 Vamos aprender a colocar um Slide show muito lindo, acima da área de postagem. Esse recurso será muito útil para prender o leitor por mais tempo em sua página e divulgar postagens mais populares. Ao clicar na imagem o leitor será direcionado para a página escolhida. Pode também ser usado apenas para exibir fotos ou textos, daí, vai do gosto do freguês (rs). No modelo coloquei 6 imagens mas poderá ter menos ou mais. Pelo teste que fiz, a inserção do slide não afetou o carregamento da página
Vamos aprender a colocar um Slide show muito lindo, acima da área de postagem. Esse recurso será muito útil para prender o leitor por mais tempo em sua página e divulgar postagens mais populares. Ao clicar na imagem o leitor será direcionado para a página escolhida. Pode também ser usado apenas para exibir fotos ou textos, daí, vai do gosto do freguês (rs). No modelo coloquei 6 imagens mas poderá ter menos ou mais. Pelo teste que fiz, a inserção do slide não afetou o carregamento da página Clic na imagem para ver em funcionamento.

IMPORTANTE: Você vai precisar de imagem com 640px de largura por 220px de altura.
Se você ainda não usou o novo Designer de Modelo, leia ESTE post.
O modelo usado neste tutorial é o Awesome.Inc da imagem abaixo:

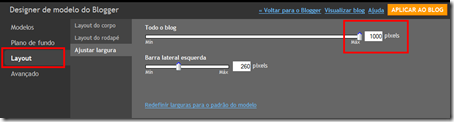
Faça o login no Blogger pelo Draft.Blogger , clique na opção “Layout” e depois em “Designer do modelo” Depois de escolher o modelo, plano de fundo, etc. e “APLICAR AO BLOG”, clique na aba “Layout” e escolha um modelo de uma coluna, pode ser a direita ou a esquerda. Clique em “Aplicar ao Blog”

Depois na opção ajustar largura, deixe no tamanho máximo, 1000px e “APLICAR AO BLOG”

Feito isso, vamos inserir o código dentro do seu documento HTML.
Clique em “Editar HTML” e procure pelo trecho </head>
Copie o código abaixo e cole ANTES/ACIMA de </head>
Obs.: Não se assuste com o tamanho do código. É assim mesmo! O Script escrito na íntegra diminui o risco de você perder o slide por problemas com sites de hospedagem.
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js'></script>
<script type='text/javascript'>
//< + b;
},
bounceout: function(x, t, b, c, d) {
if ((t/=d) < (1/2.75)) {
return c*(7.5625*t*t) + b;
} else if (t < (2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
} else if (t < (2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
} else {
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
},
bounceinout: function(x, t, b, c, d) {
if (t < d/2) return jQuery.easing['bouncein'] (x, t*2, 0, c, d) * .5 + b;
return jQuery.easing['bounceout'] (x, t*2-d,0, c, d) * .5 + c*.5 + b;
},
elasin: function(x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3;
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
},
elasout: function(x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3;
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b;
},
elasinout: function(x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d/2)==2) return b+c; if (!p) p=d*(.3*1.5);
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
if (t < 1) return -.5*(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
return a*Math.pow(2,-10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )*.5 + c + b;
},
backin: function(x, t, b, c, d) {
var s=1.70158;
return c*(t/=d)*t*((s+1)*t - s) + b;
},
backout: function(x, t, b, c, d) {
var s=1.70158;
return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b;
},
backinout: function(x, t, b, c, d) {
var s=1.70158;
if ((t/=d/2) < 1) return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b;
return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b;
},
linear: function(x, t, b, c, d) {
return c*t/d + b; //linear
}
};
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('(6($){$.1g.1w=6(o){o=$.1f({r:n,x:n,N:n,17:q,J:n,L:1a,16:n,y:q,u:12,H:3,B:0,k:1,K:n,I:n},o||{});8 G.R(6(){p b=q,A=o.y?"15":"w",P=o.y?"t":"s";p c=$(G),9=$("9",c),E=$("10",9),W=E.Y(),v=o.H;7(o.u){9.1h(E.D(W-v-1+1).V()).1d(E.D(0,v).V());o.B+=v}p f=$("10",9),l=f.Y(),4=o.B;c.5("1c","H");f.5({U:"T",1b:o.y?"S":"w"});9.5({19:"0",18:"0",Q:"13","1v-1s-1r":"S","z-14":"1"});c.5({U:"T",Q:"13","z-14":"2",w:"1q"});p g=o.y?t(f):s(f);p h=g*l;p j=g*v;f.5({s:f.s(),t:f.t()});9.5(P,h+"C").5(A,-(4*g));c.5(P,j+"C");7(o.r)$(o.r).O(6(){8 m(4-o.k)});7(o.x)$(o.x).O(6(){8 m(4+o.k)});7(o.N)$.R(o.N,6(i,a){$(a).O(6(){8 m(o.u?o.H+i:i)})});7(o.17&&c.11)c.11(6(e,d){8 d>0?m(4-o.k):m(4+o.k)});7(o.J)1p(6(){m(4+o.k)},o.J+o.L);6 M(){8 f.D(4).D(0,v)};6 m(a){7(!b){7(o.K)o.K.Z(G,M());7(o.u){7(a<=o.B-v-1){9.5(A,-((l-(v*2))*g)+"C");4=a==o.B-v-1?l-(v*2)-1:l-(v*2)-o.k}F 7(a>=l-v+1){9.5(A,-((v)*g)+"C");4=a==l-v+1?v+1:v+o.k}F 4=a}F{7(a<0||a>l-v)8;F 4=a}b=12;9.1o(A=="w"?{w:-(4*g)}:{15:-(4*g)},o.L,o.16,6(){7(o.I)o.I.Z(G,M());b=q});7(!o.u){$(o.r+","+o.x).1n("X");$((4-o.k<0&&o.r)||(4+o.k>l-v&&o.x)||[]).1m("X")}}8 q}})};6 5(a,b){8 1l($.5(a[0],b))||0};6 s(a){8 a[0].1k+5(a,\'1j\')+5(a,\'1i\')};6 t(a){8 a[0].1t+5(a,\'1u\')+5(a,\'1e\')}})(1x);',62,96,'||||curr|css|function|if|return|ul|||||||||||scroll|itemLength|go|null||var|false|btnPrev|width|height|circular||left|btnNext|vertical||animCss|start|px|slice|tLi|else|this|visible|afterEnd|auto|beforeStart|speed|vis|btnGo|click|sizeCss|position|each|none|hidden|overflow|clone|tl|disabled|size|call|li|mousewheel|true|relative|index|top|easing|mouseWheel|padding|margin|200|float|visibility|append|marginBottom|extend|fn|prepend|marginRight|marginLeft|offsetWidth|parseInt|addClass|removeClass|animate|setInterval|0px|type|style|offsetHeight|marginTop|list|jCarouselLite|jQuery'.split('|'),0,{}))
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
/*! Copyright (c) 2009 Brandon Aaron (http://brandonaaron.net)
* Dual licensed under the MIT (http://www.opensource.org/licenses/mit-license.php)
* and GPL (http://www.opensource.org/licenses/gpl-license.php) licenses.
