 Favicon: Palavra derivada de favorite (favorito) e icon (ícone). É uma pequena imagem em formato “ico” em 16x16 pixels (aproximadamente) , exibida do lado esquerdo do endereço ( http://) no navegador. Aparece também ao lado do nome do site quando adicionada aos favoritos. Tem uma ótima função por facilitar a acessibilidade as páginas favoritadas ou em listas.
Favicon: Palavra derivada de favorite (favorito) e icon (ícone). É uma pequena imagem em formato “ico” em 16x16 pixels (aproximadamente) , exibida do lado esquerdo do endereço ( http://) no navegador. Aparece também ao lado do nome do site quando adicionada aos favoritos. Tem uma ótima função por facilitar a acessibilidade as páginas favoritadas ou em listas.Vamos aprender a colocar um favicon no Blogger, assegurando que apareça nos navegadores: Explorer, Firefox e Google Chrome.
Primeiro você precisa de duas imagens de 16X16 pixels. Uma no formato “ico” e outra em “png” ou “gif”. Escolha a imagem e redimensione em um editor de imagens e salve. Você poderá também usar uma gif animada, cuidando para que não seja menor que 16x16px nem maior que 32x32 px para não distorcer.
Como transformar uma imagem para o formato ico:
Entre no site Favicon.cc e faça o upload, clicando em “Import Image” como na imagem abaixo:
............................................................................

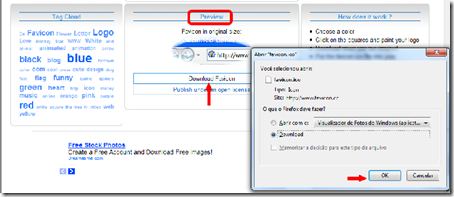
Na mesma página, você poderá ter uma visão prévia de como ficará seu favicon. Clic em Download Favicon e salve em seu computador.
........................................................................................

Agora temos que hospedar as imagens, ico e png (ou gif).
TUTORIAL ATUALIZADO em 13 de abril de 2010Fiz uma pesquisa e uns testes e encontrei um que me pareceu prático, não precisa de registro, hospeda vários formatos e oferece o endereço. HostanyPic.com .
No tutorial anterior eu indiquei um site que saiu do ar e me deixou "na mão". Deixo AQUI uma lista para que você escolha onde hospedar caso tenha problemas também. A gente nunca sabe.
Faça o upload da imagem Ico.
........................................................
....................................................................
Para copiar o endereço da imagem ICO veja imagem abaixo.
................................................................................
Selecione o endereço da imagen, copie e cole em um bloco de notas.Faça download da imagem png (gif) como fez com a outra, depois selecione o endereço (indicado na imagem), copie e cole no bloco de notas.
.............................................................................
.........................................................................
Feito isso, vamos instalar no Blogger.
No Dicas Blogger, a Juliana Sardinha disponibilizou o código html que funciona para todos os navegadores, então o que você precisa fazer é colocar o endereço das imagens no local indicado em negrito.
<link href='URL_DA_IMAGEM_ICO' rel='shortcut icon'/>
<link href='URL_DA_IMAGEM_PNG' rel='shortcut icon'/>
<link href='URL_DA_IMAGEM_PNG' rel='apple-touch-icon'/>
<link href='URL_DA_IMAGEM_PNG' rel='shortcut icon' type='image/x-icon'/>
Depois, com o código prontinho, vamos inseri-lo do seu HTML.
No painel clic em “layout” depois “Editar HTML” e procure pelo seguinte:
]]></b:skin>
Cole o código todo, ABAIXO, dessa tag. visualize e se estiver tudo bem (deve estar), salve.
Prontinho.
Eu usei uma gif animada e funcionou direitinho, mas você pode criar seu próprio favicon com com o logotipo do seu blog, seu nome, foto… Sei lá! Invente e fique contente! :)
Beijo da Mama














13 comentários
Funciona como prometido. Legal na Apple ;D
Abraços querida.
Mamanunes...
Só quero informar que com apenas 1 Linha de Código HTML é possível inserir um Favicon suportado por TODOS os navegadores,de maneira universal.Esse código pode ser visto acessando este Post do meu Blog,o Blogueiros na Web.
Se quiser,também conheça o meu Blog,acho que vale à pena :P
Um Grande Abraço e Até!
Oi Fernando! Ótimo que você também aborde o mesmo assunto, assim, várias pessoas podem usufruir do recurso e escolher qual o tutorial deve seguir.
Abraços
Gostei, sempre quis saber como se fazia isso, foi muito bem explicado e eu consegui fazer minha primeira modificação. Obrigado
Ótimo Allan.
É importante ter um Favicon em seu endereço. que bom que conseguiu.
Abraços!
Meu ultimo post fala do favicon e da minha saga pra tentar colocá-lo.
Em outro blog peguei a dica de como fazê-lo mas não tive sucesso, pra criar um personalizado.
A saída foi usar um já pronto.
Fiquei satisfeita mas aind não totalmente satisfeita, vou seguir a sua indicação e como tem o passo-a-passo visível, quem sabe agora eu consigo.
bjs
Claudia
Seguindo as instruções, não tem erro. Boa sorte!
beijos da mama
Muito bom, Mama.
O Codigo que usa-va identificava o favicon personalizado apenas para o navegador firefox.
Obrigado (:
Isso me ajudou bastante!
Obrigado
Ficou perfeito!!!
Obrigada!
muito útil, valeu :D
Parabéns pela dica de como colocar um favicon pessoal no blog.
Eu testei e funcionou muito bem.
Dê uma olhada: www.pescanalagoa.blogspot.com
Um abraço.
Mama, gostaria de saber se tem um código que deixe meu favicon igual ao do facebook ou microsoft, onde ao lado do ícone aparece escrito o nome do site em outra cor. Não sei se isso é chamado de favicon.
Desde já agradeço sua atenção.
Um abraço!.
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.