NOTA: Esse tutorial foi revisado e atualizado e testado em 28 de janeiro de 2010. Alguns leitores tiveram dificuldade para instalar e, realmente ele requer muita atenção na instalação para que possa funcionar perfeitamente. Boa sorte!
Neste tutorial vamos aprender a editar e inserir no Blogger . É um ótimo recurso para quem deseja expor seus trabalhos, layouts, fotos ou indicar outros sites, etc. As imagens se transformam em links.
Vamos ao tutorial.
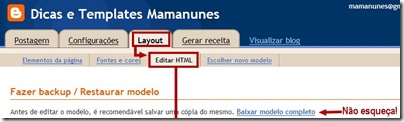
Lembre-se de fazer um back up do seu template antes de qualquer alteração.

Copie todo o código CSS abaixo e cole acima do trecho (antes de)
]]></b:skin>
IMPORTANTE!! Confira!! A largura do slide Show deve ser a mesma ou menor que a do espaço onde será inserido. No modelo “Mínima do Blogger, por exemplo, a largura do Header é 660px. Portando será necessário redimensionar ou o slide ou o template.
CÓDIGO
/* CSS div#slide-holder */
div#headerSlider div.wrapSlider{
width:810px; /*largura do slideshow*/
height:288px;/*altura do slideshow*/
background:#000;
border: 2px solid #333;
padding-top: 10px;
margin: 0 auto;
}
div#headerSlider div#slide-holder{
z-index:40;
height:288px;
position:absolute;
}
div#headerSlider div#slide-holder div#slide-runner{
top:5px;
left:5px;
width:800px; /* largura*/
height:278px; /* altura*/
overflow:hidden;
position:absolute;
}
div#headerSlider div#slide-holder img{
margin:0;
display:none;
position:absolute;
}
div#headerSlider div#slide-holder div#slide-controls{
left:0;
bottom:228px;
width:800px; /* largura*/
height:46px;
display:none;
position:absolute;
background:transparent url(http://i9.photobucket.com/albums/a65/mamanunes/slide-bg.png) repeat scroll 0 0;
}
div#headerSlider div#slide-holder div#slide-controls p.text{
float:left;
color:#fff;
display:inline;
font-size:10px;
line-height:16px;
margin:15px 0 0 20px;
text-transform:uppercase;
}
div#headerSlider div#slide-holder div#slide-controls p#slide-nav{
float:right;
height:24px;
display:inline;
margin:11px 15px 0 0;
}
div#headerSlider div#slide-holder div#slide-controls p#slide-nav a{
float:left;
width:24px;
height:24px;
display:inline;
font-size:11px;
margin:0 5px 0 0;
line-height:24px;
font-weight:bold;
text-align:center;
text-decoration:none;
background-position:0 0;
background-repeat:no-repeat;
color:#ccc;
}
div#headerSlider div#slide-holder div#slide-controls p#slide-nav a.on{
background-position:0 -24px;
}
div#headerSlider div#slide-holder div#slide-controls p#slide-nav a{
background-image:url(http://i9.photobucket.com/albums/a65/mamanunes/silde-navSlider.png);
}
Copie todo o código abaixo e cole abaixo de ]]></b:skin>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<!-- Javascript div#slide-holder -->
<script type='text/javascript'>var _siteRoot='index.html',_root='index.html';</script>
<script src='http://blogspot-choen.googlecode.com/files/scriptsSlider.js' type='text/javascript'/>
<script type='text/javascript'>
if(!window.slider) var slider={};slider.data=[{"id":"slide-img-1","client":"Red Dark *by Mamanunes","desc":"Free Blogger Template"},
{"id":"slide-img-2","client":"Spiral *by Mamanunes","desc":"Free Blogger Template"},
{"id":"slide-img-3","client":"Clock In The Wall ","desc":"Mamanunes Free Blogger Template"},
{"id":"slide-img-4","client":"Salto Alto *by mamanunes","desc":"Free Blogger Template"},
{"id":"slide-img-5","client":"Butterfly *by Mamanunes","desc":"Free Blogger Template"},
{"id":"slide-img-6","client":"Fly *by Mamanunes","desc":"Free Blogger Template"},
{"id":"slide-img-7","client":"Menina Jeans *by Mamanunes","desc":"Free Blogger Template"}];
</script>
ATENÇÃO!!