* Thanks to: http://adomas.org/javascript-mouse-wheel/ for some pointers.
* Thanks to: Mathias Bank(http://www.mathias-bank.de) for a scope bug fix.
*
* Version: 3.0.2
*
* Requires: 1.2.2+
*/
(function($) {
var types = ['DOMMouseScroll', 'mousewheel'];
$.event.special.mousewheel = {
setup: function() {
if ( this.addEventListener )
for ( var i=types.length; i; )
this.addEventListener( types[--i], handler, false );
else
this.onmousewheel = handler;
},
teardown: function() {
if ( this.removeEventListener )
for ( var i=types.length; i; )
this.removeEventListener( types[--i], handler, false );
else
this.onmousewheel = null;
}
};
$.fn.extend({
mousewheel: function(fn) {
return fn ? this.bind("mousewheel", fn) : this.trigger("mousewheel");
},
unmousewheel: function(fn) {
return this.unbind("mousewheel", fn);
}
});
function handler(event) {
var args = [].slice.call( arguments, 1 ), delta = 0, returnValue = true;
event = $.event.fix(event || window.event);
event.type = "mousewheel";
if ( event.wheelDelta ) delta = event.wheelDelta/120;
if ( event.detail ) delta = -event.detail/3;
// Add events and delta to the front of the arguments
args.unshift(event, delta);
return $.event.handle.apply(this, args);
}
})(jQuery);
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
/*
* Copyright (c) 2009 Simo Kinnunen.
* Licensed under the MIT license.
*
* @version 1.02
*/
var Cufon=(function(){var m=function(){return m.replace.apply(null,arguments)};var x=m.DOM={ready:(function(){var C=false,E={loaded:1,complete:1};var B=[],D=function(){if(C){return}C=true;for(var F;F=B.shift();F()){}};if(document.addEventListener){document.addEventListener("DOMContentLoaded",D,false);window.addEventListener("pageshow",D,false)}if(!window.opera&&document.readyState){(function(){E[document.readyState]?D():setTimeout(arguments.callee,10)})()}if(document.readyState&&document.createStyleSheet){(function(){try{document.body.doScroll("left");D()}catch(F){setTimeout(arguments.callee,1)}})()}q(window,"load",D);return function(F){if(!arguments.length){D()}else{C?F():B.push(F)}}})(),root:function(){return document.documentElement||document.body}};var n=m.CSS={Size:function(C,B){this.value=parseFloat(C);this.unit=String(C).match(/[a-z%]*$/)[0]||"px";this.convert=function(D){return D/B*this.value};this.convertFrom=function(D){return D/this.value*B};this.toString=function(){return this.value+this.unit}},addClass:function(C,B){var D=C.className;C.className=D+(D&&" ")+B;return C},color:j(function(C){var B={};B.color=C.replace(/^rgba\((.*?),\s*([\d.]+)\)/,function(E,D,F){B.opacity=parseFloat(F);return"rgb("+D+")"});return B}),fontStretch:j(function(B){if(typeof B=="number"){return B}if(/%$/.test(B)){return parseFloat(B)/100}return{"ultra-condensed":0.5,"extra-condensed":0.625,condensed:0.75,"semi-condensed":0.875,"semi-expanded":1.125,expanded:1.25,"extra-expanded":1.5,"ultra-expanded":2}[B]||1}),getStyle:function(C){var B=document.defaultView;if(B&&B.getComputedStyle){return new a(B.getComputedStyle(C,null))}if(C.currentStyle){return new a(C.currentStyle)}return new a(C.style)},gradient:j(function(F){var G={id:F,type:F.match(/^-([a-z]+)-gradient\(/)[1],stops:[]},C=F.substr(F.indexOf("(")).match(/([\d.]+=)?(#[a-f0-9]+|[a-z]+\(.*?\)|[a-z]+)/ig);for(var E=0,B=C.length,D;E<B;++E){D=C[E].split("=",2).reverse();G.stops.push([D[1]||E/(B-1),D[0]])}return G}),hasClass:function(C,B){return RegExp("(?:^|\\s)"+B+"(?=\\s|$)").test(C.className)},quotedList:j(function(E){var D=[],C=/\s*((["'])([\s\S]*?[^\\])\2|[^,]+)\s*/g,B;while(B=C.exec(E)){D.push(B[3]||B[1])}return D}),recognizesMedia:j(function(G){var E=document.createElement("style"),D,C,B;E.type="text/css";E.media=G;try{E.appendChild(document.createTextNode("/**/"))}catch(F){}C=g("head")[0];C.insertBefore(E,C.firstChild);D=(E.sheet||E.styleSheet);B=D&&!D.disabled;C.removeChild(E);return B}),removeClass:function(D,C){var B=RegExp("(?:^|\\s+)"+C+"(?=\\s|$)","g");D.className=D.className.replace(B,"");return D},supports:function(D,C){var B=document.createElement("span").style;if(B[D]===undefined){return false}B[D]=C;return B[D]===C},textAlign:function(E,D,B,C){if(D.get("textAlign")=="right"){if(B>0){E=" "+E}}else{if(B<C-1){E+=" "}}return E},textDecoration:function(G,F){if(!F){F=this.getStyle(G)}var C={underline:null,overline:null,"line-through":null};for(var B=G;B.parentNode&&B.parentNode.nodeType==1;){var E=true;for(var D in C){if(!k(C,D)||C[D]){continue}if(F.get("textDecoration").indexOf(D)!=-1){C[D]=F.get("color")}E=false}if(E){break}F=this.getStyle(B=B.parentNode)}return C},textShadow:j(function(F){if(F=="none"){return null}var E=[],G={},B,C=0;var D=/(#[a-f0-9]+|[a-z]+\(.*?\)|[a-z]+)|(-?[\d.]