
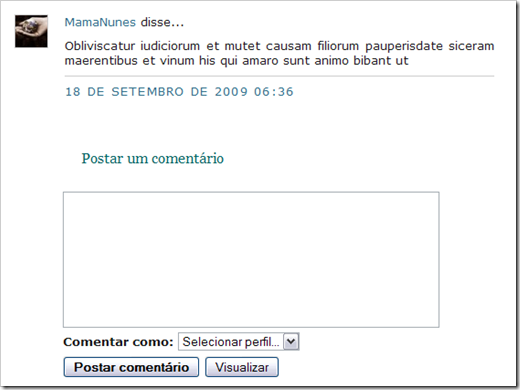
Os avatares são visíveis apenas para aqueles que comentam o seu perfil do Google, ou seja, para aqueles que tem uma conta no Blogger. Como foi mostrado no Blogger Buzz, se for a primeira postagem no blog no Blogger ou você não tem exibição de imagem permitida no perfil, você verá uma caixa com opção de carregar a imagem de seu desktop.

A princípio parece tudo muito simples, mas não é não porque nem todos os templates são fieis aos códigos do modelo Mínima, daí complica, pode dar um trabalhinho(lhão) para acertar a configuração. Mas vamos ao mais simples.
Habilitar o recurso
Faça as alterações primeiramente em um blog de testes.
Em seu painel, clic na aba “Configurações” e depois “Comentários”

Rolando a página marque a opção “Sim” em “Mostrar imagens de perfil…”

Depois em vá em “Layout” e “Editar HTML” Faça um backup do modelo “Baixar Modelo Completo” e clic em “Expandir modelos de widgets”

Dentro do documento procure pelo seguinte código (use as teclas CTRL+F)
<dl id='comments-block'>Substitua pelo código abaixo.
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
Em seguida procure pelo seguinte código (use as teclas CTRL+F)
<a expr:name='data:comment.anchorName'/>Coloque imediatamente abaixo dele o seguinte código:
<b:if cond='data:blog.enabledCommentProfileImages'>Customização:
<data:comment.authorAvatarImage/>
</b:if>
Por padrão do Blogger o avatar tem 35×35 px, e não tem jeito de mudar nem tamanho nem a posição apesar do CSS ter a opção “float:right” (flutuar à direita), não funciona, o avatar fica sempre à esquerda e as únicas coisas que se pode mudar são a borda e o padding (distancia) da margem da imagem.
Se você tem alguma afinidade com HTML e CSS poderá personalizar totalmente com o tutorial perfeito da nossa super Helen Fernanda do HTMHelen
Código CSS padrão Blogger: copiar e colar acima de do trecho ]]></b:skin>
#comments-block .avatar-image-container img {Visualize para verificar se está tudo correto e clique em “Salvar Modelo”.
border:1px solid #CCCCCC;
float:right;
}
Como disse no começo, parece muito simples, mas pode ser que não funcione em alguns templates com a área de comentários personalizada anteriormente. Eu mesma tive problemas com meu template, mas optei por continuar com meu antigo modelito até a próxima reforma geral do blog.
O Marcos do Ferramentas Blog tem um tutorial com códigos que funcionaram muito bem eu meu template Page Flip Blue
Outros tutoriais
- La duenã Chica Blogger (em espanhol)
- Sergio Estrella do Ice Breaker
- Dicas Blogger Juliana Sardinha.











2 comentários
veremos isso
É claro que da sim para mudar o tamanho do avatar, e até deixar redondo se quiser.
http://www.bloggermin.com.br/2012/06/avatares-redondos-nos-comentarios-do.html
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.