 Vi esse modelo para site e descobri que estava à disposição para free download. Não resisti em converte-lo para o Blogger. Ficou maravilhoso (sem modéstia nenhuma) não só pela funcionalidade, mas pela beleza do design minimalista. Cores neutras e espaço suficiente para não ofuscar a beleza das fotos.
Vi esse modelo para site e descobri que estava à disposição para free download. Não resisti em converte-lo para o Blogger. Ficou maravilhoso (sem modéstia nenhuma) não só pela funcionalidade, mas pela beleza do design minimalista. Cores neutras e espaço suficiente para não ofuscar a beleza das fotos.A galeria Fancy JQuery apresenta um efeito lindo na ampliação das fotos além de funcionar como um slidshow fantástico. As fotos que aparecem ampliadas, podem ter o tamanho que você quiser. Muito bom!!!
Criei 7 páginas estáticas personalizadas para os links, nas quais não aparecem a galeria, nem a sidebar, dando assim um visual de site mesmo.
Veja o modelo DEMO . Clic nas fotos para ver o efeito.
Disponibilizei dois arquivos para download. O primeiro é o código para instalação direta e o segundo é a pasta zipada que inclui as imagens utilizadas no layout (exceto fotos) mais os scripts e imagens da galeria Fancy. Escolha o que quiser, mas eu aconselho a salvar a pasta zipada, hospedar as imagens eu seu próprio site de preferencia, assim como os scripts…Assim, se der algum problema, você já tem tudo organizado.
Propriedades:
- Ícones para redes sociais no topo
- Menu de navegação “Dropdown”
- Galeria de fotos Fancy JQuery
- Espaço para “Boas vindas” Editável na página “Layout”
- Widget de Posts Relacionados no footer do post
- Páginas Estáticas Personalizadas (7)
- Footer editável na página “Layout”
Tutorial para instalação
Editar Menu:
No painel, clic em “layout” e depois em “Editar HTML”
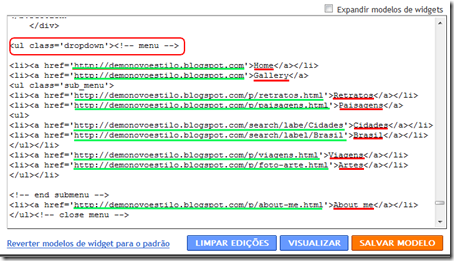
Manter a caixa “Expandir modelos de widgets” DESMARCADA e procurar pelo trecho
<ul class=’dropdowns’><!—menu –>
Mude o endereço do link ( grifado em verde na imagem abaixo) e os nomes (se quiser) “Home”… “Gallery”, etc… (grifados em vermelho).
Detalhe importante:
Os links Retratos, Paisagens, Viagens, Arte e About me são dirigidos para as páginas estáticas.
Os links Cidades e Brasil são dirigidos a uma página de marcadores.
Esqueleto “Layout'’

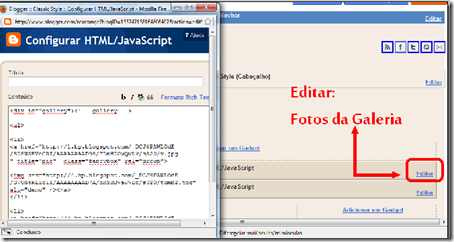
Editar as fotos da galeria

Clic no elemento indicado na imagem, HTML/JavaScript e na caixa de edição que abrir repare no seguinte código:
<div id="gallery"><!-- gallery -->Repare que entre as tags <li> e </li> estão os endereços das fotos hospedadas. O Primeiro endereço é da foto grande e o segundo, da foto pequena.