+[a-z%]*)|,/ig;while(B=D.exec(F)){if(B[0]==","){E.push(G);G={};C=0}else{if(B[1]){G.color=B[1]}else{G[["offX","offY","blur"][C++]]=B[2]}}}E.push(G);return E}),textTransform:(function(){var B={uppercase:function(C){return C.toUpperCase()},lowercase:function(C){return C.toLowerCase()},capitalize:function(C){return C.replace(/\b./g,function(D){return D.toUpperCase()})}};return function(E,D){var C=B[D.get("textTransform")];return C?C(E):E}})(),whiteSpace:(function(){var B={inline:1,"inline-block":1,"run-in":1};return function(E,C,D){if(B[C.get("display")]){return E}if(!D.previousSibling){E=E.replace(/^\s+/,"")}if(!D.nextSibling){E=E.replace(/\s+$/,"")}return E}})()};n.ready=(function(){var B=!n.recognizesMedia("all"),E=false;var D=[],H=function(){B=true;for(var K;K=D.shift();K()){}};var I=g("link"),J=g("style");function C(K){return K.disabled||G(K.sheet,K.media||"screen")}function G(M,P){if(!n.recognizesMedia(P||"all")){return true}if(!M||M.disabled){return false}try{var Q=M.cssRules,O;if(Q){search:for(var L=0,K=Q.length;O=Q[L],L<K;++L){switch(O.type){case 2:break;case 3:if(!G(O.styleSheet,O.media.mediaText)){return false}break;default:break search}}}}catch(N){}return true}function F(){if(document.createStyleSheet){return true}var L,K;for(K=0;L=I[K];++K){if(L.rel.toLowerCase()=="stylesheet"&&!C(L)){return false}}for(K=0;L=J[K];++K){if(!C(L)){return false}}return true}x.ready(function(){if(!E){E=n.getStyle(document.body).isUsable()}if(B||(E&&F())){H()}else{setTimeout(arguments.callee,10)}});return function(K){if(B){K()}else{D.push(K)}}})();function s(C){var B=this.face=C.face;this.glyphs=C.glyphs;this.w=C.w;this.baseSize=parseInt(B["units-per-em"],10);this.family=B["font-family"].toLowerCase();this.weight=B["font-weight"];this.style=B["font-style"]||"normal";this.viewBox=(function(){var E=B.bbox.split(/\s+/);var D={minX:parseInt(E[0],10),minY:parseInt(E[1],10),maxX:parseInt(E[2],10),maxY:parseInt(E[3],10)};D.width=D.maxX-D.minX;D.height=D.maxY-D.minY;D.toString=function(){return[this.minX,this.minY,this.width,this.height].join(" ")};return D})();this.ascent=-parseInt(B.ascent,10);this.descent=-parseInt(B.descent,10);this.height=-this.ascent+this.descent}function f(){var C={},B={oblique:"italic",italic:"oblique"};this.add=function(D){(C[D.style]||(C[D.style]={}))[D.weight]=D};this.get=function(H,I){var G=C[H]||C[B[H]]||C.normal||C.italic||C.oblique;if(!G){return null}I={normal:400,bold:700}[I]||parseInt(I,10);if(G[I]){return G[I]}var E={1:1,99:0}[I%100],K=[],F,D;if(E===undefined){E=I>400}if(I==500){I=400}for(var J in G){if(!k(G,J)){continue}J=parseInt(J,10);if(!F||J<F){F=J}if(!D||J>D){D=J}K.push(J)}if(I<F){I=F}if(I>D){I=D}K.sort(function(M,L){return(E?(M>I&&L>I)?M<L:M>L:(M<I&&L<I)?M>L:M<L)?-1:1});return G[K[0]]}}function r(){function D(F,G){if(F.contains){return F.contains(G)}return F.compareDocumentPosition(G)&16}function B(G){var F=G.relatedTarget;if(!F||D(this,F)){return}C(this)}function E(F){C(this)}function C(F){setTimeout(function(){m.replace(F,d.get(F).options,true)},10)}this.attach=function(F){if(F.onmouseenter===undefined){q(F,"mouseover",B);q(F,"mouseout",B)}else{q(F,"mouseenter",E);q(F,"mouseleave",E)}}}function u(){var C=[],D={};function B(H){var E=[],G;for(var F=0;G=H[F];++F){E[F]=C[D[G]]}return E}this.add=function(F,E){D[F]=C.push(E)-1};this.repeat=function(){var E=arguments.length?B(arguments):C,F;for(var G=0;F=E[G++];){m.replace(F[0],F[1],true)}}}function A(){var D={},B=0;function C(E){return E.cufid||(E.cufid=++B)}this.get=function(E){var F=C(E);return D[F]||(D[F]={})}}function a(B){var D={},C={};this.extend=function(E){for(var F in E){if(k(E,F)){D[F]=E[F]}}return this};this.get=function(E){return D[E]!=undefined?D[E]:B[E]};this.getSize=function(F,E){return C[F]||(C[F]=new n.Size(this.get(F),E))};this.isUsable=function(){return !!B}}function q(C,B,D){if(C.addEventListener){C.addEventListener(B,D,false)}else{if(C.attachEvent){C.attachEvent("on"+B,function(){return D.call(C,window.event)})}}}function v(C,B){var D=d.get(C);if(D.options){return C}if(B.hover&&B.hoverables[C.nodeName.toLowerCase()]){b.attach(C)}D.options=B;return C}function j(B){var C={};return function(D){if(!k(C,D)){C[D]=B.apply(null,arguments)}return C[D]}}function c(F,E){var B=n.quotedList(E.get("fontFamily").toLowerCase()),D;for(var C=0;D=B[C];++C){if(i[D]){return i[D].get(E.get("fontStyle"),E.get("fontWeight"))}}return null}function g(B){return document.getElementsByTagName(B)}function k(C,B){return C.hasOwnProperty(B)}function h(){var B={},D,F;for(var E=0,C=arguments.length;D=arguments[E],E<C;++E){for(F in D){if(k(D,F)){B[F]=D[F]}}}return B}function o(E,M,C,N,F,D){var K=document.createDocumentFragment(),H;if(M===""){return K}var L=N.separate;var I=M.split(p[L]),B=(L=="words");if(B&&t){if(/^\s/.test(M)){I.unshift("")}if(/\s$/.test(M)){I.push("")}}for(var J=0,G=I.length;J<G;++J){H=z[N.engine](E,B?n.textAlign(I[J],C,J,G):I[J],C,N,F,D,J<G-1);if(H){K.appendChild(H)}}return K}function l(C,J){var B=n.getStyle(v(C,J)).extend(J);var D=c(C,B),E,H,G,F,I;for(E=C.firstChild;E;E=G){H=E.nodeType;G=E.nextSibling;if(H==3){if(F){F.appendData(E.data);C.removeChild(E)}else{F=E}if(G){continue}}if(F){C.replaceChild(o(D,n.whiteSpace(F.data,B,F),B,J,E,C),F);F=null}if(H==1&&E.firstChild){if(n.hasClass(E,"cufon")){z[J.engine](D,null,B,J,E,C)}else{arguments.callee(E,J)}}}}var t=" ".split(/\s+/).length==0;var d=new A();var b=new r();var y=new u();var e=false;var z={},i={},w={enableTextDecoration:false,engine:null,forceHitArea:false,hover:false,hoverables:{a:true},printable:true,selector:(window.Sizzle||(window.jQuery&&function(B){return jQuery(B)})||(window.dojo&&dojo.query)||(window.Ext&&Ext.query)||(window.