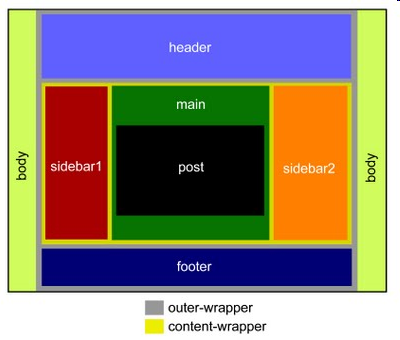
Conhecendo a estrutura básica, você pode facilmente obter idéias de como adaptar aos modelos existentes, um modelo de design, e como transformá-lo em uma estrutura diferente. Veja um exemplo de modelo muito comum:

Entendendo os blocos contentores:
- Body : É o corpo de seu modelo (basicamente tudo o que cobre a tela do computador).
- Outer-wrapper : Aquí demarcado pela cor cinza, é o espaço que abrange todo o modelo. Dentro dele você constrói blocos menores. Neste exemplo de Outer-wrapper, estão o cabeçalho (header), conteúdo (main, post e sidebar) e rodapé.
- Header : Este bloco é o cabeçalho do seu blog e dentro do cabeçalho, você tem outros sub-blocos - Header Title (título), Header Description (descrição), e outros, como os banners do Adsense, uma barra de menu, etc. Então, para conter o header e os sub-blocos cria-se geralmente um Header-wrapper que divide tudo dentro.
- Content : é todo o conteúdo abaixo do cabeçalho é o content-wrapper - basicamente o bloco recipiente mais importante de todos. Dentro desse espaço estão os recipientes Sidebar (1,2 ou qualquer número de barras laterais) e no recipiente principal (que contém as suas mensagens, comentários ou alguns anúncios).
- Footer : Como na seção de cabeçalho, você também precisará de um footer-wrapper para conter outros sub-blocos na seção de rodapé.
- Main : Main-wrapper é o espaço externo na secção principal que vai dentro de content-wrapper. Dentro deste main-wrapper são os blocos de Post, bloco de comentário, Data Cabeçalho e outros widgets criados a partir da opção “Adicionar Gadget” .
- Sidebar : é o bloco que contém todos os widgets laterais, ex: About Me, Etiquetas, Arquivo, Texto, HTML, Adsense, etc . Em um modelo padrão do Blogger, você encontrará geralmente só 1 lateral - daí a coluna 2-modelo (principal e Sidebar). Depois de entender a estrutura, é realmente fácil de adicionar outras colunas (sidebars) Há vários tutoriais que ensinam esse procedimento. Os modelos mais comuns tem 2 ou 3-colunas laretrais (como o modelo) .
- Blog Post : Este bloco contém as coisas importantes - o seu Posts Títulos, Post, Author Post, rótulos, etc
- Outer-wrapper
- Header-wrapper
- Blog Title
- Blog Description
- Outer widgets
- Content-wrapper
- Sidebar-wrapper (1,2,3...)
- Main-wrapper
- Date Header
- Posts
- Post Title
- Post Content (o cale Post Body)
- Post Footer (Author, Labels, etc)
- Comments
- Feed Link
- Other widgets (mostly ad units)
- Footer-wrapper
- Footer text (avisos, direitos autorais, etc)
- Outras widgets
***************************************











7 comentários
Allô, sabe me explicar como tirar a linha à volta das imagens postadas?
Nuss estou muito feliz... Essa postagem me ajudou demais!
Obrigado! :)
Explicação show de bola. Didática perfeita. Parabéns.
Ola como vai, tenho uma duvida estou usando o simples, porem eu gostaria que o blog ocupasse a tela toda, mas mesmo usando os controles de largura, nao consigo fazer com que ocupe toda a tela e fique sem aquelas faixas do lado. Gostaria de uma ajuda
Ei cara gostaria de saber como centralizar imagens que são inseridas diretamentes do HTML do blogger.É que coloquei umas imagens para ser o título das gadgets, porém quando dou um zoom out na tela, as imagens saem fora do lugar e fica desorganizado.Então queria saber como faço para deixá-las sempre o centro da tela, tentei de tudo mais ainda não consegui.Espero que vc possa me ajudar! Até mais.
Gostaria de uma ajuda, quando entro no meu blogspot, o título fica certo. Porém se entro através de data da postagem ex: meublog.com/2013/02/titulo da postagem o título do meu blog não fica no lugar correto. Gostaria de saber dentro da configuração do blog onde devo corrigir isso.
ex. receitinhaminuto.blogspot.com.br - o título está ok
receitinhaminuto.blogspot.com/2012/02/bruschetta.html - o título está na posição errada.
gvdfgdfgdfg
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.