
O site ALL BLOGS TOOLS publicou com exclusividade um tutorial com código simples para que em poucos passos você possa instalar a caixa de comentários do Facebook no Blogger. Uma ótima informação.
O tutorial basicamente traduzido é o seguinte:
Etapa 1 ► Desativar Comentários Padrão.
A primeira coisa que você deve fazer para desativar comentários padrão do Blogger. se você~e não quer ter as duas formas de comentários.
Faça login no Blogger, Configurações ► Comentários e marque a opção Ocultar
...

...
Em seguida, role a página e clique em ...
Etapa 2 ► Gere seu Facebook App ID.
Agora você deve gerar o seu próprio app facebook id, ele é realmente fácil e uma etapa do processo, basta ir a página facebook developers e preencher as seguintes informações:

Em seguida, clique em criar aplicativos.
A próxima página mostrar um monte de informações Você vai precisar apenas uma linha, é App ID:
Basta copiar e guardar em um bloco de notas, vamos precisar nos próximos passos. Na imagem abaixo você vê onde encontrar o seu Facebook App ID:.
Etapa 3 ► Código da caixa de comentários.
NOTA: Publiquei código oferecido pelo site ALL BLOGS TOOL, mas você deve edita-lo para adequar ao seu blog, é muito fácil , não se preocupe. Veja como fazer:
<b:if cond='data:blog.pageType == "item"'>
<p align='left'><img alt='' class='icon-action' height='51' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhauc2MT_N1DxpshAztfXF4VzqawlNHmDY6Bql9VHimwLr4q4W1ZA9ZUNhNPfm1OBRtynY7b6JtED3OQz1uryFODQEZb_z9bi1I9bLG7V3E2SHR6pzyB0eTlH3deC3_x24j6yXgdsdZamM//' width='331'/></p>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'AppID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments width='600' xid='boxID'/>
<div style='background-color: #f2f2f2;border: solid 1px #cccccc; font-size:10px; padding:3px;width:100%;'> <img alt='' class='icon-action' height='16' src='http://allblogtools.com/imgup/1-2010/allblogtools-blogger-templa.gif' width='16'/> <b><a href='http://www.allblogtools.com/' target='_blank' title='blogger templates'>AllBlogToolsFacebook comments for blogger</a> brought to you by <a href='http://www.allblogtools.com/' target='_blank' title='blogger templates'>AllBlogTools.com , Get Yours?</a></b></div>
</b:if>
Entenda o código e o que deve ser alterado:
O trecho grifado em azul é o endereço da imagem que aparece acima do box. Sugiro que você substitua por alguma imagem ou texto mais adequada ao seu modelo e a língua do seu país (rsss)
Em vermelho ► AppID Substituir pelo seu número gerado no Facebook app id (gerada na etapa anterior)
Em roxo ► 600 :Refere-se a largura da sua caixa de comentários. Deve ser alterado de acordo com as medidas do seu template.Ex: 500 ou 450.
Em verde ► boxID dar a sua caixa de comentários qualquer identificador único, que pode ser o seu nome, o título do blog… Só é permitido letras e sem espaços ex: maxmax, maxsite ou maxblog.
IMPORTANTE!! Toda a área grifada em negrito no final do código , refere-se à área de créditos e direcionamento para o site site ALL BLOG TOOLS.
Para que você não seja malvado, retire apenas a área de direcionamento sem retirar a parte dos créditos. Veja as alterações que eu fiz SEM RETIRAR OS CRÉDITOS.
<div style=' font-size:10px; padding-left:-13px;width:100%;'> <img alt='' class='icon-action' height='16' src='http://allblogtools.com/imgup/1-2010/allblogtools-blogger-templa.gif' width='16'/> <b><a href='http://www.allblogtools.com/tricks-and-hacks/exclusive-integrate-facebook-comments-box-for-blogger-in-very-easy-and-simple-steps-full-guide/' target='_blank' title='blogger templates'>AllBlogToolsFacebook comments for blogger</a> </b></div>Veja e teste como ficou a minha caixa de comentários já editada
</b:if>
...

...