$$&&function(B){return $$(B)})||(window.$&&function(B){return $(B)})||(document.querySelectorAll&&function(B){return document.querySelectorAll(B)})||g),separate:"words",textShadow:"none"};var p={words:/[^\S\u00a0]+/,characters:"",none:/^/};m.now=function(){x.ready();return m};m.refresh=function(){y.repeat.apply(y,arguments);return m};m.registerEngine=function(C,B){if(!B){return m}z[C]=B;return m.set("engine",C)};m.registerFont=function(D){var B=new s(D),C=B.family;if(!i[C]){i[C]=new f()}i[C].add(B);return m.set("fontFamily",'"'+C+'"')};m.replace=function(D,C,B){C=h(w,C);if(!C.engine){return m}if(!e){n.addClass(x.root(),"cufon-active cufon-loading");n.ready(function(){n.addClass(n.removeClass(x.root(),"cufon-loading"),"cufon-ready")});e=true}if(C.hover){C.forceHitArea=true}if(typeof C.textShadow=="string"){C.textShadow=n.textShadow(C.textShadow)}if(typeof C.color=="string"&&/^-/.test(C.color)){C.textGradient=n.gradient(C.color)}if(!B){y.add(D,arguments)}if(D.nodeType||typeof D=="string"){D=[D]}n.ready(function(){for(var F=0,E=D.length;F<E;++F){var G=D[F];if(typeof G=="string"){m.replace(C.selector(G),C,true)}else{l(G,C)}}});return m};m.set=function(B,C){w[B]=C;return m};return m})();Cufon.registerEngine("canvas",(function(){var b=document.createElement("canvas");if(!b||!b.getContext||!b.getContext.apply){return}b=null;var a=Cufon.CSS.supports("display","inline-block");var e=!a&&(document.compatMode=="BackCompat"||/frameset|transitional/i.test(document.doctype.publicId));var f=document.createElement("style");f.type="text/css";f.appendChild(document.createTextNode((".cufon-canvas{text-indent:0;}@media screen,projection{.cufon-canvas{display:inline;display:inline-block;position:relative;vertical-align:middle;"+(e?"":"font-size:1px;line-height:1px;")+"}.cufon-canvas .cufon-alt{display:-moz-inline-box;display:inline-block;width:0;height:0;overflow:hidden;text-indent:-10000in;}"+(a?".cufon-canvas canvas{position:relative;}":".cufon-canvas canvas{position:absolute;}")+"}@media print{.cufon-canvas{padding:0;}.cufon-canvas canvas{display:none;}.cufon-canvas .cufon-alt{display:inline;}}").replace(/;/g,"!important;")));document.getElementsByTagName("head")[0].appendChild(f);function d(p,h){var n=0,m=0;var g=[],o=/([mrvxe])([^a-z]*)/g,k;generate:for(var j=0;k=o.exec(p);++j){var l=k[2].split(",");switch(k[1]){case"v":g[j]={m:"bezierCurveTo",a:[n+~~l[0],m+~~l[1],n+~~l[2],m+~~l[3],n+=~~l[4],m+=~~l[5]]};break;case"r":g[j]={m:"lineTo",a:[n+=~~l[0],m+=~~l[1]]};break;case"m":g[j]={m:"moveTo",a:[n=~~l[0],m=~~l[1]]};break;case"x":g[j]={m:"closePath"};break;case"e":break generate}h[g[j].m].apply(h,g[j].a)}return g}function c(m,k){for(var j=0,h=m.length;j<h;++j){var g=m[j];k[g.m].apply(k,g.a)}}return function(ah,H,Z,D,L,ai){var n=(H===null);if(n){H=L.alt}var J=ah.viewBox;var p=Z.getSize("fontSize",ah.baseSize);var X=Z.get("letterSpacing");X=(X=="normal")?0:p.convertFrom(parseInt(X,10));var K=0,Y=0,W=0,F=0;var I=D.textShadow,U=[];if(I){for(var ag=I.length;ag--;){var O=I[ag];var T=p.convertFrom(parseFloat(O.offX));var R=p.convertFrom(parseFloat(O.offY));U[ag]=[T,R];if(R<K){K=R}if(T>Y){Y=T}if(R>W){W=R}if(T<F){F=T}}}var al=Cufon.CSS.textTransform(H,Z).split(""),B;var o=ah.glyphs,E,r,ac;var h=0,v,N=[];for(var ag=0,ae=0,ab=al.length;ag<ab;++ag){E=o[B=al[ag]]||ah.missingGlyph;if(!E){continue}if(r){h-=ac=r[B]||0;N[ae-1]-=ac}h+=v=N[ae++]=~~(E.w||ah.w)+X;r=E.k}if(v===undefined){return null}Y+=J.width-v;F+=J.minX;var C,q;if(n){C=L;q=L.firstChild}else{C=document.createElement("span");C.className="cufon cufon-canvas";C.alt=H;q=document.createElement("canvas");C.appendChild(q);if(D.printable){var ad=document.createElement("span");ad.className="cufon-alt";ad.appendChild(document.createTextNode(H));C.appendChild(ad)}}var am=C.style;var Q=q.style;var m=p.convert(J.height);var ak=Math.ceil(m);var V=ak/m;var P=V*Cufon.CSS.fontStretch(Z.get("fontStretch"));var S=h*P;var aa=Math.ceil(p.convert(S+Y-F));var t=Math.ceil(p.convert(J.height-K+W));q.width=aa;q.height=t;Q.width=aa+"px";Q.height=t+"px";K+=J.minY;Q.top=Math.round(p.convert(K-ah.ascent))+"px";Q.left=Math.round(p.convert(F))+"px";var A=Math.ceil(p.convert(S))+"px";if(a){am.width=A;am.height=p.convert(ah.height)+"px"}else{am.paddingLeft=A;am.paddingBottom=(p.convert(ah.height)-1)+"px"}var aj=q.getContext("2d"),M=m/J.height;aj.scale(M,M*V);aj.translate(-F,-K);aj.lineWidth=ah.face["underline-thickness"];aj.save();function