<ul>
<li>
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9FOXcEYM_KV6MMKnBqH3CFC2sRlNUPD6yyhb5FpK88_MHRmC7aX5A5ITpqJh5rZuqWPegvfz-8NSGRd0xHxhjlgGokfqnzYs_tlDszN_CRI_mQLUKHgE8kxTCXeFdM95HYFMAmkXpoPo/s320/v.jpg
" title="pic" class="fancybox" rel="group"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQj0Wrp01HKq96kbMZKO6SUu1HY5kr8ByrBVK9rwpRaHl9VQKYF_kcN89P1NMGtHXg4JQmkZ0KwRYycZ4K5UY0PuzIdIw0PmAkwi7palNMb6lr-ElIs0zQXKZt8i2mIjwL1zD68fsXT_U/s320/tumb2.jpg" alt="demo" /></a>
</li>
Esse trecho se repete oito vezes porque temos 8 fotos na galeria sendo que para cada quadradinho, usamos duas imagens, a grande e a pequena. Substitua todas as fotos.
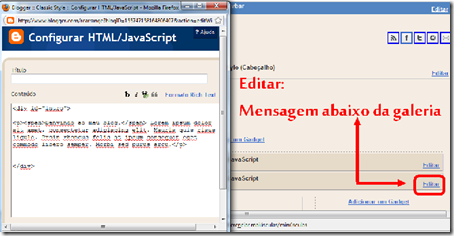
Editar a mensagem de “Boas Vindas”

Clic em “Editar” como indicado na imagem e no box que abrir você verá o espaço determinado para o texto apropriado.
<div id="intro">
<p><span>Benvindo ao meu blog.</span> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris quis risus ligula. Proin rhoncus felis at ipsum consequat eget commodo libero semper. Morbi sed purus arcu.</p>
</div>
Editar as colunas do footer

Clic em “Editar” e no box você verá os códigos e os espaço para editar os textos e links.
<div id="intro">
<p><span>Volte sempre.</span> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris quis risus ligula. Proin rhoncus felis at ipsum consequat eget commodo libero semper. Morbi sed purus arcu.</p>
</div>
<div id="box_left">
<h3>Sobre o Blog</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent cursus dolor hendrerit lacus egestas sollicitudin. Nullam pharetra commodo sem, sit amet mattis metus vestibulum at. Suspendisse in tellus metus. Ut lobortis gravida magna, et mollis nisl luctus et. Ut quis neque eros</p>
<a href="http://demonovoestilo.blogspot.com/p/about-this-blog.html"><img src="images/more.png" class="more" width="68" height="24" alt="mais..." /></a>
</div>
<div id="box_right">
<h3>Trabalhos Recentes</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent cursus dolor hendrerit lacus egestas sollicitudin. Nullam pharetra commodo sem, sit amet mattis metus vestibulum at. Suspendisse in tellus metus. Ut lobortis gravida magna, et mollis nisl luctus et. Ut quis neque eros</p>
<a href="http://demonovoestilo.blogspot.com"><img src="images/more.png" class="more" width="68" height="24" alt="mais..." /></a>
</div>
<div id="box_middle">
<h3>Serviços</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent cursus dolor hendrerit lacus egestas sollicitudin. Nullam pharetra commodo sem, sit amet mattis metus vestibulum at. Suspendisse in tellus metus. Ut lobortis gravida magna, et mollis nisl luctus et. Ut quis neque eros</p>
<a href="http://demonovoestilo.blogspot.com/p/services.html"><img src="images/more.png" class="more" width="68" height="24" alt="mais..." /></a>
</div>
Repare que as colunas são direcionadas para páginas estáticas e para a principal, quando o leitor clicar em “mais…”. Aí você pode mudar o texto também para “Leia mais..” por exemplo.
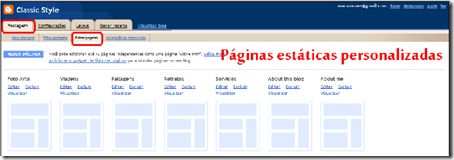
Editar Páginas Estáticas:

Para editar as páginas estáticas, você deve clicar na aba “Postagens” e depois “Editar Páginas”
Clicando na opção “Editar” (sobre a miniatura de página) vai abrir a caixa de postagens onde você poderá inserir imagens e textos apropriados. Depois clic em Visualizar e copie o endereço do Browser (navegador do seu computador) . Cole esse endereço nos links relacionados no menu e nas colunas do footer do template.
