 editando manualmente seu HTML ou através de scripts num processo complicado e sujeito a erros. Nas comemorações de aniversário de10 anos o Blogger tem lançado novos recursos para facilitar a vida dos blogueiros e designers, o Jump Breaks é mais um desses presentinhos que ganhamos.O Blogger permite inserir um "Leia mais" com link para o post completo.
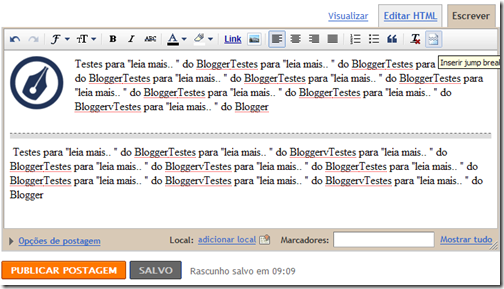
editando manualmente seu HTML ou através de scripts num processo complicado e sujeito a erros. Nas comemorações de aniversário de10 anos o Blogger tem lançado novos recursos para facilitar a vida dos blogueiros e designers, o Jump Breaks é mais um desses presentinhos que ganhamos.O Blogger permite inserir um "Leia mais" com link para o post completo.O novo editor de posts está disponível no Blogger in Draft . Note o ícone na barra de ferramentas. Escreva seu post e clic no ícone e verá que será inserida uma linha cinza pontilhada que poderá ser arrastada definir o texto que queira exibir na página inicial do seu blog.

Veja:

Para quem não usa o novo editor de post (draft), não tem problema, o “Leia mais…” pode ser inserido no modo Editar HTML acrescentando <!-- more- -> onde você deseja posicionar a quebra de texto. Veja:

Quer mudar o texto "Ler mais" para algo mais do seu estilo? Não tem problema. Você pode editar na página “Layout” e em Postagens do blog clic em Editar. Na janela para configurações, mude o texto.

IMPORTANTE! Se você tem um template personalizado ou um modelo antigo, você precisa editar o seu HTML para permitir o Jump Breaks .
Acesse seu HTML:
- Layout
- Editar HTML
- Faça backup de seu modelo
- Procure pelo trecho abaixo (Use Ctrl + F)
<data:post.body/>
Imediatamente abaixo dele insira o seguinte códigoSalve o template e prontinho! Está lá o “truque” ! Não é bacana?
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
Para dar estilo, bordas e estabelecer o tqamanho das imagens pequenas nas postagens resumidas, leia o tutorial da Rô Zancheta : "Thumbs das imagens na página inicial"
Uma última uma nota, o recurso não altera a forma como o seu post aparecerá no seu feed. Você pode configurar opções indo para Configurações | Básico | Site Feed, e edição Permitir Blog Feeds.












25 comentários
Mama, vc é demais...
O site Ferramentas Blog postou a mesma matéria sobre o Leia mais, mais como sempre complica invés de facilitar, vc postou de uma forma muito mais simples.
Parabéns...
olá marcia estou utilizando o template flip blue no meu blog e gostaria de saber como se faz para retirar o leia mais dele (antoniodecarvalho.blogspot.com) mande a solução por favor no meu email (tonysom@itbnet.com.br) grato
Antonio de Carvalho
Olá
podem me ajudar por favor?
no meu blogger naum tem esse condigo no HTML
<*data:post.body/*>
ele nao encontra..
como posso fazer se naum encontro essa parte?
Márcia,
Acho que tem alguma coisa errada (acho que tem a mais na primeira linha do código o "/"), pois ele não salva, só tirando a barra citada.
Abraço. Emerson
Mama,
estou com o mesmo problema da Lorrayne. Meu template não possue :post.body/
Eu tentei fazer isso, mas quando eu incluo diz que não pode salvar! O que eu faço?
@Cris Prata
Olá!
Certifique-se de estar transferindo o código corretamente.
Nos modelos mais novos do Blogger o código já está embutido e o "Leia mai..."(jump) pode ser determinado no blox de postagem normalmente.
Espero que funcione.
abraços
cara, muitissimo obrigado
consegui tranquilamente com aquela função diretamnte na postagem
Olá.
Estou querendo mto organizar meu blog postando com leia mais. Já tentei colocar direto na postagem e funciona, porém não aparece nenhum link para continuar a leitura. É como se o texto acabasse por ali.
Tentei diveeeeersas vezes colocar pela HTML, mas sempre aparece uma mensagem de erro como essa: Não foi possível analisar o seu modelo, pois sua formatação é inadequada. Certifique-se de que todos os elementos XML estão fechados adequadamente.
POr, favor pode me ajudar a indentificar o problema?
fatoselivros@gmail.com
Valeu! Contribuiu bastante, antes eu tentei de um jeito bem complicado mexia com HTML mas assim é bem mais fácil!
Muito boa dica, tentem marcar a caixa "expandir modelos de gadget", se não acharem o código.
"Tentei diveeeeersas vezes colocar pela HTML, mas sempre aparece uma mensagem de erro como essa: Não foi possível analisar o seu modelo, pois sua formatação é inadequada. Certifique-se de que todos os elementos XML estão fechados adequadamente."
Tinha acontecido comigo aí eu notei que o template já estava usando o código, preste um pouco mais de atenção que você verá que o código dessa dica vai estar lá, apague-o e bote esse no lugar.
Ao colar você estari colocando uma nova cópia do código por isso o erro.
wow gostei tava faltando isso no meu bog vlw msm pela dica do Jump Breaks
ola gostaria que vc me ajuda-se:
como colocar banners no blog!!!!
agradeço desde já obrigado!!!
parabéns, meu blog está em construção e essa informação me ajudou a dar um toque legal nele!
@Natanael Trindade
É fácil colocar banners:
no painel clique em DESIGN. quando aparecer a página clique na aba que tem embaixo de NAVBAR que deve ter o nome do seu blog ou esta escrito COLOCAR BANNER. vai aparecer uma página para você carregar a foto (não esqueça de apertar em reduzir para ajustar) depois de carregada escolha se quer que fique atrás de titulo e descrição ou no lugar de titulo e descrição.
espero ter ajudado. FUI
Ajudou Mtttttto Obg! Bbeeeeeeeeeeeeeeeeijjjjjjjjjjjosss Vlwwwwwwwwwww!
Mama, eu não tenho o no meu blog! e agora??
Adorei, muito obrigada!
Gostei Do Tuto Me Ajudou Muito.Obrigado
Parabéns pela objetividade. Mexer com html nunca foi meu forte e eu nunca havia notado o botão que o blogger disponibilizava.
@Sergio-F
mas onde tem isso??
me ajudou! valeu
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.