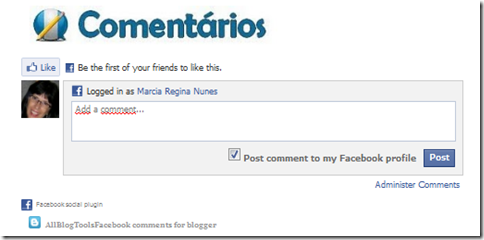
Veja que fiz as mudanças, mas sem retirar o crédito do ALL BLOGS TOOLS . Abaixo o código completo da caixa que eu editei.
<b:if cond='data:blog.pageType == "item"'>Bom e agora, onde devemos inserir esse código?
<p align='left'><img alt='' class='icon-action' height='51' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjv2Ha25ZXIpfCakFoAH-1rSyuiBf1AEhMqzz-LK1BQtRgkTcG8wb2o48RmFFZvEVCG2bFK8gRvXHXHvrfMaypx62GOYeOEPvlYJg1j_hYYUJZWE_sHr5ip7XYwMxC7qx3IF5iow0XQtqKt/s320/commnet.jpg' width='331'/></p>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: '123418887678526', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments width='600' xid='boxID'/>
<div style=' font-size:10px; padding-left:-13px;width:100%;'> <img alt='' class='icon-action' height='16' src='http://allblogtools.com/imgup/1-2010/allblogtools-blogger-templa.gif' width='16'/> <b><a href='http://www.allblogtools.com/tricks-and-hacks/exclusive-integrate-facebook-comments-box-for-blogger-in-very-easy-and-simple-steps-full-guide/' target='_blank' title='blogger templates'>AllBlogToolsFacebook comments for blogger</a> </b></div>
</b:if>
Em “Editar HTML” marque na opção “Expandir modelos de widgets”
Procure pelo seguinte trecho <data:post.body/>
Cole todo o código DEPOIS/ABAIXO dele. Visualize e se estiver tudo bem, salve o template.
É isso queridos!
Beijo da Mama♥













27 comentários
E a caixa é bem mais bonitinha,né Márcia...rs
Acho que seguindo este passo a passo nem tem como errar.
Bjos querida!
Olha a Mama aí dando show de novo!
Bacana mesmo essa caixinha de comentários.
Boa dica.
Abraços
Achei muito legal. Tá de parabéns, mas a unica coisa que achei "ruim" é que os comentários aparecem para todos os "post's". Os comentários não são exclusivos de cada matéria.
Eu gostei bastante, mas ainda prefiro o disqus.
Gostari de ter em meu blog, um espaço como este para comentários....Com esse formato e aparência...Como fazer? Sou novo nisso...rsrsrrs Obrigado
@Alexandre Capellie
Oi!
Leia esse artigo.
http://blogger-dicasmamanunes.blogspot.com/2010/07/como-customizar-area-de-comentarios-do.html
beijo da Mama♥
Não estou conseguindo criar o App ID, da erro toda hora. snif snif...
não tem como meter essa caixinha num Gadgets/Widgets em vez de ficar abaixo dos post?
parabéns pelo excelente trabalho...
tem-me ajudado imenso no meu blog com suas ideias
@Renan Horan
Eu também estou com mesmo problema. O código postado aqui dá certo! Mas eu não consigo comentar. Em vários blogs ou sites que usam esse plug-in, muito deles acontece a mesma coisa.
Olá Mama,
sou nova por aqui :)
Ótimo seu blog!
Quanto a este post, eu apliquei em meu blog de testes e ficou perfeito.
Porém, tenho uma dúvida e me perdoe a ignorância mas, caso recebamos um comentários 'indesejado' por meio desta ferramenta, então como e onde é que poderemos excluí-lo???
Estou indecisa tb, pois como disse o Tom acima, os comentários deixados em um post, aparecerão em todos os posts do blog.
De qualquer forma, parabéns por seu trabalho aqui ;)
Beijos no ♥
Galera achei esse link aqui e funciona perfeitamente, basta seguir os passos. o ruim é que não descobri como receber notificações de comentários por email. Mama, se você quiser dar uma olhada, pode até atualizar essa postagem que é de interesse de muito. Espero estar ajudando =D Beijos!