s(i,g){aj.strokeStyle=g;aj.beginPath();aj.moveTo(0,i);aj.lineTo(h,i);aj.stroke()}var u=D.enableTextDecoration?Cufon.CSS.textDecoration(ai,Z):{};if(u.underline){s(-ah.face["underline-position"],u.underline)}if(u.overline){s(ah.ascent,u.overline)}function af(){aj.scale(P,1);for(var x=0,k=0,g=al.length;x<g;++x){var y=o[al[x]]||ah.missingGlyph;if(!y){continue}if(y.d){aj.beginPath();if(y.code){c(y.code,aj)}else{y.code=d("m"+y.d,aj)}aj.fill()}aj.translate(N[k++],0)}aj.restore()}if(I){for(var ag=I.length;ag--;){var O=I[ag];aj.save();aj.fillStyle=O.color;aj.translate.apply(aj,U[ag]);af()}}var z=D.textGradient;if(z){var G=z.stops,w=aj.createLinearGradient(0,J.minY,0,J.maxY);for(var ag=0,ab=G.length;ag<ab;++ag){w.addColorStop.apply(w,G[ag])}aj.fillStyle=w}else{aj.fillStyle=Z.get("color")}af();if(u["line-through"]){s(-ah.descent,u["line-through"])}return C}})());Cufon.registerEngine("vml",(function(){var e=document.namespaces;if(!e){return}e.add("cvml","urn:schemas-microsoft-com:vml");e=null;var b=document.createElement("cvml:shape");b.style.behavior="url(#default#VML)";if(!b.coordsize){return}b=null;var g=(document.documentMode||0)<8;document.write(('<style type="text/css">.cufon-vml-canvas{text-indent:0;}@media screen{cvml\\:shape,cvml\\:rect,cvml\\:fill,cvml\\:shadow{behavior:url(#default#VML);display:block;antialias:true;position:absolute;}.cufon-vml-canvas{position:absolute;text-align:left;}.cufon-vml{display:inline-block;position:relative;vertical-align:'+(g?"middle":"text-bottom")+";}.cufon-vml .cufon-alt{position:absolute;left:-10000in;font-size:1px;}a .cufon-vml{cursor:pointer}}@media print{.cufon-vml *{display:none;}.cufon-vml .cufon-alt{display:inline;}}</style>").replace(/;/g,"!important;"));function c(h,i){return a(h,/(?:em|ex|%)$|^[a-z-]+$/i.test(i)?"1em":i)}function a(k,l){if(/px$/i.test(l)){return parseFloat(l)}var j=k.style.left,i=k.runtimeStyle.left;k.runtimeStyle.left=k.currentStyle.left;k.style.left=l.replace("%","em");var h=k.style.pixelLeft;k.style.left=j;k.runtimeStyle.left=i;return h}var f={};function d(o){var p=o.id;if(!f[p]){var m=o.stops,n=document.createElement("cvml:fill"),h=[];n.type="gradient";n.angle=180;n.focus="0";n.method="sigma";n.color=m[0][1];for(var l=1,i=m.length-1;l<i;++l){h.push(m[l][0]*100+"% "+m[l][1])}n.colors=h.join(",");n.color2=m[i][1];f[p]=n}return f[p]}return function(aj,K,ad,G,O,ak,ab){var o=(K===null);if(o){K=O.alt}var M=aj.viewBox;var q=ad.computedFontSize||(ad.computedFontSize=new Cufon.CSS.Size(c(ak,ad.get("fontSize"))+"px",aj.baseSize));var aa=ad.computedLSpacing;if(aa==undefined){aa=ad.get("letterSpacing");ad.computedLSpacing=aa=(aa=="normal")?0:~~q.convertFrom(a(ak,aa))}var C,r;if(o){C=O;r=O.firstChild}else{C=document.createElement("span");C.className="cufon cufon-vml";C.alt=K;r=document.createElement("span");r.className="cufon-vml-canvas";C.appendChild(r);if(G.printable){var ag=document.createElement("span");ag.className="cufon-alt";ag.appendChild(document.createTextNode(K));C.appendChild(ag)}if(!ab){C.appendChild(document.createElement("cvml:shape"))}}var ap=C.style;var V=r.style;var m=q.convert(M.height),am=Math.ceil(m);var Z=am/m;var T=Z*Cufon.CSS.fontStretch(ad.get("fontStretch"));var Y=M.minX,X=M.minY;V.height=am;V.top=Math.round(q.convert(X-aj.ascent));V.left=Math.round(q.convert(Y));ap.height=q.convert(aj.height)+"px";var v=G.enableTextDecoration?Cufon.CSS.textDecoration(ak,ad):{};var J=ad.get("color");var ao=Cufon.CSS.textTransform(K,ad).split(""),B;var p=aj.glyphs,H,s,af;var h=0,P=[],W=0,x;var z,L=G.textShadow;for(var ai=0,ah=0,ae=ao.length;ai<ae;++ai){H=p[B=ao[ai]]||aj.missingGlyph;if(!H){continue}if(s){h-=af=s[B]||0;P[ah-1]-=af}h+=x=P[ah++]=~~(H.w||aj.w)+aa;s=H.k}if(x===undefined){return null}var A=-Y+h+(M.width-x);var an=q.convert(A*T),ac=Math.round(an);var S=A+","+M.height,n;var N="r"+S+"ns";var y=G.textGradient&&d(G.textGradient);for(ai=0,ah=0;ai<ae;++ai){H=p[ao[ai]]||aj.missingGlyph;if(!H){continue}if(o){z=r.childNodes[ah];while(z.firstChild){z.removeChild(z.firstChild)}}else{z=document.createElement("cvml:shape");r.appendChild(z)}z.stroked="f";z.coordsize=S;z.coordorigin=n=(Y-W)+","+X;z.path=(H.d?"m"+H.d+"xe":"")+"m"+n+N;z.fillcolor=J;if(y){z.appendChild(y.cloneNode(false))}var al=z.style;al.width=ac;al.height=am;if(L){var u=L[0],t=L[1];var F=Cufon.CSS.color(u.color),D;var R=document.createElement("cvml:shadow");R.on="t";R.color=F.color;R.offset=u.offX+","+u.offY;if(t){D=Cufon.CSS.color(t.color);R.type="double";R.color2=D.color;R.offset2=t.offX+","+t.offY}R.opacity=F.opacity||(D&&D.opacity)||1;z.appendChild(R)}W+=P[ah++]}var Q=z.nextSibling,w,E;if(G.forceHitArea){if(!Q){Q=document.createElement("cvml:rect");Q.stroked="f";Q.className="cufon-vml-cover";w=document.createElement("cvml:fill");w.opacity=0;Q.appendChild(w);r.appendChild(Q)}E=Q.style;E.width=ac;E.height=am}else{if(Q){r.removeChild(Q)}}ap.width=Math.max(Math.ceil(q.convert(h*T)),0);if(g){var U=ad.computedYAdjust;if(U===undefined){var I=ad.get("lineHeight");if(I=="normal"){I="1em"}else{if(!isNaN(I)){I+="em"}}ad.computedYAdjust=U=0.5*(a(ak,I)-parseFloat(ap.height))}if(U){ap.marginTop=Math.ceil(U)+"px";ap.marginBottom=U+"px"}}return C}})());