Os textos em vermelho referem-se ao nome e descrição das fotos. Faça as mudanças com muito cuidado para não apagar nenhuma parte importante.
Agora copie todo o código HTML abaixo e substiua o endereço em vermelho pelo endereço da sua foto/imagem. O que está escrito “Modelo” (em verde) é o texto que antecede a descrição das fotos, podendo ser trocado pelo que vc quizer.
<!--HTML div#slide-holder-->
<div id='headerSlider'><div class='wrapSlider'>
<div id='slide-holder'>
<div id='slide-runner'>
<a href=""><img id="slide-img-1" src="images/nature-photo.png" class="slide" alt="" /></a>
<a href=""><img id="slide-img-2" src="images/nature-photo1.png" class="slide" alt="" /></a>
<a href=""><img id="slide-img-3" src="images/nature-photo2.png" class="slide" alt="" /></a>
<a href=""><img id="slide-img-4" src="images/nature-photo3.png" class="slide" alt="" /></a>
<a href=""><img id="slide-img-5" src="images/nature-photo4.png" class="slide" alt="" /></a>
<a href=""><img id="slide-img-6" src="images/nature-photo4.png" class="slide" alt="" /></a>
<a href=""><img id="slide-img-7" src="images/nature-photo6.png" class="slide" alt="" /></a>
<div id='slide-controls'>
<p class='text' id='slide-client'><strong>Modelo: </strong><span/></p>
<p class='text' id='slide-desc'/>
<p id='slide-nav'/>
</div>
</div>
<!--content featured gallery here -->
</div>
</div></div>
<!-- End HTML div#slide-holder -->
Onde colar o código HTML
- Para exibir o slideshow no Cabeçalho (header) do blog, procure em sua folha de estilos (documento HTML) pelo seguinte trecho:
<div id='header-wrapper'>
Cole o código HTML que copiou, abaixo do trecho.
- Para exibir abaixo do Header, procure pelo seguinte trecho:
<div id='content-wrapper'>
Cole o código HTML que copiou, abaixo do trecho Prontinho.
Clic em VISUALIZAR e se estiver tudo bem clic SALVAR MODELO.
Eu recomendo que você faça o download dos scripts e hospede no Dropbox (site que presta serviço de hospedagem de documentos), Substitua o meu endereço pelo seu, é mais seguro. A Elke do Templates e Acessórios fez um tutorial ensinado como fazer isso. Veja lá:
- jQuery.min.js - Clic para download
- ScriptsSlider.js – Clic para download
Espero que você tenha gostado.
Fonte: Slideshow desenvolvido por Dream CSS
Veja também no CODE-CODE-AN (Indonésio)












23 comentários
Olha o slideshow não ta funcionando qundo eu coloco a ultima parte que é onde o slide deve ficar apereca a mensagem:
Mensagem de erro em XML: The element type "img" must be terminated by the matching end-tag "".
O que é isso?
A primeira e a segundo parte funcionam perfeitamente não da erro, mas a terceira dá...
Espero resposta, por favor, gostei muito desse slider.
Olá Yuri>
Os testes foram refeitos e não encontrei problemas para instalação.
Por favor refaça prestando muita atenção para que não falte nunhuma chave tipo:
> ou />
Avise no caso de continuar o problema e veremos o que posso fazer.
Obrigada
Muito obrigado já consegui, ficou uma maravilha, parabéns pelo tutorial...
Tem alguma tag que não ta fechado neste script em java, tentei insatalar e não deu.
Adorei..
minha querida, tem como colocar mais uma coluna nele?, preciso fazer meu blog para 2010 e amei esta cor e tudo, mas preciso de 3 colunas..
vc faz? cobra quanto pra fazer??]aguardo contato..
bj
Pessoal já fiz tudo e não consegui colocar este slide no meu blog... desde já agradeço
Olá, parabéns pelo trabalho.
na segunda parte onde diz: Copie todo o código CSS abaixo e cole abaixo de ]]>
não esta funcionando, alguma tag não esta fechando. Refiz esta parte com bastante atenção mas ainda esta com este mesmo problema.
