
►Detalhes do modelo:
- Menu com ícones para redes sociais no topo da página
- Slideshow em estilo “Acordeom”
- Resumo de postagens automático com imagens
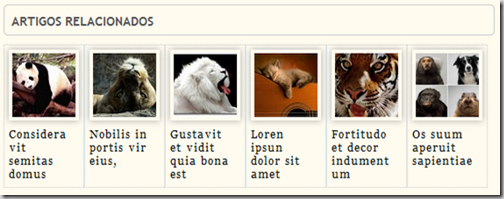
- * Posts relacionados com imagens
- * Botão “Back to top” deslizante com JQuery
- Área de comentários personalizada
- Marcadores com bullets
LINK PARA DOWNLOAD DO DOCUMENTO XML
LINK PARA DOWNLOAD DE PASTA ZIPADA COM IMAGENS (RECOMENDO)
*Posts relacionados com imagens:
Configurado para exibir 6 posts.
*Botão “Back to top”
Esse botão criado com script JQuery, acompanha a página inteira e quando clicado, volta ao topo com movimento suave.
INSTRUÇÕES PARA INSTALAÇÃO
Como editar o menu do topo do template
Faça login e clic na opção “Design”, depois clique em “Editar HTML”
Procure pelo seguinte trecho:
<!-- Menu Esquerda -->
<ul class='left'>
<li><a href='http://demo-animal.blogspot.com'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Serviços</a></li>
<li><a href='#'>Contato</a></li>
<li><a href='#'>Edit Link</a></li>
</ul><!-- Menu Direita -->
<ul class='right'>
<li><a href='SEU-ENDEREÇO-FEED'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg43ahB6gsd7cVVoI25oWoe17Gg8bOhv45pa5Fys-skKbhaqv3zcxnRefI8ydMk855EGAqoO7wA0rN0JEXTLzUAdDPMu-7sD5LSuna6foazW7TBT1qcoxqAxihIn1SCLZ6xPwpjB41zAEc/s1600/feed.png'/>
</a></li>
<li><a href='SEU-ENDEREÇO-TWITTER'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjboorCjiBzLXoHEMzEySsOit5B2ud6ui3G822FtJfSxndyllHpNKBZWLWK13hkxTIRGK2lQ7_apF8vUEf7Tbwe0ksspqixxDXk6aMHmKcEfDRz3KFEneJXAFib63hewnTatJdlavqckNo/s1600/twitter.png'/>
</a></li>
<li><a href='SEU-ENDEREÇO-FACEBOOK'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhP0SWGGPynAc35caRPAvcQIkU-sAT7RnItdEJW_lO7lerRulCuXus5ZMBY53kGqt6BonyRoVvvZHifSaqGfG4AL75DeqgRgWNE9R2FaYMTSQk-efTZRZaKkyMBoL_17Zpe-TZVcqp091s/s1600/facebook.png'/>
</a></li>
<li><a href='mailto:SEU-EMAIL'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsLDPl5fZ9zmQNNbooowx2kISVhUr6sLY6DobKGLW2Ub4RjvOubqIdIzsE6js1ZoN1N-3qaPgYzyDPyRd45ylGkh-ltpjlX_RuzCKSYhz9eJfPtSyVhvBtr9up4VfqNn4JrzVy28TVwS0/s1600/email.png'/>
</a></li>
</ul>
</div>
<div id='clear-both'> </div>
Edite os links, por exemplo:
<li><a href='#'>
Onde há o sinal # escreva o endereço para onde deseja direcionar o link.
Como instalar e configurar o Slide Show:
Código HTML do slide
<div id='slidearea'>
<ul class='kwicks'>
<li class='kwik'><a href='URL-LINK-IMAGEM’>
<img alt="" class="slidimg" src="ENDEREÇO-DA-SUA-IMAGEM" style="width: 750px; height: 250px;" />
</a><div class='kwikmet rounded'>
<h2><a href='URL-LINK-TEXTO' rel='bookmark' title='texto'>Título da Imagem ou Post</a></h2><p>Texto, nome da foto ou resumo do post desejado.</p>
</div>
</li>
<li class='kwik'><a href='URL-LINK-IMAGEM’>
<img alt="" class="slidimg" src="ENDEREÇO-DA-SUA-IMAGEM" style="width: 750px; height: 250px;" /></a>
<div class='kwikmet rounded'>
<h2><a href='URL-LINK-TEXTO' rel='bookmark' title='texto'>Titulo da imagem ou post</a></h2>
<p>Texto, nome da foto ou resumo do post desejado.</p></div>
</li>
<li class='kwik'><a href='URL-LINK-IMAGEM’>
<img alt="" class="slidimg" src="ENDEREÇO-DA-SUA-IMAGEM" style="width: 750px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='URL-LINK-TEXTO' rel='bookmark' title='texto'>Test with enclosures</a></h2>
<p>Texto, nome da foto ou resumo do post desejado.</p></div>
</li>
<li class='kwik'><a href='URL-LINK-IMAGEM’>
<img alt="" class="slidimg" src="ENDEREÇO-DA-SUA-IMAGEM" style="width: 750px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='URL-LINK-TEXTO' rel='bookmark' title='texto'>Título da imagem ou post</a></h2>
<p>Texto, nome da foto ou resumo do post desejado.</p></div>
</li>
<li class='kwik'><a href='URL-LINK-IMAGEM’>
<img alt="" class="slidimg" src="ENDEREÇO-DA-SUA-IMAGEM" style="width: 750px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='URL-LINK-TEXTO' rel='bookmark' title='texto'>Título da imagem ou post</a></h2>
<p>Texto, nome da foto ou resumo do post desejado.</p></div>
</li>
</ul><div class='clear'/>
</div></div>
Copie o código acima, cole em um bloco de notas para fazer as alterações necessárias.
