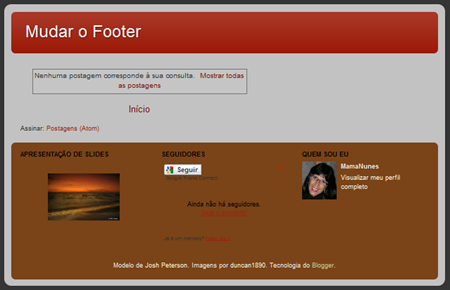
<Variable name="footer.background" description="Footer Background" type="background"O resultado será esse:
default="transparent url(http://img100.imageshack.us/img100/3033/marron.png) repeat scroll top left"/>
...
A outra opção é mudar a cor direto no CSS usando apenas o código da cor sem precisar de imagem. Encontre o trecho da variável e apague o endereço da imgem
<Variable name="footer.background" description="Footer Background" type="background"Vai ficar assim
default="transparent url(APAGUE-O-ENDEREÇO-ENTRE-ASPAS) repeat scroll top left" value="transparent url(APAGUE-O-ENDEREÇO-ENTRE-ASPAS) repeat scroll top left"/>
<Variable name="footer.background" description="Footer Background" type="background"Depois role a página, mais abaixo encontre o /*Footer .
default="transparent url() repeat scroll top left" value="transparent url() repeat scroll top left"/>
O código abaixo é o que determina toda a aparencia do footer, inclusive as bordas arredondadas.
/* FooterNo exemplo abaixo eu mudei assim: background: #F37443; (Laranja berrante rs)
----------------------------------------------- */
.footer-outer {
color:$(footer.text.color);
background: $(footer.background); /*---AQUI VOCÊ MUDA A COR ---*/
-moz-border-radius: $(footer.border.radius.top) $(footer.border.radius.top) $(footer.border.radius.bottom) $(footer.border.radius.bottom);
-webkit-border-top-left-radius: $(footer.border.radius.top);
-webkit-border-top-right-radius: $(footer.border.radius.top);
-webkit-border-bottom-left-radius: $(footer.border.radius.bottom);
-webkit-border-bottom-right-radius: $(footer.border.radius.bottom);
-goog-ms-border-radius: $(footer.border.radius.top) $(footer.border.radius.top) $(footer.border.radius.bottom) $(footer.border.radius.bottom);
border-radius: $(footer.border.radius.top) $(footer.border.radius.top) $(footer.border.radius.bottom) $(footer.border.radius.bottom);
-moz-box-shadow: 0 $(region.shadow.offset) $(region.shadow.spread) rgba(0, 0, 0, .15);
-webkit-box-shadow: 0 $(region.shadow.offset) $(region.shadow.spread) rgba(0, 0, 0, .15);
-goog-ms-box-shadow: 0 $(region.shadow.offset) $(region.shadow.spread) rgba(0, 0, 0, .15);
box-shadow: 0 $(region.shadow.offset) $(region.shadow.spread) rgba(0, 0, 0, .15);
}
...

Para escolher a cor que deseja e pegar o código VEJA A TABELA AQUI
Viu? Depois que a gente descobre, fica fácil hehe.
Agradeço ao Igor do blog CULTURA NORDESTINA (muito legal por sinal) que me motivou a fazer esse tutorial.
Beijo da Mama ♥














8 comentários
Eu que agradeço! Você como sempre muito gentil e prestativa. É muito bom aprender com pessoas assim. Obrigado e abraços!
Olá Mama, sou eu novamente :)
Minha dúvida agora é como faço para alterar a cor de fundo de onde ficam os gadget. Está um tom meio que rosado, não fui eu que escolhi essa cor e já tentei alterar usando suas dicas anteriores mas não consegui. Poderia me ajudar?
MAMA POR FAVOR ME AJUDE SÓ VOCÊ PODE REALIZAR UM DESENHO. O MEU BLOG SUMIU O DESING DE DENTRO DO PAINEL DO MEU BLOG, AS CONFIGURAÇÕES, O GERA RECEITA E O HTML E POR ISSO EU NÃO POSSO MUDAR O TEMPLATE E NEM FAZER NADA ME AJUDE AQUI NÃO TEM UM PROFISSIONAL E EU NÃO SEI TAMBÉM O MEU BLOG É JOAOREGOTK.BLOGSPOT.COM E A O ENDEREÇO PARA ABRIR O PAINEL É JOAOREGODITK@HOTMAIL.COM E A SENHA É 26121965, EU CONFIO EM VOCÊ VOU AGUARDAR POIS EU ESTOU USANDO O SEU SLIDER SHOW NO MEU BLOG POR FAVOR ME AJUDAR SE FOR PRECISO EU LHE PAGO MANDE O PREÇO. OK VOU AGUARDAR O MAIS RAPIDO POSSÍVEL. T^PRECISANDO O MEU BLOG ESTÁ DISCONFIGURADO.
@João Rego
Calma, vou dar uma olhada!
OLa, uma pergunta.. eu consigo alterar meu blog
http://portrilhas.blogspot.com para esse modelo desse blog
http://pedaladannilo.blogspot.com/
gostaria de colocar essas "abas" de acesso
Excelente tutorial, ajudou muito!!
Obrigado e tudo de bom!!
Adorei o post, muito bem explicado! Obrigada :)
Muito obrigado, funcionou direitinho!!!
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.