Este slide roda em dominio personalizado?
Obrigado pela atenção.
Olá!O resultado desse slide eh bom bonito, fino, parabéns!Mas testei em dois blogs com templates diferentes pra garantir que não estava fazendo nada errado, hospedei os scripts no dropbox tbem, mas continua dando esse erro :
"Não foi possível analisar o seu modelo, pois sua formatação é inadequada. Certifique-se de que todos os elementos XML estão fechados adequadamente.
Mensagem de erro em XML: Element type "script" must be followed by either attribute specifications, ">" or "/>".
Eu copiei exatamente como está explicado aqui e colei nos lugares corretos, parece que o erro acontece quando colo o segundo códico abaixo de abaixo de ]]>, não tenho a minica idéia do que pode estar errado.
Olá Tereza
Também não sei o que pode estar havendo porque os testes não apresentam problemas. Talvez eu possa ajudar se você enviar uma cópia do XML do template.
Eu posso enviá-lo nesse e-mail? mamanunes@gmail.com
posso estar mesmo fazendo algo errado, pq há poucos dias comecei a fazer o blog, nd profissional ou urgente, só pra colocar umas fotos e antes disso nunca tinha visto "HTML" hehe
Já li bastante tutoriais, e fico impressionada com o tempo e paciência que vocês tem de disponibilizá-los, vim aqui conferir se tinha resposta, mas sem muita fé, pra minha surpresa você respondeu!
Obrigada, ennviarei no seu e-mail!
não funciona mesmo ...tentei várias vezes
Pessoal!!! Eu refiz o tutorial e os testes e está funcionando. Tentem novamente.
Um abraço
Pessoal, voltei pra dizer que agora está funcionando sim, tentem de novo!
Quem quiser conferir como ficou o meu:
www.goldenplusfocinhos.blogspot.com
Mama Nunes, obrigada pela atenção, deu tudo certo!
Thereza
Ajudou bastante este tuturial, depois de tanto tempo encontrei o que estava prelcuramdo.
Valeu mesmo. Obrigado
Sera que há a possibilidade de nas imagens do slide colocar um link!?
qualquer coisa
caio_wagner@hotmail.com
ola coloquei este slide shwo deu certo, mas agora esta aparecendo um erro quando troco de pagina
unknown
Error 999 tem como resolver isto
ai galera consiguir fazer vlw msm
olhai como ta
http://www.bdolukinha.com/
Olha. Eu consigui instalar, mas não o script não ta rodando. Fica so la a imagem Preta. Obs: eu ja coloquei os links das imagens.
Muito obrigada! Ficou perfeito!
Oi eu fiz o slide e ficou perfeito , só tem um problema não roda no explore!Fica apenas a cor do fundo vc saberia dizer se tem algo que possa ser feito para que ele rode também no internet explore? desde ja agradeço!
Oi mama, você diz que é melhor usar um site para hospedar o script. Fiz tudo direitinho, já abri a conta... Agora uma dúvida, por favor não ria...
Quando eu hospedar eu coloco o código todo ou só o script? E no script aí de cima tem dois endereços qual dos dois eu troco, ou é os dois. Pode explicar por favor. Bjim. Muito obrigada.
Bom dia, já instalei o slideshow e funciona muito bem...no CHROME e no MOZZILA.
No INTERNET EXPLORER não funciona(pelo menos até agora).
Tem alguma dica de como colocar o slideshow para funcionar no internet explorer?
Sobre hospedar imagens, se tens conta google e um blog, podes fazer upload das imagens para um album no Picasa(usando o GOOGLE CHROME), e quando o album estiver concluido, veja as fotos no modo fullscreen e dê PAUSE.
Depois clique com o rato direito em cada imagem e clique na opção COPIAR URL DA IMAGEM.
Depois vá ao editar HTML e cole após o src=" que dá certinho.
Por acaso tens um código HTML de slideshow igual a aquele, só que em FADE IN FADE OUT?
Abraço e parabéns.
Postar um comentário
Caso queira informações mais detalhadas, ou encomendar um template personalizado, use o Formulário de Contato ou meu Email. Responderei o mais breve possível.
Obrigada.