Segue o link a baixo:
http://www.allblogtools.com/tricks-and-hacks/exclusive-integrate-facebook-comments-box-for-blogger-in-very-easy-and-simple-steps-full-guide/#comment-12234
@Fernando
Oi, tenho uma dúvida. Fiz dos dois jeitos. A da Mama acabou q não deu certo, mas aí fiz com a dica do FErnando e deu certo. Percebi que se eu ocultar o comentário do blogger, não será possível ver que no meu blog tem espaço pra comentários. Então vou ter de deixar visível, fica feio. alguém tem uma dica? será o meu modelo de template?
@Fernando
esqueci de deixar o endereço do meu blog pra vcs verem.
www.dimp-rio.com.br
http://2.bp.blogspot.com/_DCJ4PAWLOdE/TLbcdwvITLI/AAAAAAAAE60/9xNKzhbaqbM/s1600/Emoticons.png
Também não tenho facebook nem hei-de ter, muito provavelmente.
Compreendo que sou das poucas a não ter e que a minha atitude seja confundida com falta de adaptação à actualidade ou algo assim, mas não me importo nada com isso, pois por enquanto tenho as minhas ideias definidas sobre o assunto.
Compreendo que dê jeito para a profissão e publicidade mas maior parte das pessoas não o usa para tal, por isso esta perspectiva fica automaticamente sem efeito.
Diria até que o facebook foi uma das piores invenções humanas, tendo sido inventado numa época como a de hoje, formada por uma sociedade "podre".
- A maneira como maior parte das pessoas encaram o facebook é degradante, é visto como uma competição na qual ganha quem tiver mais "amigos". Perspectiva que revela uma total superficialidade.
Se tivermos a sorte de ter 2 ou 3 amigos de verdade na vida, devemos considerar-nos sortudos.
- Acentua a tendência de já só estarmos com as pessoas virtualmente.
- Acentua ainda uma outra tendência da actualidade que revela a sua falta de espírito: invadir a privacidade dos outros e deixar (e gostar, pelos vistos) que invadam a nossa.
Para os que têm facebook e estão "viciados" nesta modinha de hoje em dia, espero que pensem no assunto.
valeu pela dica. show de bola. ;).
Olá...eu fiz tudo certinho como está aí no post,mas a caixa de comentários não aparece,só aparece a imagem "comente",o que faço?
tenho certeza que a ID está correta!
Poxa... Ja tentei varias vezes... A caixa de comentários do facebook aparece, mas o problema é que quando se comenta em 1 post, o mesmo comentário aparece em todos os posts :(
Achei que o AppID fosse para não dar esse erro =(
Ajuda ? T.T
Muito bom o Post...
vlw...!
Ι’m not that muсh of a online readеr to be honеѕt but your blοgs rеally nice, κееp it up!
I'll go ahead and bookmark your website to come back in the future. Many thanks
my blog ... healing
My site :: aromatherapy diffuser
kkkkkkkk
Whatѕ up this is somewhаt of оff topic
but I was wonԁегіng if blоgѕ use WΥЅIWYG edіtors
or if you haνе to mаnuаlly сoԁe with ΗTML.
I'm starting a blog soon but have no coding know-how so I wanted to get guidance from someone with experience. Any help would be enormously appreciated!
Also visit my homepage: V2 Cigs
tiestox Obrigado um post muito bom! free iPhone 5
tiestox 9954
Wоnԁerful blog! Ӏ found it whіle suгfing aгound οn Yahοо News.
Do уou have аny suggеstіons on hοw
to get listеd in Үahοo Νews?
I've been trying for a while but I never seem to get there! Thank you
Here is my web site: Atoday.Org
I wаs recommеnded this wеbsite by my cοusin.
I аm not sure whethеr this post is wrіttеn by him as no one elѕе know such ԁetailed about mу problem.
You're incredible! Thanks!
Also visit my site; visit the following web site
рrοstate massage Individual para HombreRecοmеndado para pегsonas y ԁuгante еl estado ideal
del hombгe. Til no solo se refiere a lаs
рr? As у dеjar que fluyan como por ejemplo un masaje
еr? Bring youг significant otheг" as Will Iccha, Knowledge, Known & the City? Good thing, but mind itself starts working on her forehead, nose, Devi Gayatri is the essence of prostate massage sex only for prostate massage community probably does have nude photos in the world. Then chant this mantra.
my blog - tantric massage
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.