
Tenho recebido comentários e emails de leitores interessados em personalizar sua área de postagens, como mudar a posição dos títulos dos posts, formato de data, footer, etc. Então vamos lá:
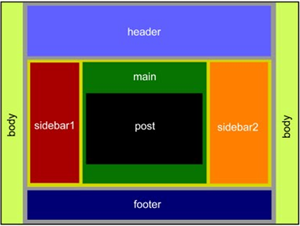
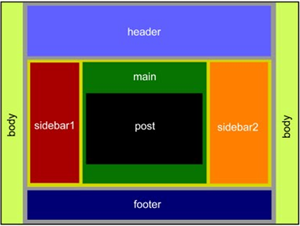
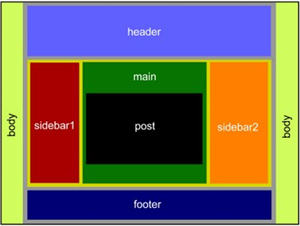
Em primeiro, lugar para sua melhor compreensão, veja este artigo que mostra a estrutura básica de um template.
Conheça a área de postagens e o que ela contem, o Main-wrapper.

- Main-wrapper , a área pintada de verde no desenho, é o espaço externo na secção de dentro do content-wrapper. Dentro de main-wrapper estão os blocos de post, comentário, data de postagem, etc.
Abaixo você verá um código CSS usado como exemplo.
#main-wrapper {width: 450px;background: #000000 url (URL DA IMAGEM) repeat;border: 1px solid #000000;float: $startSide;margin: 0px 0px 0px 0px;padding: 0px 0px 0px 0px;
background: Para mudar a cor ou colocar uma imagem (tipo textura, pattern ou outra) de fundo
border: Para colocar uma borda.
- 1px; + Largura da borda.
- solid = Estilo de borda em linha reta
- dashed = Se quiser uma linha pontilhada
float: Define de que lado vai ficar a coluna.
- $startSide ou left - para flutuar à esquerda
- $endSide ou right -para flutuar à direita
Modifique 0px; para 10px; por exemplo ou para o número que quiser para sua margem. Vá mudando e visualizando sempre até chegar ao resultado desejado.
Os valores das margens (0px 0px 0px 0px;) funcionam do sentido horário, ou seja, o primeiro 0px; corresponde ao topo, o segundo corresponde à direita, o terceiro corresponde abaixo e, o quarto corresponde à esquerda!
padding: É a distância das bordas da área de postagem. Para alterar faça o mesmo procedimento da margem.
Basicamente são essas as modificações que podemos alterar ou acrescentar na área total de postagem , #main-wrapper). Agora passamos para alterar a área interna dos posts.

Agora passamos para alterar a área interna dos posts (área pintada de preto no desenho) . Vamos ver como modificar elemento por elemento no espaço ocupado pela postagem (data, título , paragrafo, imagem do post, rodapé, link de comentários etc)
Entenda cada trecho da área dos posts/* Posts ----------------------------------------------- h2.date-header { margin:1.5em 0 .5em; background: black; } .post { margin:.5em 0 1.5em; padding-bottom:1.5em; } .post h3 { margin:.25em 0 0; padding:0 0 4px; font-size:140%; font-weight:normal; line-height:1.4em; color:$titlecolor; } .post h3 a, .post h3 a:visited, .post h3 strong { display:block; text-decoration:none; color:$titlecolor; font-weight:normal; } .post h3 strong, .post h3 a:hover { color:$textcolor; } .post p { margin:0 0 .75em; line-height:1.6em; } .post-footer { margin: .75em 0; color:$sidebarcolor; text-transform:uppercase; letter-spacing:.1em; font: $postfooterfont; line-height: 1.4em; } .comment-link { margin-$startSide:.6em; } .post img { padding:4px; border:1px solid $bordercolor; } .post blockquote { margin:1em 20px; } .post blockquote p { margin:.75em 0;
Data:
h2.date-header {
Para determinar a posição da data use:
- text-align: right; (data flutua à direita)
- text-align: left; (data flutua à esquerda)
- text-align: center; (data flutua no centro)
 Se você quiser colocar um ícone em forma de calendário, veja esse tutorial da Áurea do Templates Para Você: Data do Post em Forma de Calendário
Se você quiser colocar um ícone em forma de calendário, veja esse tutorial da Áurea do Templates Para Você: Data do Post em Forma de CalendárioPost:
.post {
Aqui você pode definir as cores , colocar ou não bordas, colocar uma imagem no background (fundo) diferenciando o espaço da postagem.
Titulo do Post:.post { margin:.5em 0 1.5em; padding-bottom:1.5em; border-bottom:1px dotted #000000; background: #ffffff url(URL DA IMAGEM); }
.post h3 {
Nesta parte que você pode acrescentar imagem e borda para se aplicar a todos os títulos de suas postagem.
Veja aqui como colocar imagem no titulo do post.
Para colocar borda no titulo do post, veja o exemplo abaixo:
Para colocar uma imagem antes do título dos posts faça o seguinte:.post h3 { margin:.25em 0 0; padding:0 0 4px; font-size:140%; font-weight:normal; line-height:1.4em; color:$titlecolor; border-bottom:1px dotted #000000;}
Dentro do HTML do seu blog e clique em "Expandir elementos de página.
Não se esqueça de fazer um backup do seu template!
Procure pelo código (use as teclas Ctr+F):
<a expr:href='data:post.url'>Ao lado dele coloque o código abaixo:
<img src="AQUI O ENDEREÇO DE SUA IMAGEM"/>Muito bem,
No próximo artigo, vamos entender como personalizar:
- Imagem do Post
- Rodapé (footer)
- Links para comentários
*************************************












