..

...
Escolha o botão que queira exibir ou o que mais combina com seu layout, e copie o código que apartece no box. Veja imagem abaixo.

...
Para exibir o botão ao lado do título da postagem, copie o código oferecido pelo Google Buzz e cole entre os códigos abaixo. Cole todo o código em um bloco de notas<div style='border:0px !important;O código determina que o botão flutue a direita. Se quiser que flutue a esquerda, troque onde está escrito right por left.
text-align:right; margin-top:-42px;' >
COLOQUE_AQUI_O_CÓDIGO_DO_BOTÃO
</div>
Depois, faça login no Blogger
►clique em layout ► Editar HTML► clique na opção► Expandir modelos de widgets
Procure pelo trecho abaixo que pode ser um pouco diferente no seu modelo, mas deverá ter post-header-line-1 de qualquer maneira.
<div class='post-header-line-1'/>
Cole o código que copiou e editou, logo ABAIXO desse trecho
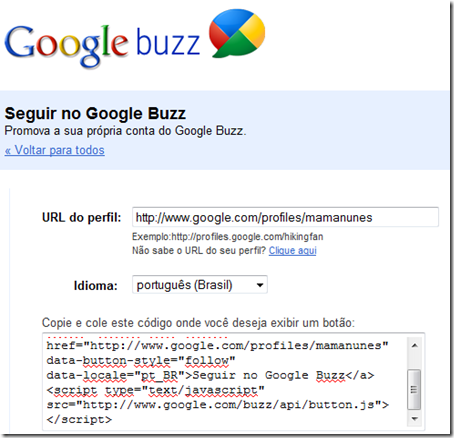
Há também um botão para que te sigam no Buzz. Veja:
...
Você só precisa informar a URL do seu perfil, depois copiar o código e colar onde queira exibir no Blogger. Pode ser em um elemento de página HTML/JavaScript.Se quiser exibi-lo no rodapé da postagem (vale também para os outros botões), procure pelo trecho
<div class='post-footer-line post-footer-line-1'>
Link direto para o Googel Buzz.












1 comentário
Boas dicas para blogs etc, é uma boa forma de optimizar blog e subir rank e posicionamento... é bom para aumentar trafego... obrigado
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.