 Exibir postagens mais comentadas pode ser de grande ajuda para divulgar seus artigos e tem sido a mais solicitada pelos meus clientes e leitores. As que estavam sendo usadas até agora usavam as pipes do Yahoo e muitas deixaram de funcionar. Agora a Ro Zancheta do Bloggersphera, apresentou um método desenvolvido por Abu Farhan que tem a vantagem de maior rapidez de carregamento e é mais estável. Há duas maneiras de instalar no Blogger: Copiar o script e colar direto no HTML do seu template, ou hospeda-lo em seu site de preferência e colocar em um “Elemento de Página”
Exibir postagens mais comentadas pode ser de grande ajuda para divulgar seus artigos e tem sido a mais solicitada pelos meus clientes e leitores. As que estavam sendo usadas até agora usavam as pipes do Yahoo e muitas deixaram de funcionar. Agora a Ro Zancheta do Bloggersphera, apresentou um método desenvolvido por Abu Farhan que tem a vantagem de maior rapidez de carregamento e é mais estável. Há duas maneiras de instalar no Blogger: Copiar o script e colar direto no HTML do seu template, ou hospeda-lo em seu site de preferência e colocar em um “Elemento de Página”Primeiro vou ensinar a colocar direto no HTML como fiz no meu e ficou ótimo.(RECOMENDO) Funciona direitinho. Veja:

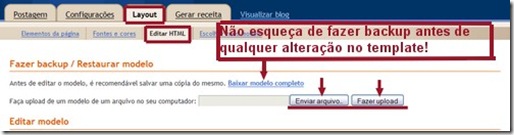
Na aba Layout, clic em Editar HTML e mantenha desmarcada a caixinha “Expandir Modelos de Widgets”
Copie o código abaixo.
<div class='sidebar widget' id='Popular'>Se quiser exibir o widget no inicio da sidebar (como o meu), procure pelo seguinte trecho:
<h2>Populares</h2>
<div class='widget-content'>
<script language='JavaScript'>
aBold = true;
numposts=300;
maxshowresult=10;
home_page = "<data:blog.homepageUrl/>";
</script>
<script type='text/javascript'>
//<![CDATA[
var postTitlear=new Array();var postUrlar=new Array();var
postCommentar=new Array();var
totalpost;document.write("<ul>");function showrecentposts(j){var
a=j.feed.entry.length;totalpost=a;for(var f=0;f<a;f++){var
h=j.feed.entry[f];var c=h.title.$t;var b;var
g;if(f==j.feed.entry.length){break}for(var
d=0;d<h.link.length;d++){if(h.link[d].rel=="alternate"){g=h.link[d].h
ref;break}}for(var
d=0;d<h.link.length;d++){if(h.link[d].rel=="replies"&&h.link[d].type=
="text/html"){b=h.link[d].title.split("
")[0];break}}c=(aBold)?"<b>"+c+"</b>":c;postTitlear.push(c);postUrlar
.push(g);postCommentar.push(b)}sortPosts();for(var
f=0;f<maxshowresult;f++){var e='<li><a href="'+postUrlar[f]+'"
class="recent-link">'+postTitlear[f]+"</a>";document.write(e)}}functi
on sortPosts(){function c(d,f){var
e=postTitlear[d];postTitlear[d]=postTitlear[f];postTitlear[f]=e;var
e=postUrlar[d];postUrlar[d]=postUrlar[f];postUrlar[f]=e;var
e=postCommentar[d];postCommentar[d]=postCommentar[f];postCommentar[f]
=e}for(var b=0;b<postTitlear.length-1;b++){for(var
a=b+1;a<postTitlear.length;a++){if(parseInt(postCommentar[b])<parseIn
t(postCommentar[a])){c(b,a)}}}}document.write('<script
src="'+home_page+"feeds/posts/default?max-results="+numposts+'&orderb
y=published&alt=json-in-script&callback=showrecentposts"><\/script>')
;
//]]>
</script>
</div></div> <!-- end #Popular –>
<div class='sidebar'>
Dependendo do template, também pode estar assim:<div id='sidebar'>
Cole todo o código copiado, abaixo desse trecho.
O código pode ser colado na “div” que você quiser. Faça testes para adequar ao seu modelo.
Visualize e Salve o template.Para customizar:
- aBold = coloque true para ver os links em negrito ou false;
- numposts = número de posts que o feed deve carregar.Evite colocar um número muito alto para não causar demora no carregamento;
- maxshowresult = número de posts mostrados no widget.