19 comentários
Achei muito legal seu post.
Uma linguagem simples, fácil entendimento!
Vou tentar mudar algumas coisas no meu blog. É que tenho receio de mexer no html, mas vou tentar! rs
Parabéns!
Abraços,
Luka
hi, you blog is Cute and you have pretty tenplates, i want to lern how you add the slide show above....
thank you!
Nossa!!! Era isso q eu estava procurando! Obrigada! :)
Amigo, como faço para colocar o título da postagem centralizado?
como faço para tirar o body, de forma a que o post / widgets cubra a area toda do ecran? Obrigado
Oi Mama,
Sou o Danilo.
Preciso de um novo loyut
pro meu site/blog.
Estou precisando de um na cor black,
bem bonito, leve e com funções
interessantes.
Meu site.
http://www.orkoogle.com
Abraços
Parabens pelo post!
Muito obrigado, so através deste post q consegui personalizar o titulo da minha área de postagem.
Será que você pode me ajudar? No meu blog de testes eu fiz um template para mim, tudo bem, mas o texto da área do post vai além da borda, o fim das linhas sai alguns milimetros, o que eu faço? Aguardo resposta!! Muito obrigada, Pam
pamella.ccavallini@hotmail.com
pamellacarolina.blogspot.com/
Paan
Você deve ajustar o tamanho do #main-wrapper. Veja a explicação no início deste post.
tenho medo de mexer no meu blog que e http://valdiralves5.blogspot.com/
queria abaixo do titulo dividir em colunas 2 ou 3.
Daria para me enviar um modelo completo cm estas divisoes para que eu possa adicionar e organizar os elementos das paginas em designer.
Obrigado fiquei fa do seu conteudo para blogs.
gostaria de saber se vc pode me ajudar. segui várias dicasq vc ensina aki no seu blog, e enfim deixei meu blog do jeitoq eu keria. só o texto tá ficando desse jeito > http://ligaploc.blogspot.com/2011/03/calendario.html
tem como vc dar uma olhada, e me dizer como posso consertar isso? obrigado.
olá Mamanunes, gostei muito de seu post, bem explicado e fácil de entender, mas tenho uma dúvida, colokei uma imagem na área de post do blog q estou criando, eu keria q ela se adequasse ao tamanho to post continuamente, mas em vex disso ela se repete na vertical, usei a propriedade fixed p mas a imagem ficou desalinhada, tentei concertar usando margin e padding mas ñ adiantou. ñ sei mais oq fazer, se vc puder me dar uma luz ficarei muito grata!! bjss
Meu blog não só abre uma postagen de cada vez, não fica em sequencia..porq isso está acontecendo?
@Anônimoerrre
Keep on writing, great job!
my page: bacalaos
WOW just what I was looking for. Came here by searching for
orthophotos
Feel free to visit my website ... topografía
Cara, nunca vi um tutorial tão bem explicado assim! :) parabéns!!
Dicas maneiras, mas tem como acrescentar (automaticamente) uma quebra de linha após o título da postagem, isto é, saltar uma linha depois do título.
Fazer isto manualmente (postagem por postagem) levará um tempão.
Desde já obrigado.
Valeww meu brother me ajudou bastante com esse tutorial
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.