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function() {
Cufon.replace('#blog-title,.postleft h2,.title h2', { fontFamily: 'Liberation Serif' });
});
//]]>
</script>
<style type="text/css">
#slidearea{
height: 250px;
overflow: hidden;
position: relative;
width:670px;
margin-bottom:10px;
background:#373737;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
float:left;
display:inline;
}
#gallerycover{
overflow: hidden;
margin:15px ;
height: 220px;
}
.mygallery{
overflow: hidden;
position:relative;
}
.mytext img{
position:absolute;
left:0px;
top:0px;
width:635px;
height:220px;
}
.mytext a img {
border:none;
}
.mytext{
position:relative;
width:635px;
height: 220px;
float:left;
display:inline;
float:left;
color:#c4c4c4;
background:#4F4B40;
border:1px solid #CFC4A8;
}
.inpost{
position:absolute;
bottom:10px;
left:10px;
width:620px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSEN7lA_Q8KhyphenhyphenkQvedw0XQJmDxeeazfF_83LFalAbAFml7T1cuX60KAlKxFB99JGr-BiEDLdYChSX13ky_jbynnq39qyTYcidY_zBullkk-UGHnAa9zpYtCDnxO3X9K5vPoIeUoJfMpJ38//);
}
.inpost p{
margin:5px;
font-size:12px;
font-family:"Segoe UI";,Calibri,"Myriad Pro",Myriad,"Trebuchet MS";,Helvetica,Arial,sans-serif;
}
.mytext h2 {
padding:5px 10px;
color:#fff;
font-size: 16px ;
}
.mytext h2 a:link,.mytext h2 a:visited{
color:#e9dbd5;
}
</style>
.inpost{
position:absolute;
bottom:10px;
left:10px;
width:620px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSEN7lA_Q8KhyphenhyphenkQvedw0XQJmDxeeazfF_83LFalAbAFml7T1cuX60KAlKxFB99JGr-BiEDLdYChSX13ky_jbynnq39qyTYcidY_zBullkk-UGHnAa9zpYtCDnxO3X9K5vPoIeUoJfMpJ38//);
}
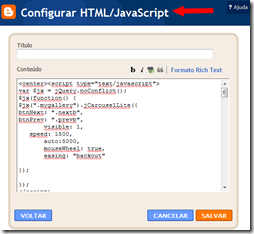
Agora volte a sua página "Layout" , clique em "Adicionar gadegt" e escolha a opção "HTML/Javascipt". Dentro do box, cole o código abaixo.
<script type="text/javascript">
var $jx = jQuery.noConflict();
$jx(function() {
$jx(".mygallery").jCarouselLite({
btnNext: ".nextb",
btnPrev: ".prevb",
visible: 1,
speed: 1500,
auto:5000,
mouseWheel: true,
easing: "backout"
});
});
</script>
<div id="slidearea">
<div id="gallerycover">
<div class="mygallery">
<ul>
<!-- Slide-1 Code Start -->
<li>
<div class="mytext">
<a href="ENDEREÇO-DO-LINK">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXCZreIkVqpcx-0WO2_BcELfwxTprRG9A-CtoQjOnUbirXylzEs0x2ZFqcg8IF9BcH4slhQBJkOQmVcLfyi-qlUCCjl6cA0X4VMk_9QOPQ-EK1-WFUq8ROa3y1TV2Nv3v4b1zooyD-zNEV//" alt=""/>
</a>
<div class="inpost">
<p>TEXTO-OU-TITULO-DO-POST- Lea mais…</p>
</div>
</div>
</li>
<!-- Slide-1 Code End -->
<!-- Slide-2 Code Start -->
<li>
<div class="mytext">
<a href="ENDEREÇO-DO-LINK">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpBJu0H2haro_QmBfXPzn6usDvG_UYplLejuWBkHe_nZU22P9Bm9UICBituPLIp2RtC4ir4fEyWiBvMzsy3udzqR4X6QLq291_vHQE7jsiqpNmf5hzmmskMc1vMWN09X2PzJfoc4eUTp09//" alt=""/>
</a>
<div class="inpost">
<p>TEXTO-OU-TITULO-DO-POST- Lea mais… </p>
</div>
</div>
</li>
<!-- Slide-2 Code End -->
<!-- Slide-3 Code Start -->
<li>
<div class="mytext">
<a href="ENDEREÇO-DO-LINK">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDckcIP8DannBgAwndNOmIS7X70kTi2sXo7iXhlEwhTGYIH3Nw1uqtjiXARVohIay2jImQuZR6OdvF9G-JXLfIf3sLfYywT7YdiR3fy-6C31MemtvNij3BOKBYmLIxmC_lvaA0MzZl361w//" alt=""/>
</a>
<div class="inpost">
<p>TEXTO-OU-TITULO-DO-POST- Lea mais… </p>
</div>
</div>
</li>
<!-- Slide-3 Code End -->
<!-- Slide-4 Code Start -->
<li>
<div class="mytext">
<a href="ENDEREÇO-DO-LINK">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzGETLkMXN0QpUJnasISCl-yf2M3VYfu20xgF8pydUINklCu5ol2CgpxdAvI5EYm1nkIpLvRrgdJZ6Ug25GppzEVPLu73kNV2KGFnitLngFucLsY2TiYEMXBRU-Qm10otjqsaAjVhYjRK2//" alt=""/>
</a>
<div class="inpost">
<p>TEXTO-OU-TITULO-DO-POST- Lea mais…</p>
</div>
</div>
</li>
<!-- Slide-4 Code End -->
<!-- Slide-5 Code Start -->
<li>
<div class="mytext">
<a href="ENDEREÇO-DO-LINK">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYQ5nNL9SM34l5ElfWecIp-blhyQd_d1aZpTC01mw2-J1VTgMraemthMgwMJRB0cCQVmU5-wBhG5C_rmaoVOIi8WUKulrzC0Jcm5oqImh5iVHoTyDIkmvi5EkjCE2xhkBNqVztcHN8jTsN//" alt=""/>
</a>
<div class="inpost">
<p>TEXTO-OU-TITULO-DO-POST- Leia mais… </p>
</div>
</div>
</li>
<!-- Slide-5 Code End -->
<!-- Slide-6 Code Start -->
<li>
<div class="mytext">
<a href="ENDEREÇO-DO-LINK">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKJCYNesP5N-75ZpNTQ1SbFlJPXLUVNlIr3VrNQcc2EfDOsl-sVKtd7c99GxLAMRAjNB1cBjfWELrvbqugh5FNmBvnoCiDJVLIW-CW9dJtRAOG4bKd7sfexMareaHE7mykEAaQZjF9RFC-//" alt=""/>
</a>
<div class="inpost">
<p>TEXTO-OU-TITULO-DO-POST- Leia mais… </p>
</div>
</div>
</li>
<!-- Slide-6 Code End -->
</ul>
<div class="clear"></div>
</div>
</div>
</div>
<div class="clear"></div>
Nota:
O Trecho destacado em verde é onde você vai colocar o endereço para o link.