Ex 1: No menu
Galerias , Retratos, Cidades, Brasil, Viagens, Arte, About me
Ex2: No footer
Serviços, About this blog
Parece um pouco complicado, mas com atenção, paciência e muita vontade, você consegue instalar esse template lindo e ter um blog profissional, com cara de site.
Caso você queira que eu faça as instalações a adequações a sua necessidade, fale comigo pelo Formulário de Contato ou por email e a gente pode combinar. Claro que o serviço será cobrado.
Beijos da Mama
NOTA IMPORTANTE!
Como esse template foi convertido de um modelo para site, as configurações precisaram de ajustes. O problema com os títulos da sidebar foram solucionados.
Se você instalou o Classic Style antes desta data, 06 de Abril de 2010, por favor queria salve novamente o arquivo XML e reinstale. Fiquem a vontade para tirar dúvidas e para pedir ajuda!
DESCULPEM O TRANSTORNO













27 comentários
Ficou demais da conta !!!!!!!!!!
Oi Heidi!
Olha que eu também gostei rssss. Obrigada querida. Você é culpada pela minha paixão por templates :)
Marcia, por favor, me da uma dica.Por mais que eu tenha lido um monte oque vc escrveu, não deu certo, colocar o back no template, aquele estatico.Não sei oque fiz errado.Olha este aqui:http://obrigadeirodecolher.blogspot.com/
e me diz, ONDE boto o endereço pra mudar o fundo..Bj e Bom findi de Páscoa!
Oi Heidi!
O código todo é esse:
body { background-image : url("http://i342.photobucket.com/albums/o401/Thecutestblogontheblock/backgroundcopy-5.jpg "); background-position: center; background-repeat: no-repeat; background-attachment : fixed; }
Aí tem o endereço da imagem e o background-attachment: fixed que se você retirar some tudo rsss. Só não sei se com aaquela imagem...
Procura lá que você vai ver.
Qualquer coisa me procura no Gtalk que eu to lá!
Beijos querida!!!!!
Olá MamaNunes
Criei novos elementos en la Sidebar, tais como o Arquivo Blog, lista de links, etc, etc, etc mas o título do novo item fico muito pequeno e cinza.
Isso é porque novos itens títulos dl Sidebar não selen como em "Quem sou eu" e "Favoritos".
O que eu posso fazer?
Cumprimentos e obrigado.
Talín
Olá Talin
Muito obrigada por me apresentar o defeito, realmente precisei fazer ajustes. Queira, por gentileza, salvar o documento XML novamente e refazer a instalação.
Desculpe o transtorno.
Obrigado MamaNunes por sua pronta resposta.
Mas acho que agora há algo de errado com as imagens nas galerias. Por favor, verifique.
Outra coisa que eu não vejo a imagem de "mais ..." as colunas do footer.
O que eu posso fazer?
Cumprimentos e agradecimentos
Talín
Olá Talin
Deve ter ocorrido algum erro na instalação. Por favor envie o link para que eu possa tentar detectar o problema.
Obrigada
E un Draft, non pronto: http://talinbrezmes2.blogspot.com
Obrigado -Talín
Talin
Vou conferir e deixo lá minhas observações. Até já!
Obrigado MamaNunes
Não se ele fez, mas o problema da galeria sta resolto e trabalha novamente.
Você poderia me ajudar com este pequeno problema?
Outra coisa que eu não vejo a imagem de "mais ..." as colunas do footer.
O que eu posso fazer?
Cumprimentos e agradecimentos
Talín
Talin
Se endereço (draft) esta com restrições para visualização. Preciso sua autorização para ver o template e compreender o que se passa.
