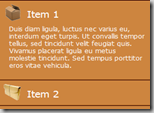
 Vamos aprender a criar um belo menu deslizante, também chamado de “Acordeom” ou “Drop-down menu”. Publicado por SOHtanaka e por JMiur (Vagabundia). Muito simples de montar, sem usar nenhum script, apenas “truques” de CSS. Ideal para economizar espaço na sidebar.
Vamos aprender a criar um belo menu deslizante, também chamado de “Acordeom” ou “Drop-down menu”. Publicado por SOHtanaka e por JMiur (Vagabundia). Muito simples de montar, sem usar nenhum script, apenas “truques” de CSS. Ideal para economizar espaço na sidebar. Modelo criado por JMiur
Faça login ► Clique em “Design” e depois ► “Editar HTML”
O código CSS deve ser colado acima da tag </head>:
<style type="text/css">Você poderá alterar o tamanho e cor do box, cor das letras e os ícones.
ul.sidenav {
/* el rectángulo contenedor */
list-style: none;
margin: 0 auto;
padding: 0;
width: 250px;
/* propiedades optativas */
background-color: #CD853F;
border: 1px solid #300;
outline: 1px solid #FFF;
}
ul.sidenav li a {
/* el enlace de cada item */
display: block;
text-decoration: none;
/* propiedades optativas */
background: transparent url(URL_imagen_icono) no-repeat 5px 7px;
border-bottom: 1px solid #AD651F;
border-top: 1px solid #300;
color: #FFF;
font-size: 18px;
padding: 15px 10px 10px 45px;
width: 195px;
}
ul.sidenav li a:hover {
/* propiedades optativas */
background: #CD853F url(URL_imagen_icono) no-repeat 5px 7px;
border-top:1px solid #300;
}
ul.sidenav li span {
/* el contenido permanece oculto por defecto */
display: none;
}
ul.sidenav li a:hover span {
/* el contenido se muestra al pasar el cursor encima */
display: block;
/* propiedades optativas */
font-size: 12px;
padding: 10px 0;
margin: 0 0 0 -30px;
}
</style>
Agora vamos ao HTML que pode ser colocado em um elemento de página (dentro da página Design)
<ul class.="sidenav">
<li>
<a ref.="URL_DO_O_LINK">Home <spam>
Blandit turpis patria euismod at iaceo appellatio, </spam> </a>
</li>
<li>
<a ref.="URL_DO_O_LINK">Blog <spam>
Blandit turpis patria euismod at iaceo appellatio,
</spam> </a>
</li>
<li>
<a ref.="URL_DO_O_LINK">Tutorial <spam>
Blandit turpis patria euismod at iaceo appellatio,.</spam> </a>
</li>
<li>
<a ref.="URL_DO_O_LINK">Arquivo<spam>
Blandit turpis patria euismod at iaceo appellatio, </spam> </a>
</li>
</ul>
- Em azul o endereço para direcionamento
- Em negrito o nome do link
- Em vermelho, o texto que se desprende ao passar o mouse
Se quiser acrescentar mais abas, repita o trecho abaixo colando sempre ANTES de </ul>
<li> <a ref.="URL_DO_O_LINK">TÍTULO <span>Blandit turpis patria euismod at iaceo appellatio, demoveo esse. Cátion utrum utrum abigo demoveo immitto aliquam sino aliquip. </spam> </a> </li>
Veja o modelo publicado por SOHTanaka

É isso ai! Beijo da Mama ♥











11 comentários
Muito bom.
valeu!
cade o download mano?? q adianta postar se o download dele pronto para os novato como eu fazer o download e testar, q adianta, mano????... pooo =(
/\ Meu deus --'
que download cara ? aff
Oi mama, pereciso da tua ajuda, quero deixar os comentarios igual o teu com essa sombra de efeito e o balazinho, e fazer um menu abra as aba, pode , tipo quando clicar num item aparece outros dentro do mesmo.
Se puder agradeço abraços
muito boa suas explicações mama, valeu...
Olá, Gostaria de saber se eu teria a possibilidade de adicionar um menu drop down em um menu já pronto? Pois tentei adaptar suas informações ao meu menu mais não obtive sucesso.
@Anônimo
Recebe a parada de graça e ainda chora otario!
tenho um site em caminhamento IDEIAVIVA.ONMBL.COM mais preciso de codigos legais.....
?
Não consegui fazer funcionar.. Coloquei os códigos nas tags corretas mas não apareceu o menu..
DA HORA ESSE CODIGO... BAIXE JOGOS IRADOS NO SITE: WWW.MARKET.OOLS.MOBI .. DISPONIVEL NA VERSÃO WAP... PARA ANDROIDS.
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.