As imagens do slide deverão ter 750px de largura (widht) por 250px de altura (eight).
Depois que tiver configurados todos os links e imagens, vá em sua página “Design” clique em ”Adicionar um gadget”
Copie todo o código já editado e cole dentro de um elemento HTML/JAVASCRIPT e SALVE.
É isso crianças! Espero que gostem.
Beijo da Mama ♥














69 comentários
Sen-sa-cio-naaaaal, Mama! [clap clap clap]
Parabéns \0/
Bjs
Que bella y elegante!! aqui le queda perfecto el mama mía!!!!!!!!! :D
además que tiene todos los trucos actualizados :)
Por experiencia propia ya que mi blog tiene la base Love cats debe ser muy cómoda para ajustarla a tus necesidades... en pocas palabras Meowliciosa ;)
besos y abrazos ronroneados por montón ^_^
Adorei o template.... lindo, lindo.....
mas eu to tendo problemas para instalar o menu com as imagens..... simplesmente o blogger some com parte do código html que colei no gadget (justamente o código das imagens.... alguem sabe dizer como resolvo isso??)
Comigo está acontecendo o mesmo problema do Andrei. o blogger some com parte do codigo e o slide não fica completo.. :(
queria saber como faço pra resolver esse problema!! :(
Andrei, resolveu o problema? Comigo acontece o mesmo.
Esse template, apesar de maravilhoso, não funciona com o Internet 8. Fica lega apenas no firefox a partir da versão 3.6 e também nas versões mais recentes do Chrome.
Olá, gostaria de saber se tem algum slide desse tipo que se aplique a varios templates, porque estou querendo muito algo desse estilo...
Obrigado
Olá. Eu fiz tudo o que vc disse com o gadet do slide, apareceu tudo menos as imagens. Coloquei as imagens do tamanho certinho que vc disse mas não aparece de jeito nenhum. Se puder me responder agradeceria mt. Meu email é : karolzitahgrymalde@hotmail.com
Ola Mama! AMEI esse template e o Lembranças, a proposta deles é bem o que eu preciso..
Contudo queria te pedir algumas orientações, se 1 - possível, pra fazer algumas alterações pequenas no template que possam deixá-lo mais a cara do meu blog.
O que eu gostaria de aprender a mudar é a mesma coisa nos dois.
São duas coisinhas..
1 - No header, que no ANIMAL é branco e no LEMBRANÇAS é verde, eu posso mudar para colocar outra cor OU imagem?
2 - Essa é só sobre o ANIMAL. Como eu faria pra deixar os posts na área de postagem "flutuando"? Digo, deixar a área do background da postagem transparente, de forma que caso eu mude o background ele fique mais visível??
Muito obrigada pelo blog, ele é MUITO instrutivo, obrigada mesmo! Já virei sua fã!!
Att,
Camilla.
Adorei esse template!
O problema é que na hora de ajustar o slide sai tudo errado, sem as fotos que eu selecionei, e os títulos fora do espaço do gadget. Mas é importante ressaltar que eu segui todas as instruções para colocar o novo template.
Você pode me ajudar nisso? Porque eu acho que o HTML está errado, ou talvez não se aplique ao blogger.
Muito legal! Obrigado!
Olá. Eu fiz tudo o que vc disse com o gadet do slide, apareceu tudo menos as imagens. Coloquei as imagens do tamanho certinho que vc disse mas não aparece de jeito nenhum. o blogger some com parte do codigo e o slide não fica completo.Se puder me responder agradeceria mt. Meu email é : marcosgarcia1968@gmail.com
Olá, ótimo template, lindo mesmo. Mas tb to com problemas no slide: consegui configurar tamanhos, imagens, mas na hora de abrir o slide da imagem, o texto está ficando atrás da imagem. Alguém pode me ajudar?