Obrigada
MamaNunes eu apenas visitei seu blog hoje pela primeira vez pensando que era qual quer um blog como os outros, a mesma chatisse de sempre que nunca tinha o que eu queria, mas vejo que não seu blog é um maximo admiro muito o seu trabalho ja virei fã do seu blo.
Sabe eu admiro tanto o seu trabalho que tou pensando em fazer um blog sobre template e tals. Então eu queria perguntar que programa vc usa, se poder me dizer obrigado mas se preferir não conta obrigado do mesmo geito por ter criado esse blog que esta me ajudando muito ^^
Olá,
Amei este template e estou tentando instalar,quando cliquei para editar a Galeria, não aparece nada no html/java script...Devo colar o que vc colocou aqui blog e depois alterar? Me desculpe se a pergunta é boba , é que não tenho muita pratica em instalar templates desde já agradeço...
Elisama....
P.S: o endereço do blog que estou instalando é: jeitocarinhoso.blogspot.com
@Lis
Isso mesmo Lis
copie o código todo e cole dentro do elemento HTML/JavaScript e depois edite.
Boa sorte!
Fofura da minha vida!Você merece um beijo e um banner em meus blogs sobre o pensamento positivo e leitura de livros de autoajuda.
Teu blog esta show de bola,e o mais bonito que você ainda devolve creditos aos demais querida.
Beijão!
Olá,
Mama obrigada pela reposta, fiz o que vc me indicou, só que não estou conseguindo configurar o tamanho das fotos...
Se não for muito incômodo poderia me dizer,o que estou fazendo de errado?
Coloquei as imagens no tamanho 215X160 e a outra 215x163, será que é isto?
Brigaduuuuuuuuuuuuu
Elisama
P.S: se vc puder dar uma olhadinha http://jeitocarinhoso.blogspot.com/
Bjusssssssss
Acabo de ver el demo y me ha gustado bastante. :D
La plantilla es muy bonita y mereces un aplauso por tan linda adaptación para Blogger.
Gracias y saludos desde Bogotá, Colombia.!
@Felipe
Gracias e saludos a ti tambien hermano colombiano! Vuelve quando quieras.
:D
Olá MamaNunes
Eu tenho um pequeno problema com este modelo. Eu configurado corretamente para display de 7 Posts, mas apenas 2 Posts fora na primeira página e 4 no seguinte. Como eu posso fazer para exibir a 7 Posts?
Este é o meu Darft de blog: http://talinbrezmes3.blogspot.com/
Saudações e obrigado - Tallin
@Talin
Farei o possível para descobrir e te aviso.
Abraço
Olá MamaNunes novamente
¿Qualquer notícia sobre o meu problema? Vi que a ou blog da amiga Lis, se consigio postar 7 Posts.
Eu tenho dois pequenos problemas mais:
- Como eu posso mudar o "Post um comentário no post," apenas "Postar comentário"?
- Quando eu clicar em um "Leia ..." o post para ver o que corretamente, mas é definido para corresponder as fotos. Acho que isso é um pouco inconveniente para o leitor. Como pode fazer isso clicando em "Leia ..." o post é que haverá, mas para ficar bem na altura do posto?
obrigado pela sua ajuda e desculpe pelo meu Português.
Talin
tem como passar o codigo da galeria di imagem, para que possa colocar em outra templaste?
O link para baixar não está dando certo.
Olá... parábens, todas as suas dicas e tutoriais são sensacionais, mas estou com um problema o link para download da template não funciona. Será que poderia me ajudar?
Olá, Mama... tô com um probleminha... No Gadget Galeria, não tem código algum... e se eu copio o que vc deu, como faço para trocar a imagem?? e como faço para ter os 8 quadradinhos como no demo???
Desculpa, mas sou totalmente leiga nesse assunto... será que vc pode me ajudar?
Obrigada, Pris.
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.