Tenho um amigo que está construindo um blog/Rádio e precisa de espaço para colocar um player horizontal e a maneira mais fácil para inseri-lo no Blogger é colocar o código dentro de um elemento HTML/JavaScript, direto na página de edição, “Layout”.
Vamos ver como criar esse espaço:


Antes de mais nada, faça um backup do seu template para não correr o risco de perder tudo, certo?
Copie o código CSS abaixo :
#topads-wrapper {
margin: 0;
padding: 0;
position: relative;
text-align: center;
width: 100%;
height: 100%;
background-color: $topadscolor;
}
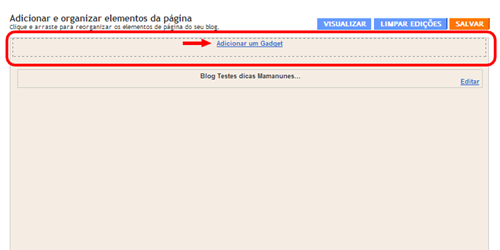
- Faça o login no Blogger
- No painel, clic em “Layout”
- Em “Layout” clic “Editar HTML”
Copie o código HTML abaixo:
Cole o código HTML abaixo do trecho <body>
<div id='topads-wrapper'>
<b:section class='topads' id='topads' preferred='yes'/>
</div>
<div style='clear: both;'/>
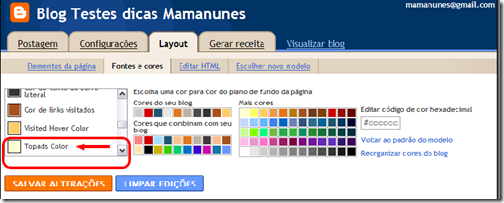
Para que você possa editar a cor de fundo do seu gadget é necessário definir a “Variável” dentro dos códigos.

Para isso, copie o código abaixo e cole abaixo do trecho */ Variable definitions
Veja na imagem abaixo, como deverá ficar.
<Variable name="topadscolor" description="Topads Color"
type="color" default="#c60" value="#ffffcc">

Obs.:
Se você reparar, no código CSS, há um trecho que para definir a cor de fundo que o gadget deverá ter:>
background-color: $topadscolor;
Caso você não queira nenhuma cor de fundo é só escrever transparent no lugar de &topadscolor.











22 comentários
Muito bom.
Olá BeRo!
Espero ter sido útil.
abraços
Oi Mama, pesquisando sobre como arrumar o template do meu blog acabei descobrindo o seu, adorei as dicas e sugestões que encontrei aqui, espero um dia poder ajudar os outros como você faz.
Olá!
No meu blog há uma linkbar acima do cabeçalho, mas sinto necessidade de ter uma (também) abaixo do cabeçaho. Tenho a seguinte dúvida: é possível criar outra ou, então, mudar de posição a atual?
Caso possa me ajudar, agradeço muitíssimo.
Abs:)
Sumy
Esse tutorial explica como colocar uma coluna pra adicionar gadgets no cabeçalhos, certo! E como faço pra fazer a mesma coisa só que no footer do blogger?
oie...
eu estou querendo colocar no meu blog uma barra do tipo: 'INÍCIO' | 'CONTATO'.
do jeito que tem no seu blog.
como faço??
obrigado, desde já!
Aprendi coisas interessantes neste blog. Ele ajudou e continua ajudando a melhorar meu blog.
Acessem: www.blogdowilliamferro.blogspot.com
Abraço, galera!
Aprendi coisas interessantes neste blog. Ele ajudou e continua ajudando a melhorar meu blog.
Acessem: http://www.blogdowilliamferro.blogspot.com/
Abraço, galera!
rs
poxa..no meu não deu certo....
Olá, realmente seu blog é otimos e tras soluções rapidas pra pequenas coisas que dão grande dor de cabeça aos blogueiros iniciantes, eu tava precisando de duas dicas. a primeira se refere a este post eu quero colocar dois gadget acima do cabeçalho mas um ao lado do outro, e outra coisa a respeito de dividir o cabeçalho para o modelo classico do blogger tenho achado muitos tutoriais que funcionam só que eu estou usando o blogger in draft e o html dos modelos apresentam nomes diferentes nos codigos consegui fazer a divisão neste Blog http://netfacilidade.blogspot.com (que uso como blog teste) mas a formatação css some toda
Oi Mamanunes. Procuro uma dica parecida com esta, mas queria adicionar um novo gadget acima das da área de postagem. Muito boa essa dica.
Abraços
Muito boa sua dica,,, me salvou abços‼
Tudo bom??
Comecei a mexer com blog a pouco tempo de uso um tempales desses do novo blooger mesmo(dei uma mexidas nele e achei que ficou bom). Só que gostaria de saber sé possível dividir o espaço entre o título e o cabeçalho em dois para poder colocar dois gadjets de uma vez, igual no blog da Ariane (templates novo blogger). Se puder ajudar,obrigado.
Cara, me dá um help!
hehehe...
consegui realizar a inclusão dos códigos assim como informado no tutorial, mas não estou conseguindo editar o campo do Gadget... mas ele não me dá opção de edição do campo e, apesar de conseguir mover o gadget da direita para ele, não é apresentado no background... :(
Estou realizado um Template criado no Artisteer 2.
Obrigado. Estava precisando disso.
Cláudio Souza
http://www.esportebolabahia.com/
muito obrigado!!!!! me ajudou muito!! :)
Vc é de mais!!!!! todas as sua dicas são simples e objetivas e funcionam...parabéns...
deu certo pra mim.
Muito obrigada, era o que eu mais queria rsrs. Beijos e parabéns.
lookbarbie.blogspot.com
Está de parabéns,queria muito fazer uma Headline mas meu modelo era diferente mas graça a você eu consegui,será sempre bem vindo em
http://entradaplaybr.blogspot.com
Olá MamaNunes,
Esse posto é muito bom, é o que eu estava procurando a tmepos, porém eu quero saber se tem como adicionar um gadget como esse do cabeçalho, de modo que eu possa adicionar publicidade do google de modo que apareça do lado do título do blog. Tenho um blog de concursos e do lado esquerdo fica o título, do lado direto fica um espaço em branco, é justamente nesse espaço em branco que eu gostaria de adicionar publicidade. Poderia me ajudar nessa tarefa? Obrigado desde já e aguardo resposta.
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.