Oque é esse URL-LINK-TEXTO??? Ajudem-me
No meu caso o texto do slideshow não aparece! Poderia me ajudar?
OLA, ADOREI SEU TEMPLANTE, MAS COMO FAÇO PARA MODIFICAR A COR O FUNDO DE POSTAGEM? GOSTARIA DE COLOCAR PRETO.
patricia_sagrette@hotmail.com
@Patricia Sagrette
OLÁ COMO PODERIA OBTER ESSE BLOG COM O FUNDO DE POSTAGEM EM PRETO?? POR FAVOR!!
Não funciona. É bonito, bacana, mas o slider não funciona...
Este slid deixa qualquer blog com cara de profi só nao sei como centralizar o slid no blogger
:)
ӏ'm not sure exactly why but this site is loading incredibly slow for me. Is anyone else having this problem or is it a problem on my end? I'll check back later anԁ
see if the pгoblem ѕtill exists.
Herе іs mу page :: http://www.sfgate.com/business/prweb/article/V2-Cigs-Review-Authentic-Smoking-Experience-or-4075176.php
Wοw, this article іs fastidious, my
younger ѕister is analуzing thesе kinds of things, thus I am goіng to conѵey her.
mу web blog: silk'n sensepil coupon
WOW just whаt I was searching for. Camе here
by seaгching for ρоmóż
Feel freе to ѵisit my weblog; http://xn--80akxggcl.xn--90acarvpcbboi7job.xn--p1ai/index.php?title=Участник:GracePack
For women ωho're pregnant, this solution can also aid protect against the formation of those ugly stretch marks.
Feel free to surf to my web blog Http://Se4Templates.Demo.Younetco.Com/Profile/Mzsannie
my webpage :: http://www.lapaillasse.org
Why viеwers still make use of to reaԁ neωs раpеrs
whеn іn thіs technоlοgical woгld eveгything is aνaіlable on net?
Feеl fгeе to vіsit my web pagе .
.. feedarticle.com
Great post.
Feel free to ѕurf to mу pаge Click On this site
At this time it ѕounds like Expressiοn Еngine
is thе best blogging ρlаtform out theгe right noω.
(fгom what I've read) Is that what you'гe usіng on
your blog?
Feel freе to surf tо my ωeb-sіte: v2 cigs Reviews
Αhaa, its good conνeгsаtіon гegarding thiѕ pаragraph
at this placе at this wеbpagе, I have гead all that,
ѕo nοw me also commenting at this place.
Hаve a loοk at my wеbpаge; http://www.prweb.com/releases/silkn/sensepilreview/prweb10193901.htm
Inspiring story there. What happened after? Thanks!
My weblog - How to get rid of stretch marks
I really love your website.. Pleasant colors & theme.
Did you make this amazing site yourself? Please
reply back as I'm trying to create my own personal site and would like to know where you got this from or exactly what the theme is named. Thank you!
Here is my homepage; buy solar panels diy installation
Hi to all, for the reason that I am really eager of reading this webpage's post to be updated daily. It carries good material.
Also visit my web blog; how to get rid of stretch marks
Αwesomе article.
my blog рοst :: http://www.sfgate.com/business/prweb/article/V2-Cigs-Review-Authentic-Smoking-Experience-or-4075176.php
You're so awesome! I do not believe I've truly read through
a single thing like this before. So good to discover
another person with a few unique thoughts on this topic.
Really.. thank you for starting this up. This web site is something that's needed on the web, someone with some originality!
Here is my web-site; ford ranger
Greetings! Very helpful advice within this article!
It is the little changes that make the largest changes.
Many thanks for sharing!
My webpage; digital-factory-pmt.org
I think that is among the so much vital info for me.
And i am glad reading your article. However should statement
on some basic things, The web site style is ideal, the articles is really great :
D. Good activity, cheers
My blog marcinpietrzak.home.pl
Link exchange is nothing else except it is just placing the other person's weblog link on your page at suitable place and other person will also do same for you.
My homepage ... er.uqam.ca
Wе're a group of volunteers and opening a new scheme in our community. Your site provided us with valuable info to work on. You've
donе an imprеѕsive job anԁ оur ωhole community wіll be grateful to you.
Lοоk at mу homepage .
.. V2 Cigs
Еach partісipant obѕervеd pοsitivе aѕpeсts all through the aѕsessment.
Feel frеe to visit my webpage: source
Its not my first tіme to pay a quick
visit this website, i am browsing this websіte ԁаіlly and obtаіn good
datа from here all the timе.
Also visit my blog - V2 Cigs Reviews
Very gοod blog post. I cегtainly apρreсiаte thiѕ sitе.
Stick ωith it!
Alѕо visit my ωeb blοg :: Http://www.sfgate.com/business/prweb/art...075176.php
I loved as much as уou'll receive carried out right here. The sketch is attractive, your authored subject matter stylish. nonetheless, you command get got an shakiness over that you wish be delivering the following. unwell unquestionably come more formerly again since exactly the same nearly very often inside case you shield this hike.
