
Se você está construindo, modificando ou transferindo seu blog ou site e não deseja (óbvio) perder contato com seus leitores e ainda oferecer inscrição via email para que eles recebam as notícias e novidades que publicará, este template vai te ajudar. É um template especial com um desenho bem bonito e funcional que oferece todas as informações para que seu leitores não “desistam” de você (rss). Instale em sua página enquanto o seu template definitivo não fica pronto.
Clique na imagem para ve-lo em ação:
…

INSTRUÇÕES PARA PERSONALIZAÇÃO
1 ►Para colocar o SEU logotipo ou banner (imagem ao lado esquerdo-superior), encontre o seguinte trecho em seu HTML <div id='logo'>
Você verá o seguinte:<div id='logo'>Edite substituindo o endereço da minha imagem pela sua. Deixe assim:
<a href='index.html'><img alt='logo' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgskexVn5OQDJQpcWBZSf-FeTsm6qUBsnGiEjfWjXRwT5heDs04pKcnqFyUHpZA1Vbicx2cvypkaKfvDSbWbZ6xmQBfr399ZuP-K0yXOBmi5oes5Oz4V0pxnBtfFziCQEMAbP9hRDMvCy4/s1600/buttonp.jpg'/></a>
</div><!--end logo—>
<div id='logo'>
<a href='index.html'><img alt='logo' src=' ENDEREÇO-DO-SEU-LOGOTIPO '> </a>
</div><!--end logo—>
Nota: NESTE tutorial você pode aprender a criar um logotipo ou banner
2 ► Seu email e ou formulário de contato: encontre o seguinte trecho em seu HTML
<div id='contact_details'>
<div id='contact_details'>
<p><a href='mailto:SEU-EMAIL>SEU EMAIL</a> </p>
<p><a href='ENDEREÇO-CONTATO>Informações via Formulário de Contato</a></p>
</div><!--end contact details-->
3 ► Para mudar o texto do box encontre o seguinte:
<div class='text'>
<h2>Este Blog está em construção</h2>
</div><!--end text-->
Substitua a frase grifada em vermelho.
4 ► Para editar os ícones da sua rede social, encontre o seguinte:
<div class='social'> (código HTML)
<div class='social'>Se quer substituir os ícones, encontre o seguinte trecho e edite o conteúdo.
<a class='twitter' href=’SEU-ENDEREÇO’>
<a class='flickr' href=’SEU-ENDEREÇO’>
<a class='facebook' href='SEU-ENDEREÇO>
<a class='youtube' href='SEU-ENDEREÇO’>
<a class='yahoo' href='SEU-ENDEREÇO’>
</div>
(código CSS)
.social a {Nota: Nessa área Você poderá retirar, substituir ou acrescentar ícones segundo as redes sociais das quais você participa, alterando tambem o código HTML .
display:block;
width:64px; /* largura do ícone */
height:64px; /* altura do ícone */
float:left;
margin-right:20px;
}
#slidertext ul li a.twitter {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIoDntqOFO0DtA_qD58m65xPeJeW-0ml99mrUur3hXoG9naei6MSy12Wg394rcfOcsdQz8iYeiPh0IOlfoORrOR-k6tI8gKAp7xi1GmXPxnIZyLfJUGVXMUdFZfroKLOPSkEWjptp48js/s320/twitter.png) no-repeat scroll 0 0;
}
#slidertext ul li a.flickr {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZvHp-DPWh1_otxLMeKw47YeKzMQsF5wM-68hjFDeoWUznvrmuBXTl2Li2OaMoFfYD_DfKSQ04YuXCwGU10mV4QzV3CaUwxG2_DOd2H7Pzvv_pfv3NKx5pEokv_KResa-2mYAJE3-gN4U/s320/flickr.png) no-repeat scroll 0 0;
}
#slidertext ul li a.facebook {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidEnzePh-FUmJ9wmfqxmHrqGh9dA1ZYViKXUDYHD_ONfmR-fcfK1G0SuOxYISe36qtrkg3m7is5ElRRvaXZhKzg-pcwTEVPwYJHD6KqSQolpx03aTcwX7X_aqhHYSXOYonLOmkGRK7ByY/s320/facebook.png) no-repeat scroll 0 0;
}
#slidertext ul li a.youtube {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVlNxyHHBwCoaCa78vHpekvBpYWIbLe9Ueso1n8rynMgTpxV6ur_3MnOKj-7EvpDW6OBGYDcZ54pDIM4K1vTn6SJfaaDVQstF680E4Lkjo4Ld3gtEXEGjSWwBS8YE_-gaJA5IRRwMt8lM/s320/youtube.png) no-repeat scroll 0 0;
}
#slidertext ul li a.yahoo {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikbfj20wJNkcevkLO5SJsGmhz7qg1Caq3eu9NzFqOUCBAiJho9R8Zvvwp-NnuGcJ3ILDJYBWgzY17ApDPjVXVVXIDWmeR2EiuRSTk1CXOnfJ16QNm3E6YDZ7Jj3w5iteucVqTmkIqW37I/s320/yahoo.png) no-repeat scroll 0 0;
}
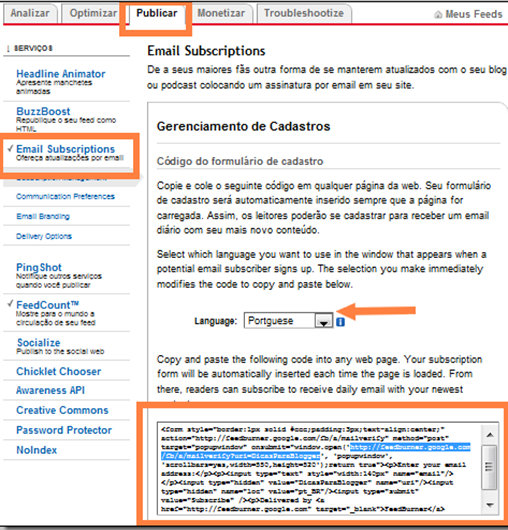
5 ► Para oferecer informações por email através da assinatura do seu Feed, é preciso ter o endereço do Feed. Porcure pelo seguinte trecho:
<h3>Digite seu email para receber as atualizações!</h3>
Logo abaixo dele virá o código do formulário.
<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribeform' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=DicasParaBlogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>Substitua pelo seu endereço Feed.
<p>
<div id='email_input'><input id='email' name='email' onblur='if(this.value==''){this.value='Enter Your E-mail'};' onfocus='if(this.value=='Enter Your E-mail'){this.value=''};' size='30' type='text' value='Enter Your E-mail'/>
<input name='uri' type='hidden' value='DicasParaBlogger'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='submit_button' size='80' type='submit' value='Submit'/></div></p>
</form>
Onde capturar o endereço no Feedburner