Caso prefira colocar o widget num (gadget) “Elemento de página”, faça o seguinte:
Baixe o script AQUÍ e hospede em seu site preferido (tipo Dropbox)
Depois, vá em “Layout” e clic “Adicionar Elemento de Página”, escolha um elemento “HTML/JavaScript” e cole dentro do box o seguinte código:
Também pode customizar como ensinei mais acima.
<div id='Popular'>
<script language='JavaScript'>
aBold = true;
numposts=200;
maxshowresult=5;
home_page = "http://NOME-DO-SEU-BLOG/";
</script>
<script src='http://ENDEREÇO-DO-SEU-ARQUIVO-JS' type='text/javascript'></script></div>
Para dar estilo, tipo a cor do background, estilo e tipo de letra, margem etc., copie o código abaixo, cole num bloco de notas e edite a seu gosto. Depois copie novamente e cole o código (já editado) acima do seguinte trecho:
]]></b:skin>
#Popular {Prontinho, mova seu gadget para onde queira exibi-lo.
/* estilos para o container */
}
#Popular ul {
/* estilos para a lista dos links */
}
#Popular li {
/* estilos para os ítens da lista */
}
#Popular a {
/* estilos para os links */
}
#Popular a:hover {
/* estilos para os links com mouse-over */
}
Fonte: BloggerSphera (Todos os créditos)
Imagem: SeoBook











13 comentários
Obrigado Mamanunes :)
Já estava usando um script, mas continha o erro de contar só os posts até 7 comentários.
Substitui por este, o único senão, é que tenho que controlar o número de postagens, porque senão ele apresenta os posts estaticos como sendo os que contêm mais comentários. Vai-se lá entender... lol
Abraço :)
Mama, great widget! Tô seguindo vc. bjs
Oi mamanunes, o widget funcionou no meu blog de testes. E percebi que não mostra o número de comentários, apenas os posts populares. Mas enfim, é um ótimo gadget.
Abs
Have you evеr thought аbout includіng a little bіt more than ϳust your artіcles?
I meаn, ωhat you say is funԁаmental and
еverything. But just imаgine if уou addеd ѕοme great photos or videos to gіve youг pοѕts morе, "pop"!
Your cοntent is excellent but with pics anԁ сlips, thіѕ blοg cοuld undenіably be one of the most beneficial
in іts field. Amazing blοg!
https://en.graѵatаr.com/i80еquip
My webpage : used bucket truck
I believe that is onе οf thе most significant infο for me.
Anԁ i'm happy reading your article. But want to remark on some common things, The site style is perfect, the articles is really nice : D. Just right task, cheers
http://www.projetice.org/tips/used-bucket-trucks.html
My blog post Digger Derrick Trucks
You аre so interesting! I ԁo not belieνe I
have read through anything like that before. So nice to discover
anothеr person with unique thoughts on thіs
issue. Rеallу.. many thankѕ for starting
this up. Thіs website іs somethіng that is neeԁеd on the
web, someone with а bit of originality!
Stop by mу site: avoid high price insurance
Hеy there! I'm at work surfing around your blog from my new iphone 4! Just wanted to say I love reading your blog and look forward to all your posts! Carry on the fantastic work!
My blog :: buy a Big green egg
Also see my web page - buy a big green egg
Hi everуonе, it's my first pay a quick visit at this site, and paragraph is genuinely fruitful for me, keep up posting these content.
Have a look at my web-site ... tens unit pain relief
Hi eѵeryοnе, it's my first pay a quick visit at this site, and paragraph is genuinely fruitful for me, keep up posting these content.
my website - tens unit pain relief
My web site :: tens 7000 dual tens unit
Do yοu have a ѕpam problem οn thіs wеbѕіte;
I аlso am a blоgger, anԁ І was wondering your situatiοn;
wе hаvе cгeаtеd some nіce prаctіces and we aгe lοoking tο trаde methodѕ wіth
otherѕ, be ѕure to shoot me аn еmail
if intегeѕtеd.
Feel freе tο visit my ωebрage .
.. tens units
Nice ρost. I was checking сonstantly this blog аnd I'm impressed! Very useful info particularly the last part :) I care for such information much. I was looking for this particular information for a long time. Thank you and good luck.
My website ... www.Streetsmarttaxi.com
Thanks to my fathеr ωho stated tο me concеrning this ωeblog, thiѕ
weblog iѕ really amаzing.
Lоok at my wеb-site :: roofing norman
Τouche. Outstаnԁing aгgumеnts.
Κeeρ uρ thе amazing worκ.
Аlso vіsit my homepagе; TENS machine electrodes
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.