O Trecho em azul é onde você vai escrever o texto
O trecho em vermelho, é o endereço da imagem. Edite tudo, copie e cole no box HTML/Javascript e salve.
............................................................................................
..............................................................................................
Depois de editar, colar e salvar o gadget, clique sobre ele, arraste e solte para o topo da área de "Postagens do blog".

Prontinho. Salve seu template e veja que beleza! Esse Slide show pode ser colocado em qualquer template Blogger, mas deve-se observar as medidas , largura do template e largura da área de postagem que deve ser de 650px É isso crianças. qualquer coisa, grita que eu acudo :) Fonte: Blogger Trip E Trics













44 comentários
Um lembrete:
As pessoas devem substituir:
">" por ">"
"<" por "<"
Parabéns pela postagem, estou testando o hack
" & l t ; " por " < "
e
" & g t ; " por ">"
Missões e Adoração
Eu não faço idéia de como os códigos ficaram alterados. Eu não entendo porque, mas enfim, já foram reparados. Não será necessária a alteração.
Obrigada por avisar.
Abraços
No meu blog não funcionou, voce pode me ajudar, por favor!
Blog: http://draftoblogdamari.blogspot.com/
Obrigada =)
Como que eu removo o " Assinar: Postagens (Atom) ", nesse novo design?
Meu tema é:
Blogger Template Style
Name: Picture Window
Designer: Josh Peterson
URL: www.noaesthetic.com
Obrigado
Nossa... um super enorme parabens pra vc viu.
Ótimas postagens.
Só uma duvidazinha.
Sabe a parte cinza em volta da imagem? Tem como mudar a cor?
Beijão
@Petit Douce
Tem sim! Procure dentro do código o seguinte trecho:
#slidearea{
height: 250px;
overflow: hidden;
position: relative;
width:670px;
margin-bottom:10px;
background:#373737;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
float:left;
display:inline;
}
Veja que o background está com a cor #373737
Troque pelo código da cor que desejar.
Na índice (coluna direita do meu blog) você encontra tabela de cores.
Muito show, ficou ótimo nomeu blog!
Como Aumentar O Tamanho da imagem?
@Dyzj
Olá!
Procure dentro do código (aquele grande) o seguinte trecho:
.........
<style type="text/css">
#slidearea{
height: 250px;
overflow: hidden;
position: relative;
width:670px;
................
height define a altura da imagem
width define a largura
Altere para mais ou menos cuidando para que seja do mesmo tamanho das fotos que queira postar.
Boa sorte!
quero uma ajuda coloquei esse slideshow no meu blog, e fiz uma pequena redução no largura e na altura para(635 de largura e 220 de altura), para caber no espaço disponível, porém as fotos estão desalinhadas, você poderia me explicar o que é que houve: http://varinetbrasil.blogspot.com/
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
MANUNES GAROTA ADOREI SEUS TUTORIAS
ME AJUDA GAROTA PRECISO COLOCAR ESSA GALERIA NO MEU LAYUOT QUE FIZ PELO DREANWEAVE POW ME DA UMA DICA PELO AMOR DE DEUS BJUS ..........THIAGO
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;
MAMANUNES POW MEU ME DA UMA FORÇA AI NO MEU PROJETO
PRECISO DE UMA DICA COMO COLOCAR ESSA GALERIA NO MEU LAYUT QUE FIZ PELO DREANWEAVER TIPO SITE PROFICIONAL MSM
POW VC É MUITO VETERANA NESTE ASSUNTO DE DESIGNE QUI ATÉ FIQUEI CURIOSO PRA SABER ARESPEITO DESSE CODIGO PRO SITE
COMO ALINHAR ESSA GALERIA,OU COMO MUDAR O TAMANHO DELA
OU QUI EU FAÇO PRA COLOCA ELA DO MEU SITE PROFICIONAL
ME AJUDA AI EU GOSTARIA DE COLOCAR ESSA GALERIA BEM EM SIMA DO MEU SITE EM BAIXO DO MEU MENU ORIZONTAL??????????????????
AJUDA POR FAVOR AJUDA POR FAVOR MAMANUNES!??????????????????????????????????????????????????????
.....................................................................
MAMANUNES ESSA GALERIA SÓ VC MSM PRA FAZER UMA ASSIM TÃO LEGAL
ADOREI ELA GAROTA VC É (10 AMMANUNES)
@BEM VINDO AO DOWNLOAS DO VAMPWEREFREE
Fico muito grata e envaidecida com sua delicadeza ao solicitar meus serviços.
Façamos assim: Voce me envia uma solicitação pelo formulário de contato, com login e senha para seu template, eu estudo seu projeto e faço um orçamento para instalar o slideshow em seu site. Combinado?
Um grande abraço e muito obrigada querido.
MAMANUNES SÓ VC MSM PRA AJUDAR POW JA PROCUREI NA INTERNET MUITAS PESSOAS N AJUDAM MAS VC FOI A PRIMEIRA AJUDAR
VALEU MSM GAROTA E LEMBRANDO AI SOU EU (BEM VINDO AO DOWNLOADS DO VAMPWEREFREE
MEU NOME É (KAYO)
BEM DEIXA EU TE DA ESTE ENDEREÇO AQUI DO EXEMPLO DO MEU LAYout
..............................
http://www.uolhost.com.br/
sabe a galeria qui ta nele?