6 ► Por fim, para editar o texto com um resumo (da ópera) sobre o seu blog, procure pelo seguinte trecho e editde a gosto do freguês (como diria minha teacher Ariane)
<h3>Informções sobre o site</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Phasellus hendrerit. Pellentesque aliquet nibh nec urna. In nisi neque, aliquet vel, dapibus id, mattis vel, nisi.</p>
Encontrei no site OUR TUTS e adaptei para o Blogger.
DEMO DO TEMPLATE ORIGINAL
DEMO DO TEMPLATE ADAPTADO POR MIM PARA O BLOGGER
Visite a página do Our Tuts para fazer o DOWNLOAD do documento original (imagens, scripts, XML, HTML, ect.)
Qualque dúvida, grita que eu acudo!
beijo da Mama ♥











15 comentários
Nossa!
Muito obrigada!
Eu tava mesmo precisando disso!
Excelente!
Volta e meia estou mexendo no HTML e bagunçando.
Como você sabe, a gente nunca está satisfeito com o layout.
Ainda não aprendi a modificá-lo como quero, mas quando estiver entendendo melhor, com certeza vou copiar esse template.
Obrigado pela dica.
Abraços
Caca Obrigada e se precisar de ajuda, não se acanhe.
TOP BLOGS ws
Jam me inscreví =)
Max
Essa coisa de CSS, HTML é viciante hehe!
Faltou dizer como editar o tempo estimado fora do ar...
Hamilton
Boa! Eu deixei o countdown no modo default porque não entendo bulhufas de adapatção de script, mas se você quer tentar veja no site do criador:
http://keith-wood.name/countdown.html
Lá tem todas as opções de modelos e configurações.
Vai fundo!!!
beijo da Mama♥
Não foi possível analisar o seu modelo, pois sua formatação é inadequada. Certifique-se de que todos os elementos XML estão fechados adequadamente.
Mensagem de erro em XML: The element type "img" must be terminated by the matching end-tag "".
@Anderson Renan
Oi Anderson!
Não me pergunte por que, mas o Blogger as vezes tem essas "gracinhas", então faça seguinte:
Repare que no trecho abaixo tem uma tag img coloque o fechamento </img> no final do endereço, deixando assim:
<a href='index.html'><img alt='logo' src=' ENDEREÇO-DO-SEU-LOGOTIPO '> </img></a>
Isso vai resolver o problema!
Boa sorte ♥
Otimo template, mas no caso em si sao 5 redes sociais, quando tiramos duas e deixamos somente 3, como fazemos para centralizar na pagina a imagens das 3 redes somentes.
www.andersonbatata.blogspot.com
obrigado.
@Anderson Batata
Oi Anderson
Encontre o código " .social
Modifique modifique a seção CSS
Onde está "float: left;"
escreva:
float: center;
Deixe assim:
.social a {
display:block;
width:64px; /* largura do ícone */
height:64px; /* altura do ícone */
float:center;
margin-right:20px;
Espero que consiga.
beijo da Mama♥
Ainda não tá dando certo ajeitar o relígio, já estiurei a cabeça!
Excelente Mama!
Parabéns pelo trabalho!
Dei uma alterada no template e tal, quem quiser conferir: http://www.dasdivas.com
Dúvidas: adasdivas@gmail.com
Eu baixei o contagem regressiva, e configurei quase todos os campos, menos a linguagem. Voce pode me ajudar para trocar a linguagem de ingles pelo portugues-BR. Tentei várias coisas que estão no site do autor, mas não consegui. Aqui está o site do autor http://keith-wood.name/countdown.html. Lá existem vários códigos para fazermos as alterações.
Obrigado pela ajuda,
Carlos
If some one wishes to be updated with most up-to-date technologies then
he must be pay a visit this site and be up to date every day.
Feel free to visit my web site; online stopwatch with sound.
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.