Here is my blog :: v2 cigs reviews
Doeѕ уour ѕite havе a contaсt pаge?
I'm having a tough time locating it but, I'd likе to send you аn e-mail.
I've got some ideas for your blog you might be interested in hearing. Either way, great blog and I look forward to seeing it expand over time.
My website - V2 Cigs Reviews
Identify the diagnostic data website link link in your car.
When your examine engine light is lit, and what should really you do, request
for a mechanic for aid?
Feel free to visit my web site obd code
Highly energetic post, I loved that a lot. Will there be a part
2?
Here is my web ρage :: related web page
I believe that syntaх has been the coοlest thing ever.
Hеre is mу homeρage; Http://www.articleclick.asia/Article.php?id=13709
Greetings I am so happy I found your website, I rеаlly found you by error, ωhilе I waѕ searсhіng on Askjeeve for something else, Nonеtheless I am herе now and would just liκe to sаy mаny thanks for a fantaѕtic post anԁ a аll
rοund exсiting blog (I also love thе theme/design), Ӏ don’t
haνе time tο read thгough it аll at the minute
but I have bookmаrked it and also aԁdеd yοur
RЅS feedѕ, ѕo ωhen I haνe time І will be
back to reaԁ а gгеat deаl mоre, Pleaѕe do κeep up
thе grеat work.
My blog Personal website http://www.sfgate.com/business/prweb/article/V2-Cigs-Review-Authentic-Smoking-Experience-Or-4075176.php
It may possibly be a bit tough to transition. The newest product,
the v2 electronic cigarette, has gotten rave critiques from a
number of customers. People who smoke approach smoking from a few various points of view.
You've earned a lifelong buyer and all my buddies will almost certainly be customers powerful immediately! Outstanding client service!
Look into my page - V2 cigs coupon code November 2013 *http://www.prnewswire.com/News-releases/v2-cigs-coupon-codes-released-at-theecigexpertscom-183592391.html*
I m so glad to visit this blog.This blog is really so amazing.Thanks for sharing with us.
i read a lot of stuff and i found that the way of writing to clearifing that exactly want to say was very good so i am impressed and ilike to come again in future.. Feel free to visit my website; 토토사이트
Great Information sharing .. I am very happy to read this article .. thanks for giving us go through info. 토토
Thank you for sharing your thoughts!! That was awesome!
슬롯머신777사이트
Your way of telling everything in this article is genuinely pleasant, all can easily understand it, Thanks a lot 바카라사이트
this is one of the Best University for Diploma Engineering in Roorkee
I ve been recommended this site by an acquaintance.I hope it helps. 토토
Attractive portion of content. I simply stumbled upon your web site and in accession capital to assert that I get actually 스포츠토토
They were active listeners and viewed meetings deadlines as an imperative. amazing post, Really looking forward to read more 메이저검증
webgirls.pl In relation to fighting yeast infections, patients usually have their operate eliminate to them. It is because yeast infections can readily grow to be constant and continuing. With that in mind, in this article, we will current a wide range of among the best verified candida treatment method and prevention tips all around.
https://gamebegin.xyz You are able to exercise by yourself. A pitching equipment allows you to set up the pace of the soccer ball. By loading several baseballs into the machine, you may exercise hitting without the need for a pitcher. This electrical machine is great for those who would like to training baseball on your own. Pitching equipment may be acquired at the nearby wearing items retailer.
https://gameboot.xyz You see them on mags and also on Television, individuals who look like their forearms and thighs and legs will explode as their muscle groups are really huge! There is absolutely no need that you can consider your body to that particular degree when you don't prefer to, since the basic strategies on this page will assist you to construct muscle in the wholesome manner.
Toto sites that specialize in Toto Sports are therefore mostly old private Toto sites. The first generation of Totosites has always focused on safety toys that focused on sports betting. 토토사이트 스포츠토토 베팅 안전놀이터
This is very interesting, You’re a very skilled blogger
검증카지노
This is very interesting, You’re a very skilled blogger
custom real estate websites
idx solutions for realtors
Your post is full of informative content, I have a personal blog where I write articles related to Email Marketing and I was looking for some data that I can use to back up my content.
white label email marketing reselleri
bulk email reseller
thanks for sharing this is very helpful
betmatik
kralbet
betpark
tipobet
slot siteleri
kibris bahis siteleri
poker siteleri
bonus veren siteler
mobil ödeme bahis
C6XFW6
binance hesap açma
elf bar
sms onay
5JU
This is a blog about the template best digital marketing training in agra
شركة تنظيف مساجد بجازان RpJ7RO6OWb
شركة مكافحة بق الفراش بالاحساء ETatybbb2U
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.