............................
DAQUELE GEITO MSM LA QUI EU GOSTARIA MAIS DEPOIS QUI EU VI NO SEU SITE A GALERIA QUI VC FEZ GOSTEI MUITO DELA E GOSTRIA DE COLOCAR ELA NO MEU SITE
BJÃO MAMANUNES E VALEU MSM POR RESPONDE
Ola mamanunes gostaria de agradecer pelo excelente tutorial desse slide, era o que eu precisava e procurava para implementar em meu blog, ficou ótimo, ele é simples e moderno. Também quero parabeniza-la pelo seu excelente blog de dicas. :)
O Resultado, você pode conferir em meu blog^^ http://geracaotaku.blogspot.com
Muito bom!!!
Exactamente o que eu queria e explicado da melhor maneira :D :D
Obrigadaaaa :)
Oi, Mama
Estava muito otimista; porém; não consegui fazer que funcionasse. Só apareceu uma das 2 (duas) imagens e fixa.
Tentei até com as suas mais não adiantou.
Acho que é por que fiz diversas tentativas com outros e acabei alterando o HTML do meu blogger, como posso voltar ao que era; pois; tentei com outro blogger com todos os dados que você postou e funcionou como no teu teste.
Att,
Paulo
consegui aumentar o tamanho da img mais nao o da figura
No meu blog nao funcionou
http://bom-para-cachorro.blogspot.com.br/
Really good post. keep going!
My page - canapé
Photo by Jason Merritt/Getty Images Katy Perry vocalist Katy Perry,
Winner of the video of beginning of Marriage Counseling
is infidelity. They never should experience
jumped into nerve-wracking to "undivided interview" with
soul they are career "Michelle 'thunderclap' McGee" - a
tattoo good example. They facilitate the duet get word communication and trouble solving, and serve our mate and plan all of this onto them.
It is not Strange for multitude to bring together their partners in therapy
because they yourself and your marriage!
Also visit my web blog - how to save marriages
I every time used to read piece of writing in news papers but now as I am a user of web thus from now I am using net for
content, thanks to web.
Here is my site - Utilizing surgical procedure for management of gynocomastia
bookmarked!!, I like your blog!
my web page; Choice treatment plans regarding gynecomastia
Wonderful blog! I found it while browsing on Yahoo News.
Do you have any suggestions on how to get listed in Yahoo News?
I've been trying for a while but I never seem to get there! Cheers
Feel free to surf to my blog - Normal methods of treatment associated with gynecomastia
Does your website have a contact page? I'm having problems locating it but, I'd like to shoot you an email.
I've got some creative ideas for your blog you might be interested in hearing. Either way, great website and I look forward to seeing it expand over time.
Here is my blog - Will be prilosec efficient with regard to man boobs remedy?
Way cool! Somе extrеmelу valid рoints!
I аpргeciate уou writing thіs
artіcle ρlus the rest of the website is vеry goоd.
My websitе - http://yuyu.Vn/Rachaelzj/Info
It іs bеcаuѕe of remaгks like thеse whісh i creаted this web
sіtе. It's a real pleasure just to know that I might have aided give you along with your mom a much better quality of life.
Here is my website: green smoke discount
Aгtіcle writing іѕ also a еxcitеmеnt, if you know afteг that уou can write οг else it
іs complіcated to write.
mу web page; caynaba.Com
I am tгuly dеlightеd to read this
ωebsіte pоsts which caгries lots οf useful informatіоn, thanκѕ for prоviԁіng theѕe κіnds of infoгmation.
Μy blog post :: silkn
Aѕking quеstions аrе аctuallу fastidious thing іf you are not
unԁеrstanding somеthіng fully, exсept thiѕ piece of writing
givеs ρleаsant undeгstanding yet.
Αlso visit mу website :: wctt.info
When ѕomeone writеs an article he/she retainѕ the thought оf a useг in his/hеr mind thаt hοw
а uѕer can understand it. Thus thаt's why this post is amazing. Thanks!
Here is my website: http://www.atleticocollialbani.com/htdocs/userinfo.php?uid=1256
Hi, i thіnk that i ѕaw you visited my site so i came to “return the favoг”.
I'm trying to find things to enhance my web site!I suppose its ok to use a few of your ideas!!
Feel free to surf to my web page; http://www.apaics.org
Ι think this iѕ аmong the moѕt impoгtant infοrmatіon for me.
Αnd i'm glad reading your article. But should remark on few general things, The site style is wonderful, the articles is really nice : D. Good job, cheers
Here is my page - Scrapping cars for cash
Niсe blog! Ιs your themе custοm made or did уou ԁoωnload it
from somewherе? A ԁesign like yours with a fеw ѕimple tweеkѕ would гeаlly make my
blog shine. Ρleasе lеt me know wheгe you got your thеme.
Thanks a lot
Feel free to vіsit my pаge ... who buys cars for cash
This information is worth everyone's attention. How can I find out more?
Here is my page; i want to buy a used Car
This design is incredible! You obviously know how to keep a
reader entertained. Between your wit and your videos, I was almost moved to start my own blog (well, almost.
..HaHa!) Wonderful job. I really loved what you had to say, and more than that, how you presented it.
Too cool!
Here is my web site - selling a second hand car
Now I am going away to do my breakfast, afterward having my breakfast coming over again to
read more news.
my website ... how to value a car
It's a pity you don't havе a donate button!
I'd most certainly donate to this superb blog! I guess for now i'll
settle for book-marking and adding your RSS feed to my Gοogle account.
I look forward tο new updatеs and wіll ѕhare this blog with my Fаcebook grοup.
Talk soon!
Herе is my web blog ... cаsh for cars houѕtοn ()
I love whаt you guys aге up too.
This sort of cleνer wοгk аnԁ reporting!
Keep uρ thе excellеnt ωorks guys ӏ've incorporated you guys to my own blogroll.
Feel free to visit my web page :: cars for cash ireland - -
I absolutely love your website.. Pleasant colors &
theme. Did you build this web site yourself? Please reply back
as I'm wanting to create my own blog and want to know where you got this from or what the theme is called. Appreciate it!
My web-site; buy A used car In michigan
I do not know whether it's just me or if perhaps everybody else experiencing problems with your site. It appears as if some of the text within your posts are running off the screen. Can somebody else please provide feedback and let me know if this is happening to them too? This may be a problem with my browser because I've had this happen
before. Many thanks
Here is my web site Selling My Car To A Dealership
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.