 Aprenda passo a passo, com imagens, como criar um modelo exclusivo para seu blog no Blogger. Agora ficou mais fácil, vamos ver como funciona. Fiz esse tutorial principalmente para quem nunca nem tentou fazer alterações ou para quem ainda não tem seu espaço na Internet. O Blogger está dando um Show!
Aprenda passo a passo, com imagens, como criar um modelo exclusivo para seu blog no Blogger. Agora ficou mais fácil, vamos ver como funciona. Fiz esse tutorial principalmente para quem nunca nem tentou fazer alterações ou para quem ainda não tem seu espaço na Internet. O Blogger está dando um Show!Para acessar o Designer de Modelo do Blogger você deve fazer seu login através do Draft Blogger . Crie um blog para fazer seus testes.
No painel clic na opção “Layout”
Clic no ícone "Designer do modelo"

Você poderá escolher entre vários modelos (nem sei quantos) com opção para personalização, porém para este tutorial, escolhi um modelo simples para se ter uma idéia.

1 - Clicando na aba “Plano de Fundo” podemos mudar a cor. Além das cores sugeridas você podemos escolher outras cores com nuances diferentes.
 2- Clicando na aba “Layout” escolhemos a opção “Layout do corpo” e podemos escolher o número e a posição das colunas que quisermos, vai depender do tipo de conteúdo que se publica. Por exemplo: quem só publica textos ou fotos, poderá não ter nenhuma coluna.
2- Clicando na aba “Layout” escolhemos a opção “Layout do corpo” e podemos escolher o número e a posição das colunas que quisermos, vai depender do tipo de conteúdo que se publica. Por exemplo: quem só publica textos ou fotos, poderá não ter nenhuma coluna. 3-Ainda em “Layout” clicando na opção “Layout do rodapé” podemos escolher o número e a posição das colunas que ficam no final do template.
3-Ainda em “Layout” clicando na opção “Layout do rodapé” podemos escolher o número e a posição das colunas que ficam no final do template. 4- Depois, na opção “Ajustar largura” podemos mover as setas para mais ou menos e assim teremos o template na largura que queremos, e definimos a largura da coluna lateral.
4- Depois, na opção “Ajustar largura” podemos mover as setas para mais ou menos e assim teremos o template na largura que queremos, e definimos a largura da coluna lateral.
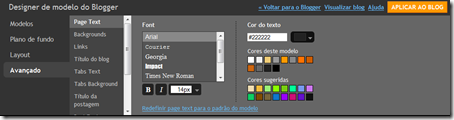
5-Agora vamos ver as possibilidades do editor “Avançado”. Podemos mudar:
- ►Page Text = Letra (fonte) e cor do texto
- ►Backgrounds = Cor de fundo
- ►Links = Cor do texto que será linkado
- ►Título do Blog = Letra e cor do título e da descrição do blog
 6-Quero dar atenção a essa parte porque quase ninguém sabe o que é a tal “Tabs”. Pois bem, Tabs é a barra de navegação onde colocamos os links para outras páginas. Clicando em “Tabs Text" definimos o tipo da letra, se queremos em negrito (B) ou itálico (I) e definimos em "Seleted Color", a cor da letra quando passamos o mouse em cima. =)
6-Quero dar atenção a essa parte porque quase ninguém sabe o que é a tal “Tabs”. Pois bem, Tabs é a barra de navegação onde colocamos os links para outras páginas. Clicando em “Tabs Text" definimos o tipo da letra, se queremos em negrito (B) ou itálico (I) e definimos em "Seleted Color", a cor da letra quando passamos o mouse em cima. =)
7-Clicando em “Tabs Backgrounds” escolhemos a cor de fundo da barra e a cor de fundo quando clicamos sobre o link.
 Depois vem:
Depois vem:- ►Título da postagem = Escolhemos a cor da letra
- ►Post Footer = Refere-se ao rodapé dos posts, onde lemos “Postado por… comentários…” Essa área pode ter um background de cor diferente, letras diferentes e borda “Shadow color”
- ►Gadgets = Aqui definimos a letra e cores do título e texto da coluna lateral
- ►Images = Nessa opção podemos definir a cor de fundo da imagem, a cor da borda que ela terá é-a cor do texto que ficara abaixo dela
Para mudar a cor da coluna lateral, insira o seguinte código na box.
.sidebar {background: #cccccc;}
Sua sidebar vai ficar com um fundo cinza (só para ilustrar).
IMPORTANTE! Para o texto ficar melhor ajustado (não tão grudado) às margens, escreva o seguinte código dentro do box:
.widget{
margin: 10px;
padding: 10px;]
Aqui o exemplo deixei com 10px; mas pode ser mais ou menos, você decide.

Esse tutorial eu fiz inspirada pelo meu marido que resolveu xeretar nessa novidade e me disse que para quem não entende nada é difícil começar a brincadeira. Eu acredito porque quando comecei a blogar, sofri que nem cachorro perdido de mudança e não haviam tutoriais para explicar tudo direitinho. Apanhei muito. Espero que você tenha muita sorte e crie ludicamente seu espaço de comunicação.
Beijos da Mama












9 comentários
oi você aceita parceria ?
se aceitar me avisa ok!
http://reidobloguinho.blogspot.com/
Olá, Mama Nunes!
Não sei como eu não havia descoberto seu blog antes. Ele é fantástico!
E este tutorial sobre o Template Designer está ótimo. Que ótima ferramenta ganhamos, não? Desta vez, o Google se superou! É ótimo ver que ainda são lançadas novidades assim para o Blogger.
Um abraço e parabéns pelo seu blog!
Oi!
Adoraria fazer essas mudanças no meu blog, mas quando clico em layout,não tem a opção de design de blogger.O que tenho que fazer?
Gostei tanto das dicas e gostaria muito de poder aplicá-las ao meu :)
Obrigada
Beijos!
Carla
Você deve acessar seu painel do Blogger através do http://draft.blogger.com que é a pagina de "rascunho" do Blogger onde são testadas todas as novidades.
Eu sugiro que abra um novo blog para testes e depois de chegar no modelo ideal, baixe o template e instale no seu definitivo, assim não correrá o risco de estragar o que já está feito, entende?
Qualquer coisa, grita que eu acudo!
beijos
Nossa esse tutorial foi demais, eu antes usava template que outras pessoas tambem usavam, eu não gostava disso queria ter o meu proprio template, agora vou ter obridado ai pela informação MamaNunes ^^
no meu blog nao tem isso de designer de modelo!! pq?
estou querendo colocar imagens que quando carregar a pagina o fundo muda a imagem.
poderia me ajudar?
parabéns pelo belissimo trabalho, estou começando a mexer em blogs e o seu para nós é excelente.
"Julgar jamais ensinar é um dom." Parabéns
Com certeza colocarei muitas aulas para fazer nos meus.rs
Adriana
^_^ ADOOREI O TUTORIAL . AJUDOU MTTO '
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.